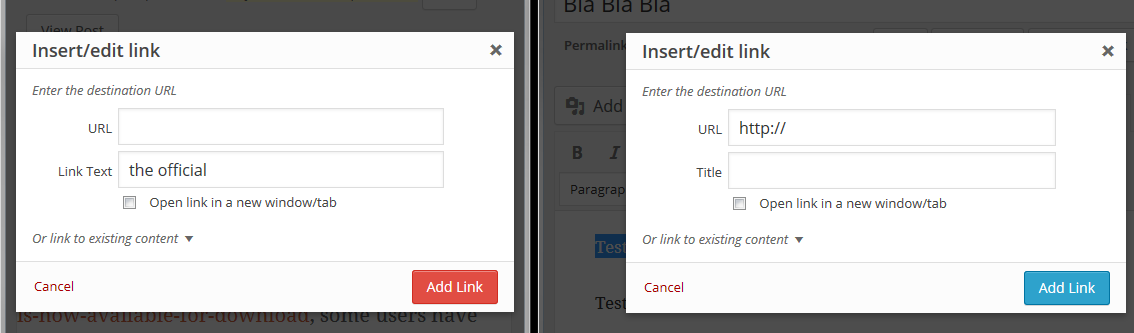
WordPress 4.2 is a week old and has been downloaded more than six million times. One of the first things I noticed after updating is the change to the Insert/edit link modal box. Instead of having to apply a title to the URL, the title is replaced with Link Text. The text that is highlighted before adding a link is automatically inserted into the Link Text box.

While I found this behavior to be annoying at first, it has quickly become one of my favorite changes. Adding links is quicker and more efficient. Several other people however, don’t like the change. WordPress user Enticknap created a ticket on Trac reporting the issue as a bug when in fact, the change was deliberate.
Drew Jaynes, who led the WordPress 4.2 development cycle, explained why the change was made.
The ‘Title’ field was intentionally removed from the wpLink modal in #28206 largely because it was often confused with the actual link text itself.
In recent years, we’ve begun to actively discourage the use of title attributes in links as they are largely useless outside of providing the “hover tooltip” many visual users enjoy, and more importantly, they don’t promote good accessibility.
If you’d like to continue using title attributes in links, you can add them manually using the Text mode in the editor.
Several people took part in the conversation, explaining why the Title box is an important part of their work flow. Andrew Nacin, who helped design the original Link dialog, said, “I wish this is how it worked from the start.” Nacin described the Title attribute as an edge case and that its bad for accessibility.
The discussion was heated at times, but the conclusion is that the Title attribute will not be added back to the dialog box. Instead, users are encouraged to use the Restore Link Title Field plugin developed by Samuel ‘Otto’ Wood and Sergey Biryukov.

With the plugin activated, the Insert/edit link dialog is restored to how it was in WordPress 4.1. According to the WordPress plugin directory, the plugin is activated on 100+ sites. I asked Wood if there are plans to add additional features.
“I don’t think adding new features is in the cards as there’s not much to add,” he said. “We might change it up as we fix some of the problems in core causing it to be difficult to do properly.”
WordPress is Continuously Evolving Software
I sympathize with those who are upset that the Link Title attribute was removed from WordPress 4.2. If a feature you depend on in WordPress is drastically changed or removed, the first instinct is to be upset. It forces you to change your workflow and the change is often unexpected.
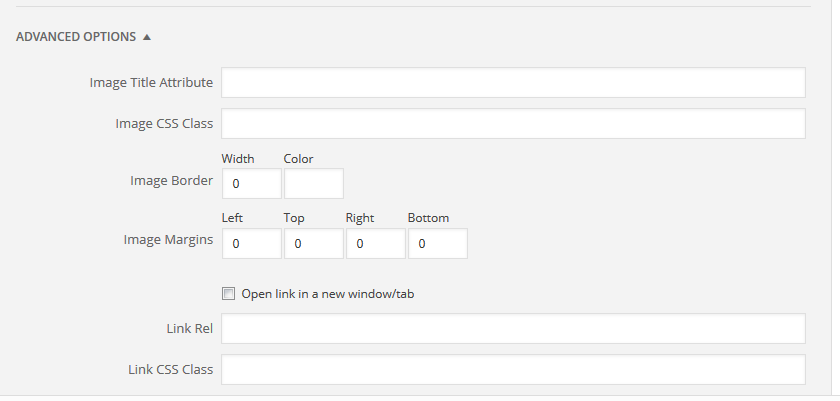
I’ve traveled this path, but I’ve realized WordPress is continuously evolving software that tries to cater to the majority. Features removed from WordPress generally never go away as they’re replaced with plugins. A good example is when the ability to add borders and padding to images was removed in WordPress 3.9.

This change lead to a lengthy discussion both on WordPress.org and WordPress.com support forums. Gregory Cornelius created the Advanced Image Styles plugin which re-adds the ability to adjust an image’s margins and borders as you could prior to WordPress 3.9. According to the plugin directory, it’s active on more than 20,000 sites.
I’m not saying you shouldn’t speak up when something you use in WordPress is removed. Rather, it’s a reminder that there is a way for everyone to get the features they want as WordPress core undergoes changes.
Note Before installing the plugin to restore the Link Title attribute, please read this post shared by Peter Wilson in the comments.
Whist you can, here’s a write up on why you probably shouldn’t.