WordPress 4.3 beta 3 was released this week right on schedule, and beta 4 is expected to arrive next Wednesday. This release includes more than 140 fixes and improvements since last week’s beta.
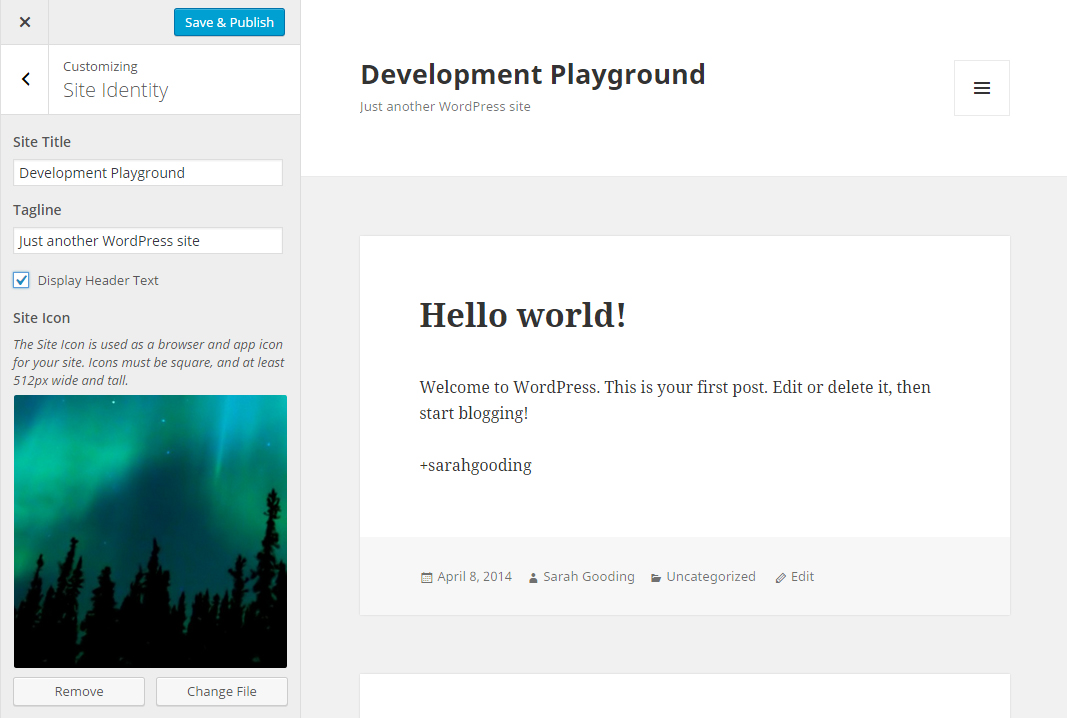
One of the most important changes you’ll notice is that the Site Icon feature is now available in the customizer in addition to its spot under General > Settings. The new panel is called Site Identity and it includes the site title, tagline, and the icon upload controls.
“The feature is now complete and requires lots of testing,” WordPress 4.3 release lead Konstantin Obenland said in the announcement. “Please help us ensure the site icon feature works well in both Settings and the Customizer.”
Mark Jaquith’s work to improve passwords has also been added to the installation process so that administrators will be prompted to select a strong password when setting up a new site. This screenshot from Ryan Boren’s most recent “Today in the Nightly” update shows the password strength meter’s feedback added to the UI.

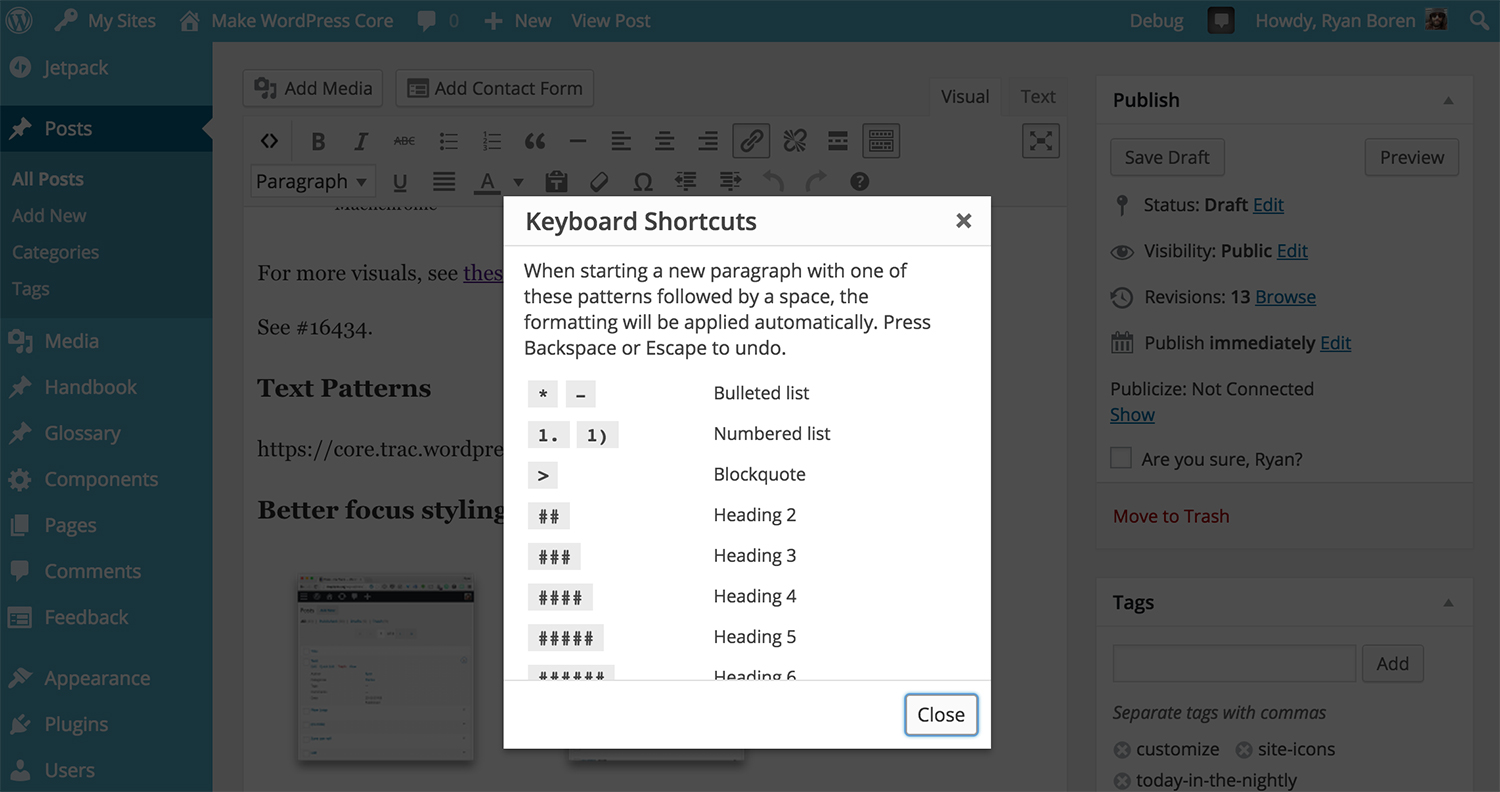
Boren also highlighted the value of the new Markdown-esque patterns recognized in the post editor and their convenience for mobile users. Instead of trying to format HTML on a tiny screen, users will be able to take advantage of the new shortcuts which require fewer keystrokes.
“Create bulleted lists, ordered lists, and blockquotes using markdown like patterns,” he said. “I find this particularly handy on phones when the editor toolbar is offscreen.”

Beta 3 also improves the accessibility of comments and media list tables with a better design for comment bubbles and focus styling for row toggles. Obenland welcomes feedback on the accessibility improvements from those who are using WordPress with screen readers.
With 140 changes in beta 3, a new round of testing is in order. You can help by installing the WordPress Beta Tester plugin on a development site and reporting any bugs you find in the recent improvements. The official WordPress 4.3 release is now just four weeks away.

What does the Site Icon do in browser? It’s different from the favicon, right? What does it need to be so large?