Although WordPress 3.9 has refined the media editing experience, it did so at the cost of removing a feature users appreciated. In WordPress 3.8, users could easily add a border, vertical, and horizontal padding to images. WordPress 3.9 removed this from the advanced image settings screen.
It’s not just those who use the self-hosted version of WordPress that are upset with the change. A WordPress.com support forum thread with over 430 posts is filled with users asking why the feature was removed. In some cases, WordPress.com staff are explaining how to use HTML code to add or remove borders to images.
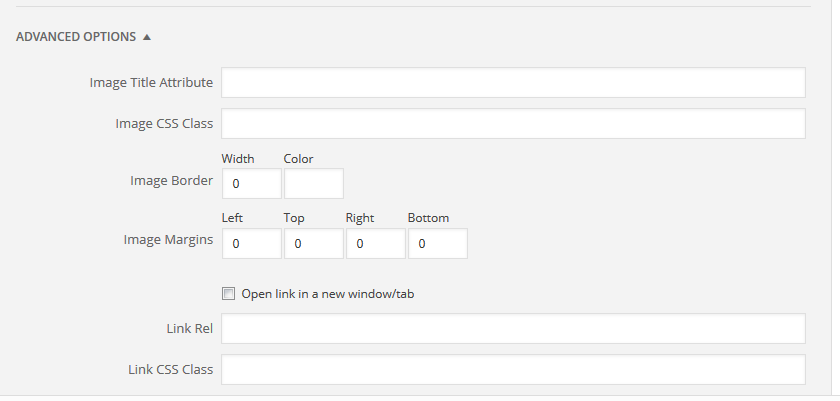
Thankfully, there’s a new plugin available that not only restores the original advanced image settings but has expanded upon them. The plugin is called Advanced Image Styles and is maintained by Gregory Cornelius. As you can see, users can now apply padding in all four directions instead of two. You can also apply a border color instead of just the border width.

Early reviews indicate users are happy to see these options return despite having to use a plugin. Unfortunately, those on WordPress.com are still out of luck. A member of the WordPress.com staff says it’s possible the plugin will be merged into the WordPress.com codebase.
I have asked the developers if this will be merged. At the moment I have not heard back. I will let you know as soon as possible!
These Options Are Causing Theme Lock-in
If themes are coded to properly handle image padding and borders, the options within WordPress are redundant and unnecessary. What’s troubling is users are utilizing these options to override the styling within the theme instead of changing its CSS stylesheet.
In a test on my local server, I used the advanced image editing options to add a black, four pixel border to an image within the media library. Then I switched themes to see if the border was still there. I discovered that settings applied to images via the WordPress image editing options are displayed no matter which theme is used.


If a user switches to a theme that uses a color scheme not compatible with the image border color, each image has to be edited individually within the media library. Each time an image is edited using the advanced settings provided by WordPress, you lose more theme compatibility and it further locks you in to a specific theme.
WordPress.com vs. Self-hosted WordPress

I understand why WordPress.com users would be so upset with the removal of these options. By default, they don’t have the ability to edit their theme’s CSS file. That is reserved as a paid upgrade. So these options give them a chance to override the styling within the theme without having the paid upgrade.
For self-hosted WordPress users, there is no excuse. Image borders and padding should be controlled through the theme, not the advanced image editing options provided by WordPress. Despite the options making it easy to apply those changes to images, users are only hurting themselves by using them.
I think the options for padding and image borders should stay removed from the self-hosted version of WordPress while restored on WordPress.com. In retrospect, these options should have never existed in the first place.
Do you think the image border width, color, and padding options should be restored to the self-hosted version of WordPress?
Though I know it might be painful in the short term, expanding users understanding of how the theme really controls everything about the display of a site is probably worth it in the long run. The plugin is a short term fix only, getting users to better understand the theme can only really be a good thing.