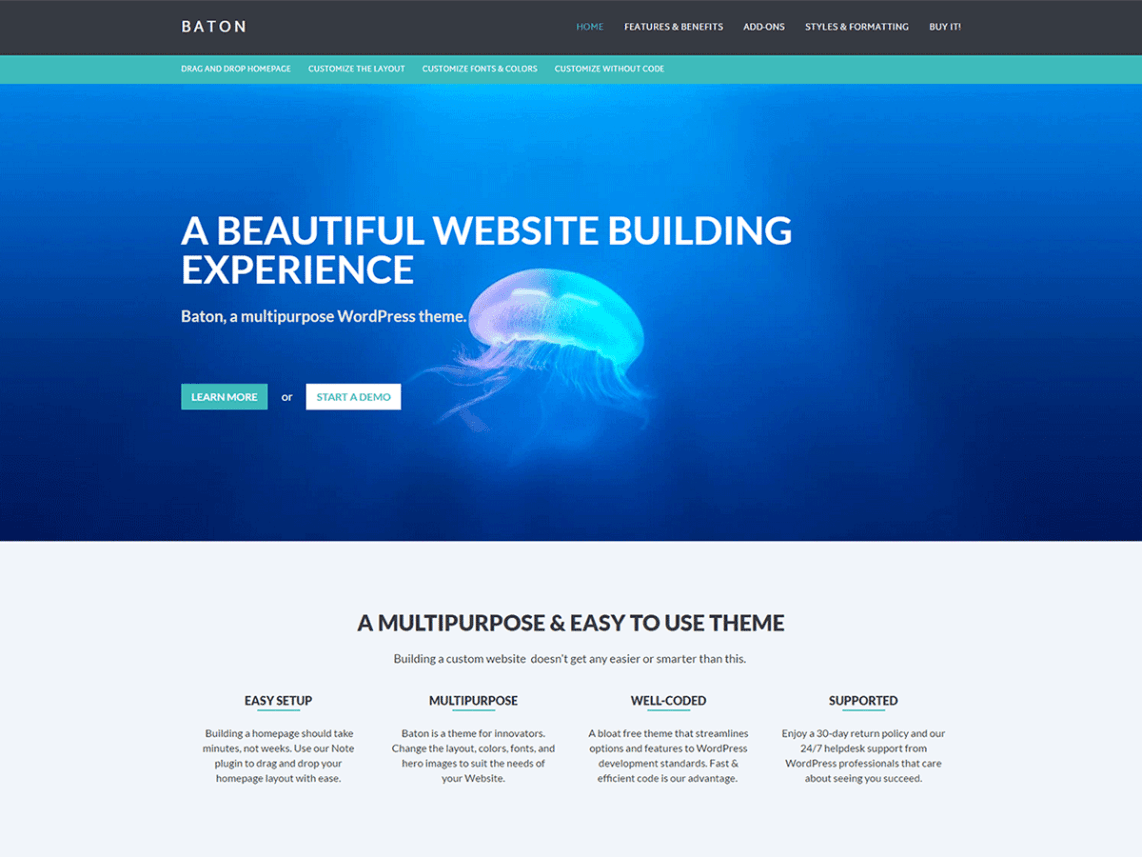
Baton is a modern business theme that offers a unique approach to building the homepage. The theme features a clean top menu with elegant drop downs, a submenu, customizable heros, and multiple layouts for feature sections. While many business themes offer similar design features, Baton’s differentiating factor is that users can live edit any of these sections with the help of the Note plugin.
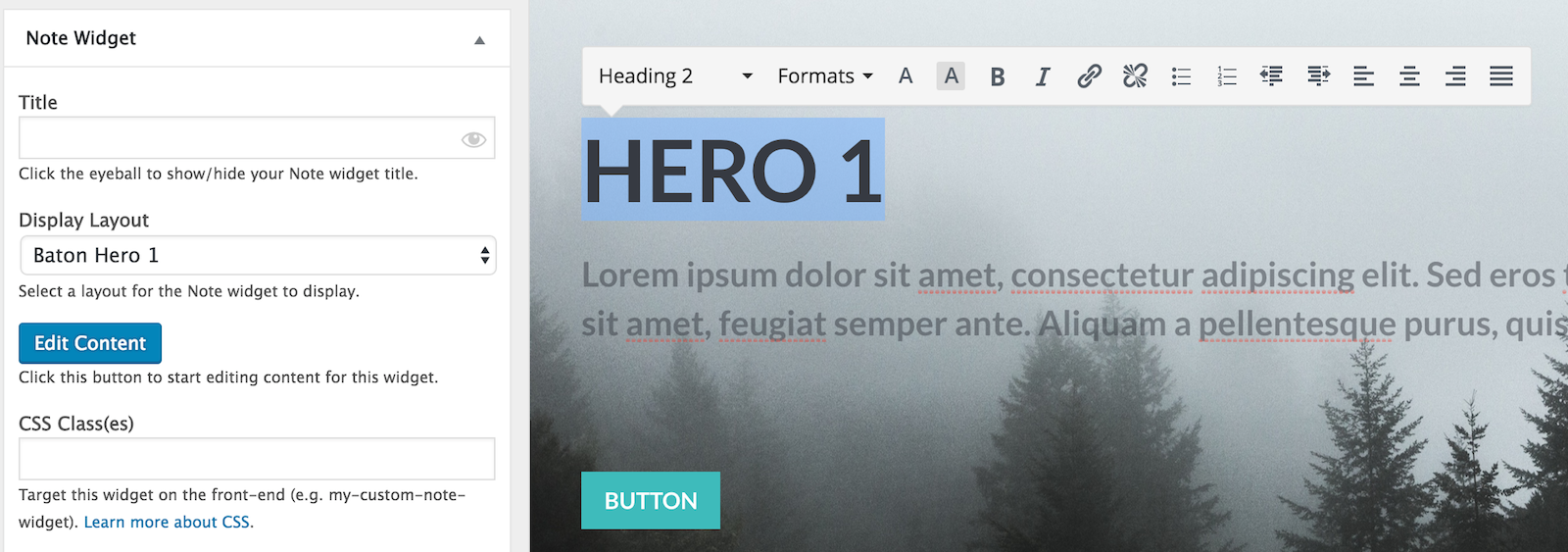
After installing the theme users are prompted to install the Note plugin, a text widget that offers live editing in the customizer. This plugin is key to unlocking all of Baton’s homepage layout building features. The widget includes a dropdown for selecting a pre-styled display layout. These include columned text blocks, text with media floated right or left, two different hero sections, and a features/services style section. In the example below, the sliders allow users to configure the number of columns and rows with live updates in the preview pane.
The hero section makes it easy to upload a background image. Headers, text, and buttons can also be live edited, styled, and positioned on the homepage. The entire page is widgetized for easy customization.
All of Baton’s design options can be found in the Customizer, including the following:
- Site layout width
- Show/hide tagline
- Background color and image
- 3 menus locations: primary, secondary, and footer
- 4 color schemes
- 4 content layout options for home, single post, page, archive, taxonomy archives, and 404 pages
Check out a live demo of the theme to see all the different types of feature blocks in place.
After taking Baton for a test drive, I found that it has a multitude of customization options, but its features are not easily discoverable. For example, something as simple as creating a button is virtually impossible without watching the setup video or reading the documentation.
Fortunately, Baton includes an About page inside the admin where users can find more information and a link to tutorials. A few useful tips about editing the homepage using the Note widget would be helpful here. Despite the customization options not being very intuitive, the theme is already active on more than 700 WordPress sites after just a few months on WordPress.org.
If you are fairly savvy with the Customizer and you want more control over your homepage layout, Baton might be a good starting place for your next business website. You can download it for free from WordPress.org or install it in the admin using the themes browser.



Thanks for the write up, Sarah.
I can see some of the learning curve, like creating the button in the customizer, as it might be new for some theme users. Even though it’s only two steps (create a link, and format it) it’s unfamiliar territory for most WP users to be formatting in the live front-end view. Many of us are accustomed to the old way theme devs create static blocks of content, and feed us a bunch of input boxes in the dock area to fill out. We’re aiming for a point and click customizer experience w/ drag-n-drop, adhering to “the WordPress way.”
I think that’s probably the most overlooked part of this write up, the flexibility of the Note widget. Again, while most themes only give you 3 – 4 columns and 1 row, we provide 1 – 6 columns & 1 – 10 rows in a repeatable widget, with varying displays. While it might seem insignificant, I can’t tell you how many complaints we get from other themes that say “you must have 4 services, or else!”
Of course, I’m bias, but I feel the Note plugin can be used to solve these issues across any theme — not just ours. A few devs and other small theme shops have used Note in this way. Baton is a great showcase for the plugin, if nothing else. We’ll continue to provide improved docs and tutorials!