Aesop Story Engine 1.1. beta is now in the hands of eager testers, as project leader Nick Haskins prepares to launch the first major update to the plugin since its release. Haskin’s open source storytelling plugin was fully funded via a Crowdhoster campaign earlier this year. Shortly thereafter he released it on WordPress.org and launched a line of commercial themes that showcase the storyengine.
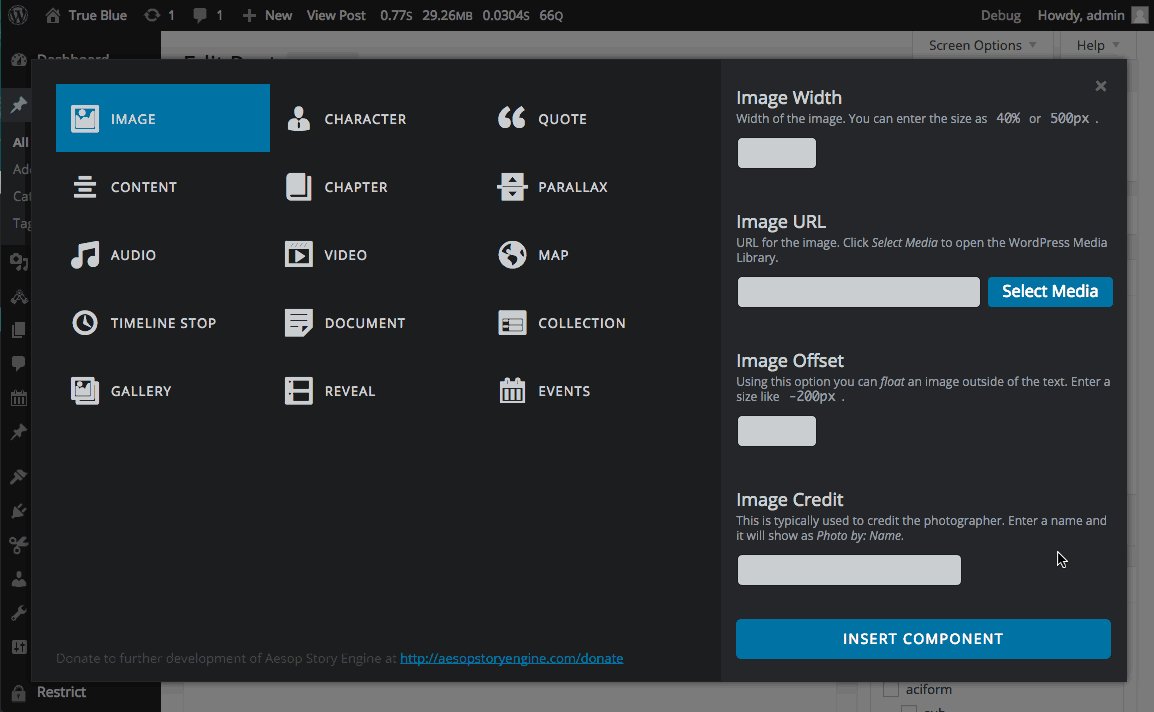
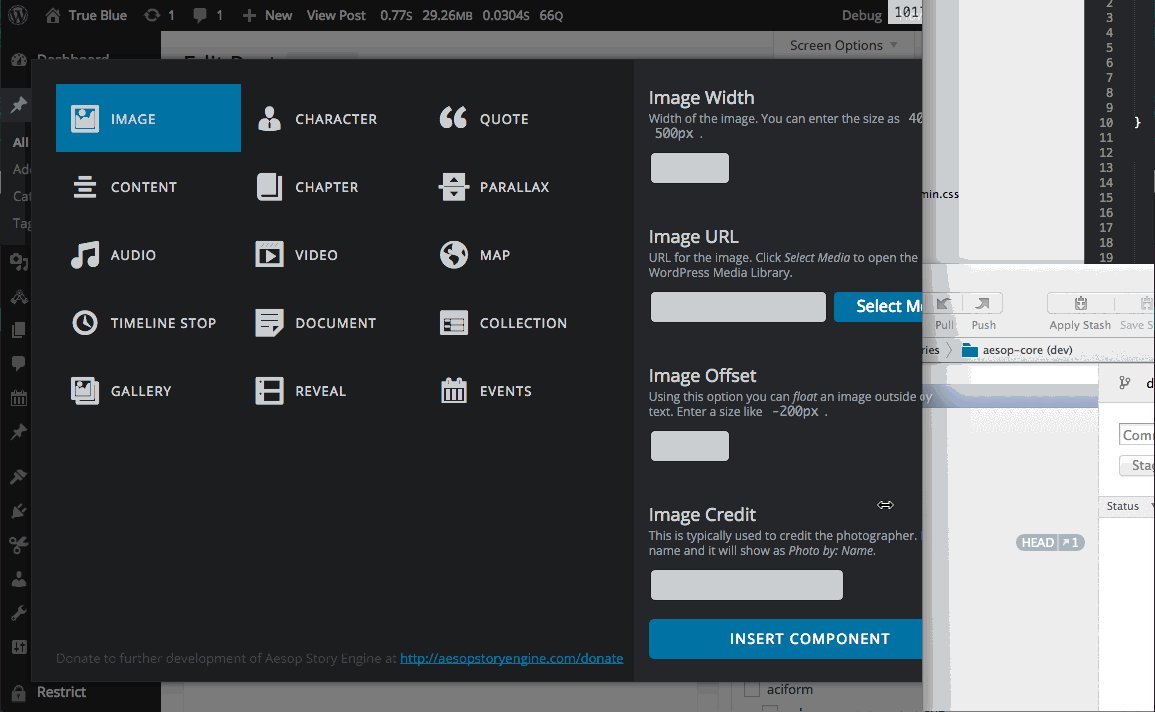
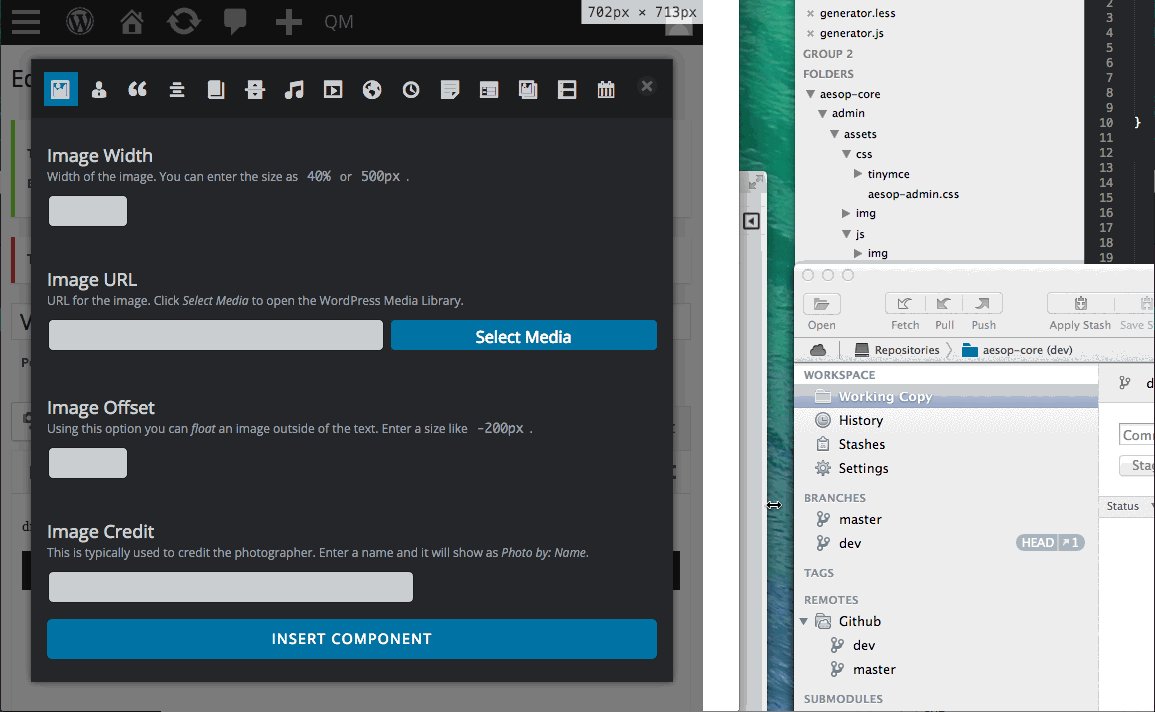
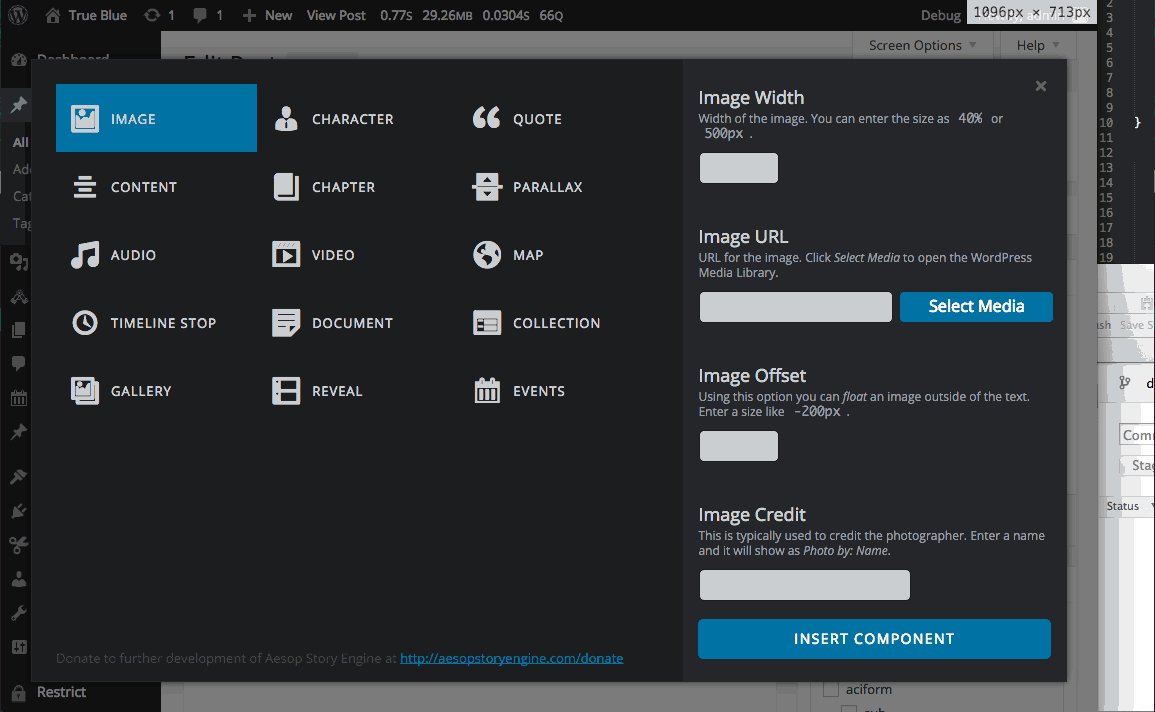
The plugin’s 1.1 release represents a major leap forward in terms of usability. “Our primary focus with this update was to improve usability even further by removing the friction created with generating and editing story components,” Haskins said. The generator in 1.1 will be completely responsive down to mobile device displays.
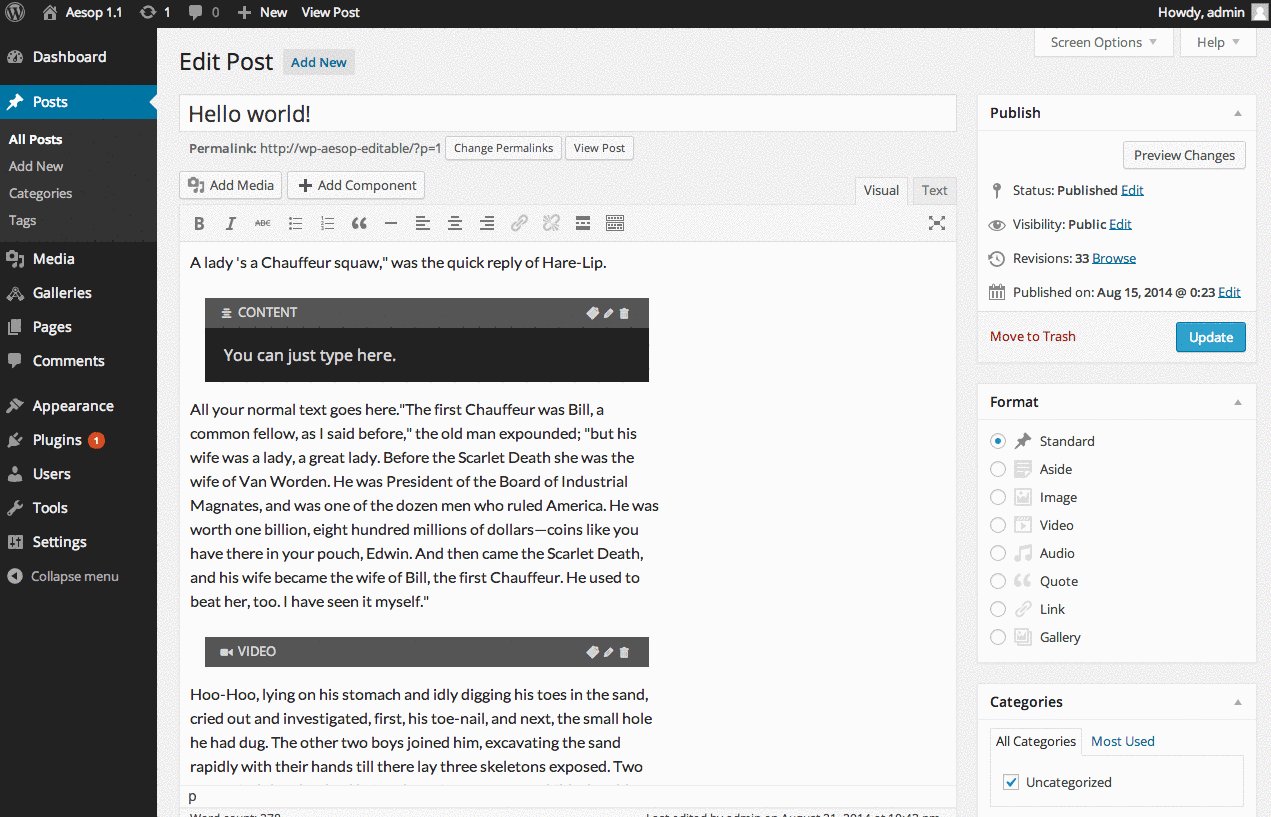
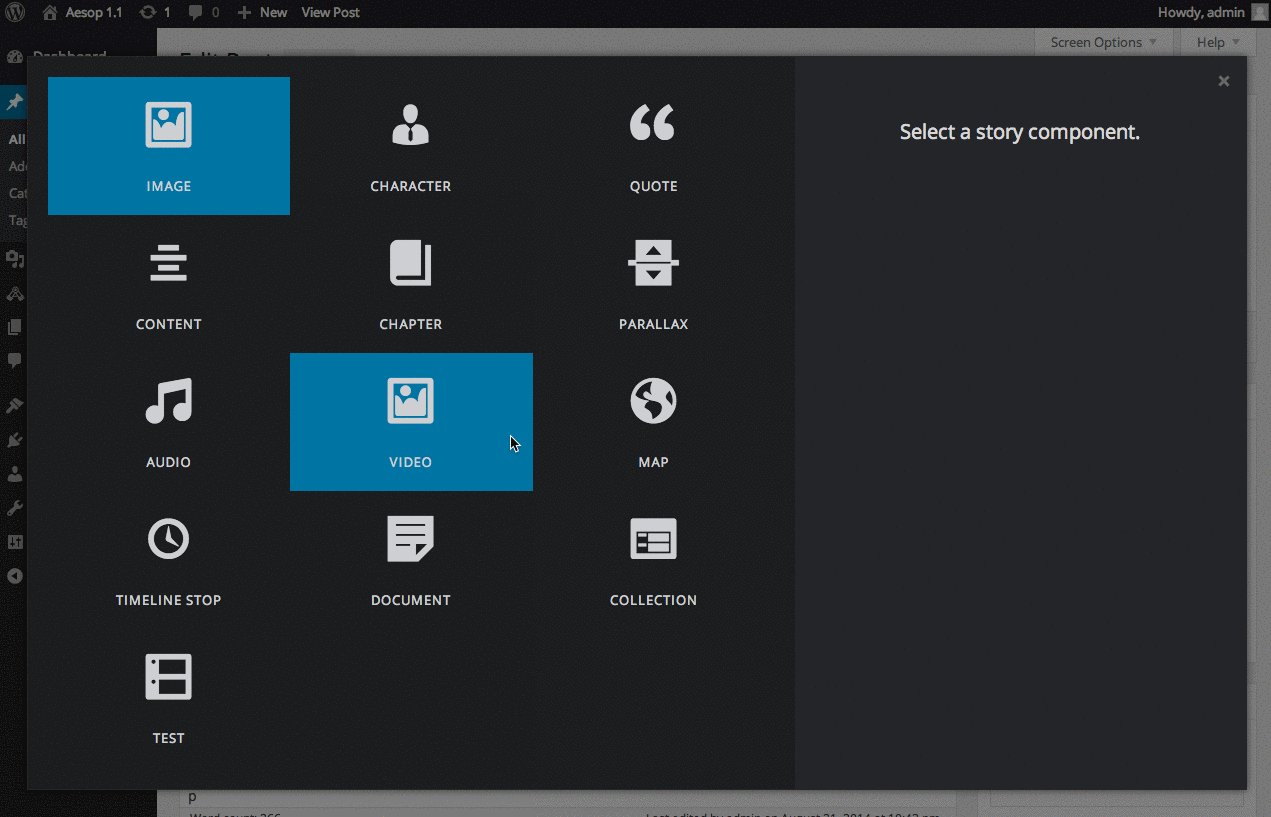
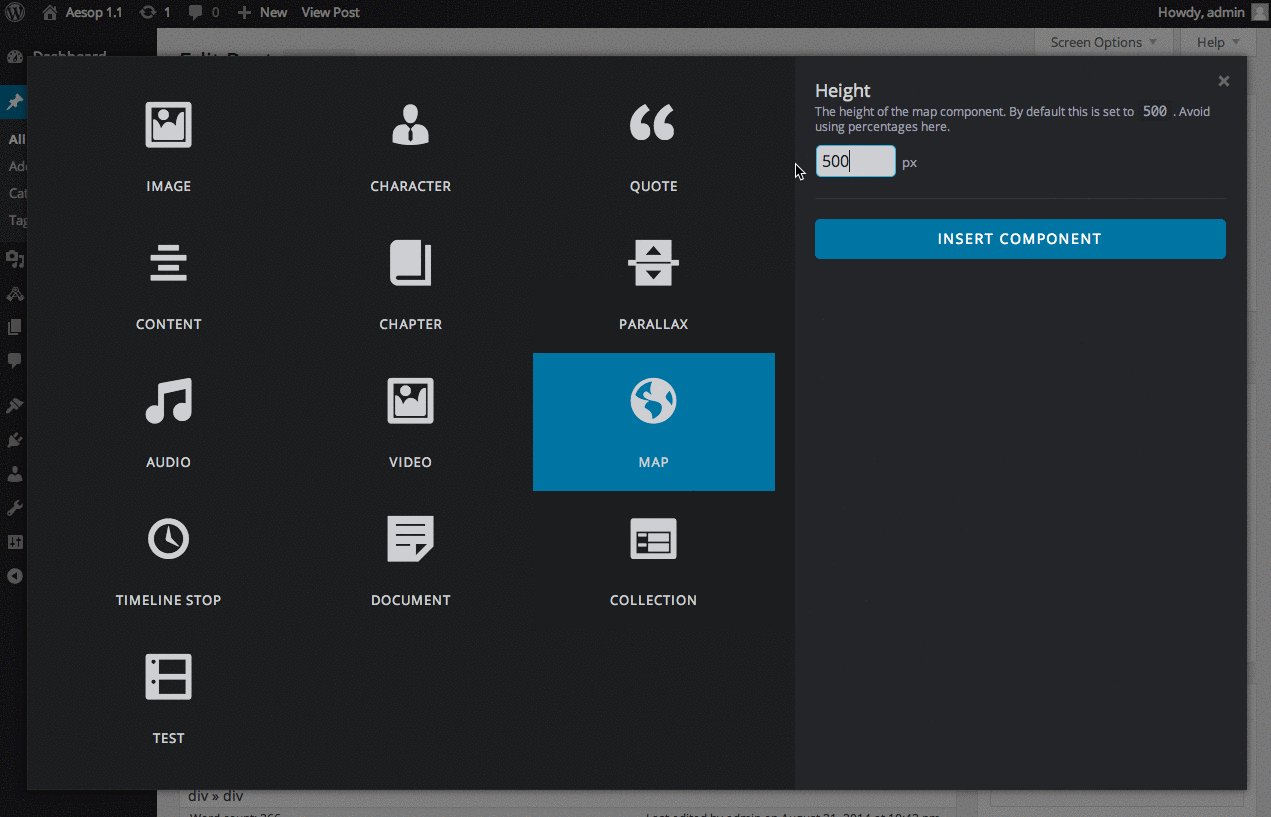
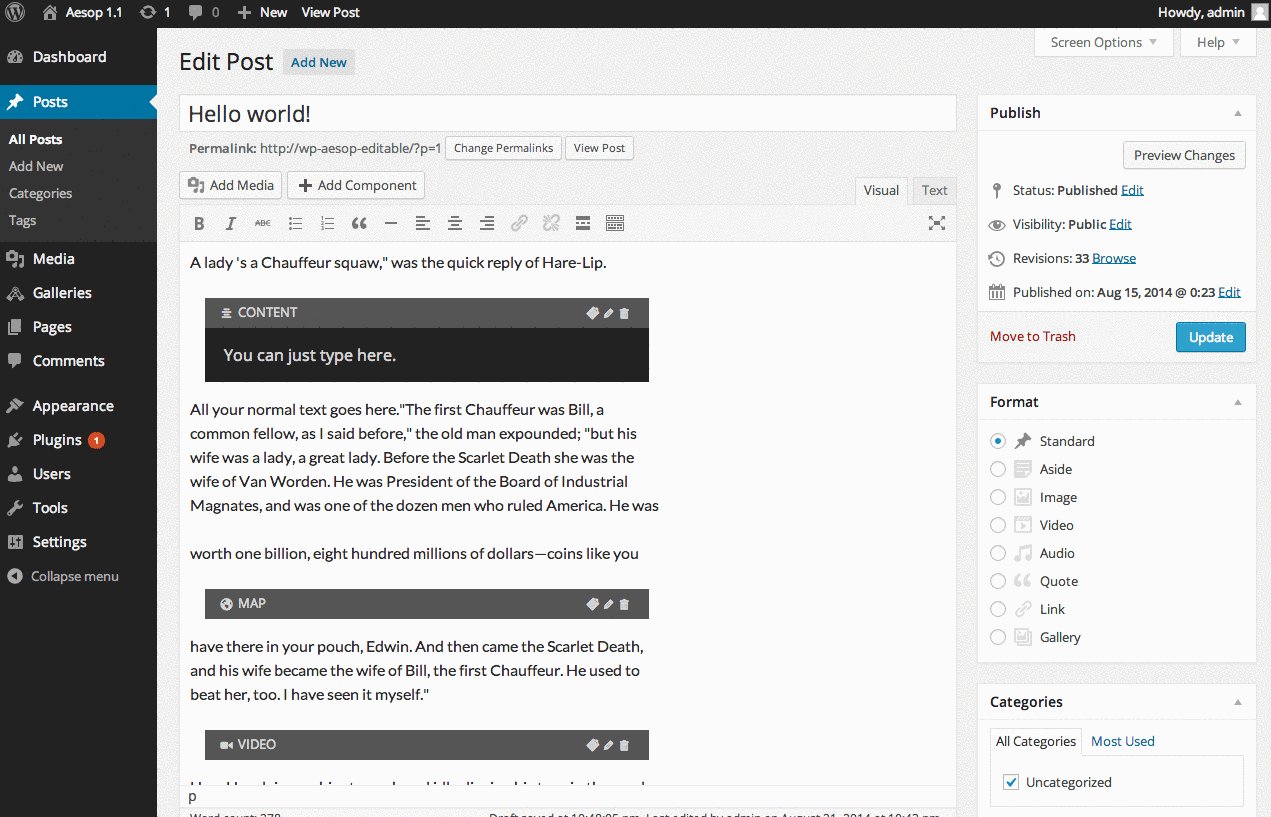
The story components will have a new interface in version 1.1, which more closely matches the WordPress admin. This version also adds the ability to edit story components in the visual editor. Components are now converted into a placeholder where you can easily edit their attributes. Clicking the pencil icons launches the modal view with the last options you entered.
After 1.1 is pushed out Haskins plans to keep hammering away at usability in preparation for launching a hosted solution for Aesop Story Engine. “After 1.1 goes out, it’s back to further improving the user interface, making things even easier, and reducing even more friction ahead of revisiting a hosted solution to offer, as the plugin will have matured at that point,” he said.
Haskins is steadily and patiently refining the plugin and has set no ETA for the hosted version. His primary focus is on improving the experience of the story engine. “We really want it to be an incredible experience, more than just ‘a skinned WordPress multisite,’” he said. “I’m watching the JSON API and waiting for more admin type capabilities. Next year would be a better guess at this point for the hosted version,” Haskins told the Tavern.
So far the project is experiencing success. “Sales have been going really, really well. Month after month of growth even with the price of themes at $120 each, which subsequently allows for further development,” Haskins reported. Version 1.1 will introduce the ability for developers to create custom add-ons to tie into the Story Engine, which is likely to bring more products into the ASE marketplace.
Aesop Story Engine Finds Momentum in Education
The Aesop Story Engine was created to empower WordPress publishers to pursue the art of digital storytelling, but Haskins wasn’t sure where it would take off when he initially tested the waters to see if there was any interest. While the product seems to be rather niche, it has surprisingly found the most traction in the education sector. “In terms of demographics, we are seeing a lot of big name universities, and about an equal amount of design firms,” Haskins said.
“The rest of users seem to fall into general writers, publishers, and news organizations, Detroit News being the most recent addition. This inevitably gives us a bit more context when making decisions regarding premium themes and upcoming addons,” Haskins said. “Simply put, the education space is the biggest trend at the moment.”
Version 1.1 is projected to launch at the beginning of next week. If you want to get in on testing the beta, check out the post on the ASE blog to download the zip file.


so great to see improvements to aesop. thanks for giving us a shout sarah!