 The new WordPress default theme, Twenty Fifteen, looks great and provides a lot of flexibility, but one thing it lacks is the option to customize fonts. A free plugin called Typecase, by UpThemes, solves this problem by giving users easy access to over 650 different fonts.
The new WordPress default theme, Twenty Fifteen, looks great and provides a lot of flexibility, but one thing it lacks is the option to customize fonts. A free plugin called Typecase, by UpThemes, solves this problem by giving users easy access to over 650 different fonts.
Typecase uses the Google webfonts library, which has slowly increased in the past few years, making it a popular resource among theme developers.
Getting Started
Start by downloading and activating Typecase from the WordPress plugin directory. After it’s activated, look for the Typecase admin menu. While on the settings screen, scroll to the bottom and browse through the list of available fonts. You won’t be able to apply fonts through the Theme customizer unless you select a few font families.

After you select a few fonts, click the save button. Browse to the customizer via Appearance > Customize and select the Theme Fonts panel.

From here you’ll be able to assign fonts you selected in Typecase to various elements of the site such as, the sidebar, content, site title, site description, etc. Once you find a font that you like, click the Save and Publish button to see the changes on the live site.
Beyond The Customizer
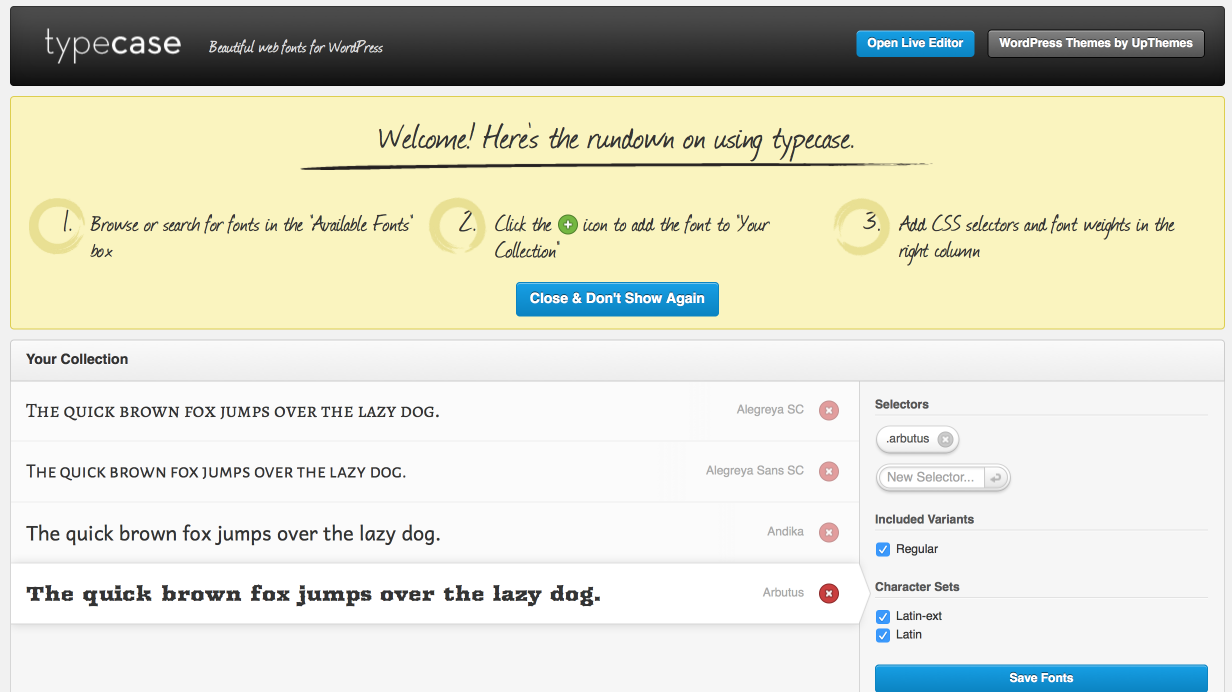
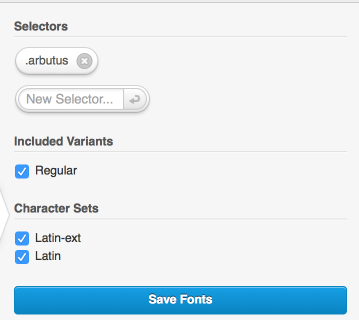
If you’d like to assign a font to a specific CSS Selector, you can add one from the Typecase settings page. This enables you to customize fonts for any theme without writing code or modifying your theme in any way.

Add Typecase Support to Any Theme
Typecase has built-in support for every default theme since Twenty Ten. However, if you’d like to add support to a custom theme, you’ll need to follow these directions as it involves adding a few lines of code.
If you’re using any of the default themes available for WordPress, Typecase is an easy way to expand the customization options available to you. With over 650 fonts to choose from, the hardest part of using it is deciding which ones to use.
curious what happened to typecase pro? bought it a while back maybe chris can comment if he posts