
In 2010 Google patented its methods for using resource load times in ranking search results. The published patent describes how Google factors in page speed when presenting results:
A search result for a resource having a short load time relative to resources having longer load times can be promoted in a presentation order, and search results for the resources having longer load times can be demoted. The demotion can, in some situations, result in a search result for a resource having a short load time being presented earlier in the order than a search result for a similarly-relevant resource having a longer load time. Thus, for two resources that, apart from load times, appear to equally satisfy a user’s informational needs, the user will often select the resource that will likely load the most quickly of the two, resulting in a better user experience.
In other words, when it comes to competing resources that might seem otherwise similar, the one that loads faster gets a higher ranking. Prioritizing site speed is not only important for Google rankings, it’s also critical to providing the best experience for visitors.
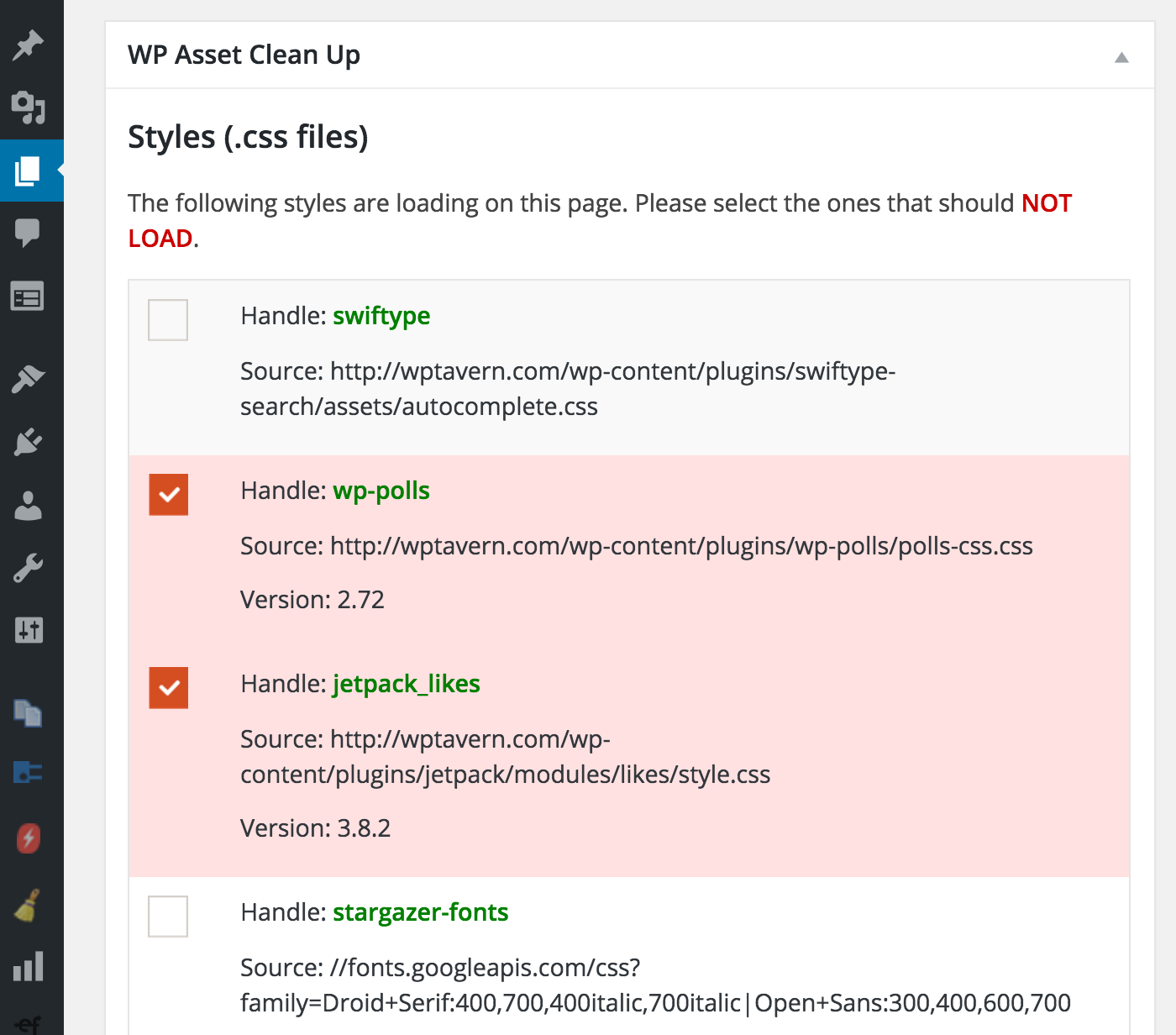
The new WP Asset Clean Up plugin addresses an often overlooked aspect of improving loading times. The plugin allows you to selectively remove unused styles and scripts from any page or post on your site. Once activated, the plugin detects all assets loaded and displays them on the post/page editing screen. You can then select the assets that are not needed for that page.
I tested it and found that it works as expected. It’s especially handy for home pages and content like “about” and “contact” pages where you don’t need to load as much functionality.
WP Asset Clean Up is developer Gabriel Livan‘s first free plugin on WordPress.org.
“I’m sure you’ve used themes / plugins in the past that were loading lots of assets (.css and .js files) in the front-end in pages where you only needed half of them or even less,” Livan said. “Many people have articles about making WordPress faster, but they often overlooked this part of removing the unused files. Often these are minified by caching plugins, but using the plugin I’ve developed, the minifying will be even smaller.”
As long as plugin/theme authors have properly enqueued their assets, WP Asset Clean Up will be able to detect them so that you can select them for removal. The plugin helps you decrease the number of HTTP requests loaded but can also be useful for minimizing script conflicts. You can download WP Asset Clean Up from WordPress.org and use it in combination with your favorite caching plugin to improve performance.

This sounds like a great plugin. I wonder if WP Engine’s caching machine will conflict with it.