
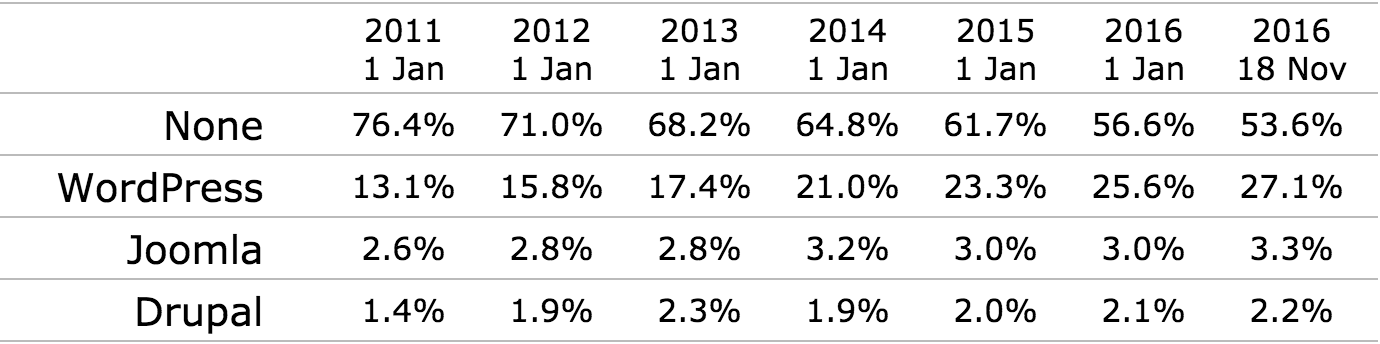
WordPress now powers 27.1% of all websites on the internet, up from 25% last year. While it may seem that WordPress is neatly adding 2% of the internet every year, its percentage increase fluctuates from year to year and the climb is getting more arduous with more weight to haul.

In January 2015, Mullenweg said the next goal for WordPress was to achieve 50% market share (the majority of websites) and he identified Jetpack as a key factor in preventing WordPress’ decline, a controversial statement delivered at Pressnomics. At that time Automattic was secretly working on Calypso, WordPress.com’s JavaScript-powered interface, but did not unveil the project until November 2015.
It’s difficult to say what effect Calypso has had on WordPress’ market share, as the w3tech’s 27% stat covers mostly self-hosted sites. Following up with him a year later, Mullenweg estimates that less than 10% of those sites are hosted on WordPress.com.
“It does look like about a quarter of it is using Jetpack, though, and that has grown since Calypso was released,” he said. “Remember – Calypso is for Jetpack sites as well as WP.com.”
In a recent interview on WPWeekly, Mullenweg said he is also optimistic that the WooCommerce acquisition and Automattic’s sale and management of the .blog domain extension will contribute “another 5-10% each to that market share.” In fact, there is a team inside Automattic called Team 51 that works on strategies for getting the market share to 51%.
“For getting to 51% and beyond – it’s more than just blogs and more than just websites,” Mullenweg said. “We need to do stores well, we need to do wikis well, we need to do real estate sites well, we need to do restaurants well – all these things that may be outside what you normally think of as a core WP experience.”
In order to provide the best content-creation experience on the market, in any niche, WordPress has some major work to do. The software is in imminent danger of being eclipsed by newer competitors if its core features don’t improve, especially when it comes to customizing a new site. Jetpack cannot single-handedly solve WordPress’ onboarding problem.
WordPress’ Weakest Link Is Also Its Greatest Opportunity
In the past Mullenweg has identified customization as the weakest link in WordPress but also one of its most important areas for improvement, saying, “The Customizer is everything.” During the 2015 State of the Word address he said, “Customization is the single biggest opportunity for improving the WordPress experience.” I asked him if he thinks the necessary improvements to make the software more competitive need to come from core itself or if commercial products could introduce game changers for the Customizer, the editor, and other problem areas of WordPress.
“I think to have an impact on WordPress’ growth improvements to customization have to happen in core or Calypso/Jetpack, otherwise there isn’t enough reach,” Mullenweg said. “It doesn’t matter how great a commercial product is – being behind a paywall will mean it won’t reach enough people to make a dent in WP’s growth curve.” He outlined how he sees the Customizer as a critical component of WordPress’ future:
I think the needed improvements will only come from a customizer and theme system which is flexible, intuitive, and instantaneous, which might also need to break backwards compatibility, and a post editor which leverages the same language, patterns, interface, and concepts. We need to use and adopt a React / Redux approach to the javascript, like Calypso, and rename or make irrelevant concepts like Menus which are just plain confusing to people.
Customizer improvements have been a focus throughout 2016 and the feature’s small team of contributors have made major strides towards improving the underlying architecture to build upon.
“It’s customization that is the key need here, not necessarily the existing ‘Customizer’ interface that we have today,” Customize component maintainer Weston Ruter said. “The key need WordPress has is to be able to live preview more functionality in WordPress, as Helen tweeted here:”
What if instead of opposing "shoving more stuff into the customizer" we supported "adding live previews to WordPress functionality"?
— Helen 侯-Sandí (@helenhousandi) September 20, 2016
Selective refresh was added earlier this year in 4.5, giving WordPress the ability to preview elements without full page reloads. This is one way the Customize API addresses that “instantaneous” aspect Mullenweg outlined above.
“The Customize Posts plugin is an effort to rebuild the post editor from the ground up with live preview for all changes to post data and postmeta at the foundation,” Ruter said. “It’s a JavaScript-first approach to the post editing experience. No more waiting for a full page reload to save a draft. No more clicking a preview button to load the post in a new window. All of the changes are saved as drafts and previewed live. It’s reusing the TinyMCE editor component.”
WordPress may be looking at front-end editing powered by the Customizer in the not-too-distant future. Ruter and contributors are also working towards using the Customize API to power the next generation of widgets in core, which would use JS for UI and open the door for widgets to be managed via the REST API.
“Changesets, coming in 4.7, is the most far-reaching architectural improvement to the customizer since its inception,” Ruter said. “Changesets allow for live preview functionality to be de-coupled from the current Customizer interface. This architecture allows for live preview to be developed in other contexts, namely on the frontend and in REST API-driven apps and headless sites.” Ruter anticipates the REST API endpoints for managing changesets to come in 4.8.
The WP JS Widgets project shifts widgets away from their heavy reliance on PHP and creates a JavaScript foundation in the Customizer that allows for any library to be used to build widget controls.
“A control can actually be implemented using any JS technology stack,” Ruter said. “In the JS Widgets plugin I have a demonstration of widget controls in the customizer being built using the customizer Element, Backbone.js, and also React.” The plugin currently implements three core widgets and contributors are working on more.
“It’s somewhat of a ‘Widgets 3.0’ in core, focused on what they would look like in the Customizer first,” Ruter said, “where the widget instance data is stored in a setting, and the control listens to changes to that setting and updates its UI to reflect the changes in the underlying instance data.”
Although this particular project is being built to be JavaScript-library agnostic, Ruter said he thinks there would be value in exploring the use of React/Redux in a “Customizer 2.0” interface:
It would be great to experiment with re-implementing the Customizer UI (pane, panels, sections, controls) in React. #wcus
— Weston Ruter (@westonruter@mastodon.social) (@westonruter) December 4, 2015
Taking the Customizer Beyond First Impressions
Ruter said he would have a difficult time proposing to build a client site that depended on the WordPress admin for site management and content authorship.
“A lot of the work we’ve done at XWP for the past few years has been building on the Customizer to provide the editorial experiences that I think are lacking in the WP admin,” Ruter said. “We invest heavily in the customizer because we see it as the best foundation that WordPress has to offer to provide the experiences we want to deliver to our clients.”
If the Customizer is so critical to WordPress’ success, it’s curious that the contributor team remains relatively small and few companies are investing in the feature specifically. XWP invests heavily in Customizer development and a great deal of that is prototype work in the form of feature plugins such as Customize Snapshots, Customize Posts, and several other plugin projects.
“I don’t know for sure why more developers across the WordPress community aren’t doing more with the customizer,” said Ruter, who is CTO at XWP. “It may be in part a perception problem, where it has seemingly been stuck with a negative reputation. Or it could be a technology problem, where the Customizer is vastly different from other areas of WordPress being a JavaScript single-page application.”
When the Customizer was first introduced it included support for ‘option’ and ‘theme_mod,’ followed by widgets and navigation menus a bit down the road. The WordPress community didn’t have a full understanding of the scope and capabilities of the Customizer for addressing some of the project’s chief concerns, including content authorship with live previews. Users simply saw a constrained UI they didn’t like using to customize themes. Most users had no concept of the Customizer providing the architectural underpinnings of other aspects of WordPress.
“Part of the problem is a lack of contributors,” Ruter said. “But even more than that, the biggest problem is one of having a shared vision. When the WP community throws hate on customizer improvements with each new release, it’s somewhat demotivating.
“If the community realized the vision behind and appreciated a full admin experience that had live preview and staging of changes, then that would make a huge difference,” Ruter said. He and contributors find it challenging to articulate the scope and they are considerably short-handed.
“It could be a problem with getting ramped up,” he said. “But that’s been the mandate for the WP community as a whole – to learn JavaScript deeply. I say, why not learn JavaScript deeply by building on the customizer?”
GoDaddy Plans to Invest in Core Customizer Improvements
GoDaddy is a surprising company to emerge over the past couple of years as another key player on WordPress’ road to 50% market share. WordPress product and service companies, along with hosts, are keenly interested in seeing the software continue its market dominance.
“It’s very important to GoDaddy that WP market share increases,” Gabe Mays, head of WordPress products at GoDaddy, said. “We’re deeply invested in the success of the WordPress community, not only because many of our customers use it, but also because of what it represents.”
Mays reports that approximately 1/3 of all GoDaddy sites and half of all new sites are running on WordPress. With millions of customers using the software, the company took the initiative to create a new onboarding experience specifically for WordPress customers. I asked Mays if GoDaddy is concerned about competitors like Wix and Weebly cutting into the WordPress market share.
“I don’t know if ‘worry’ is the right word, because 1) we know the problem and 2) we’re capable of addressing it,” Mays said. “As a community we either care enough to fix it or we don’t. There are negative consequences associated with the latter that pose an existential threat to the community.”
Mays has been involved with the WordPress community for the past 10 years and is working with GoDaddy to improve the new user experience.
“Part of the issue we’re experiencing now is that WordPress benefitted from such strong product market fit and, subsequently, such high growth that there weren’t the typical feedback mechanisms forcing us to make things like the UX better,” Mays said. “On the other hand, our competitors fought hard and iterated for every basis point of market share they have. We’re like that natural athlete that got to the top with natural talent, but now need to master the basics, get our form right, etc. to stay on top as the game changes.”
GoDaddy’s new onboarding experience is a stab at improving this UX and Mays said the company has significant WordPress core improvements in the works to provide a better first-use experience.
“I’m happy to say we’ll also be contributing these improvements back to core,” he said. “We’re happy to have had Aaron Campbell join us as our first core contributor earlier this year and we’re working on more ways to accelerate our core contribution efforts.”
Mays said GoDaddy is planning to submit core contributions to the Customizer and related core components in the near future but would not disclose any specifics at this time.
“Hosts benefit immensely from WordPress and as hosts we can collectively do a lot more to move WordPress forward,” Mays said. “We want to lead by example here and have big plans for this in 2017.”
WordPress product and service companies are also deeply invested in the software’s success and eager to see its market share grow. Cory Miller, CEO of iThemes, one of WordPress’ earliest theme companies, said growth is one potential sign of WordPress’ health.
“As WordPress has grown, so have we with it,” Miller said. “The opposite of growth is scary — it’s stagnation or decline. Many have predicted that in WordPress for a long time, but it continues to grow and push new limits, like the defiant teenager it is.”
Miller said one of his concerns with competitors in the space is that they have started to cut into the lower or lowest end of the market, “the do-it-yourselfers that many of us count as a key part of our customer base.”
“WordPress is fantastic, and so are all the innovative tools and services around it, from themes, plugins to hosting,” Miller said. “But I’m increasingly seeing the reason why many, on perhaps the bottom end of the market, say, ‘I don’t want to mess with updates, or worrying about security, or pulling 15 separate tools together to do what I need. I just want a simple website, I want everything in one bundle, mostly done for me, and so I’ll just go with SquareSpace or Weebly.’”
Although WordPress provides so much more in terms of community and extensibility when compared to Wix, Weebly, and Squarespace, getting started is the hardest part for new users. This is where tools like Jetpack and GoDaddy’s onboarding experience are useful for giving users what they need to succeed with WordPress.
Even with a strong background in HTML and CSS, customizing a WordPress site can be challenging. Your site will never feel like your home on the web if you struggle to customize it to suit your preferences. The good news is that the WordPress project lead, contributors, hosts, and product companies are working together to improve customization in different, complementary ways in order to ensure the future of the project in an increasingly competitive market.
The customizer seems more suited just for theme options changes, than pushing menus, posts and other elements into the customizer.
I really hope the customizer does not end up replacing the same features in the the WordPress admin.