The Google web fonts library has over 650 fonts and without a keen eye for design, it can be difficult to find complimentary fonts. After we highlighted how you can customize Twenty Fifteen with over 650 free fonts, some readers questioned whether customizing fonts should be left up to designers. Typography Project Beautifully Illustrates Complimentary Google Web Fonts
https://twitter.com/jan_dembowski/status/547372410471985152
This is a valid concern and with over 650 to choose from, you can easily turn a site into a mess. However, there are a couple of tools and projects available that make it easier to discover complimentary fonts.
Google Fonts Typography
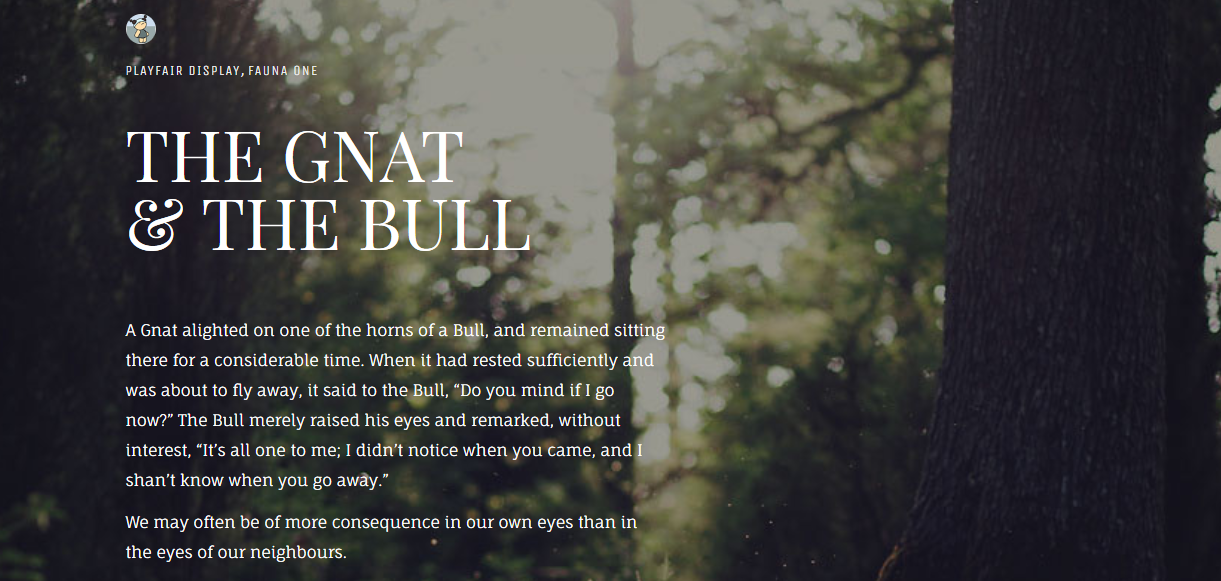
Google Fonts Typography is part of the 25X52 initiative and is a beautiful way to discover complimentary fonts. The project uses passages from the Project Gutenberg transcript of Æsop’s Fables. This collaborative, ongoing project helps provide typographic inspiration for using Google’s free web fonts.

Each post features a large image from Unsplash.com with two or more web fonts used for headlines and content. Each web font is labeled and links to its corresponding page on Google Fonts. If you know of a combination that looks great, the project is hosted on Github where you can submit a pull request.
Font Combinator
Created by Chip Cullen, Font Combinator has a simple page where you can assign a Google web font to a headline, subheading, body text, and control the background color. Each area of the document is editable enabling you to add your own text. Although it doesn’t beautifully illustrate combinations like the Google Fonts Typography project, it’s a quick and easy way to view them.

In most cases, you don’t need to worry about editing the typography of a theme since designer’s usually do a good job of finding fonts that work within a design. However, it doesn’t mean you can’t experiment to obtain a different look and feel. Just keep in mind that typography is one element of a design, but it’s often the most important.
What tools or services do you use and recommend for discovering complimentary web fonts?
Always admire folks who can pick just the right combination of fonts.
Unfortunately I’m not one of them.
I know the right combination when I see it, but ask me to come up with the solution and you would be sorely disappointed.
“What tools or services do you use and recommend for discovering complimentary web fonts?”
I tend to stick with the fonts and font combinations that come with the themes.
I figure that the designers are pretty good at it and that I’m not likely to improve things.
I see a lot of examples of themes that have been “customised” for fonts and colours and the results can sometimes be awful!