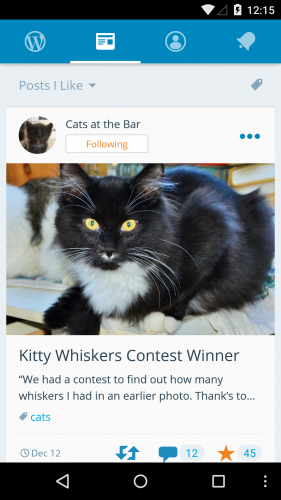
 WordPress for Android version 4.1 is sporting some major design changes. Navigation in the app has been redesigned to remove the the hamburger button in favor of four simplified tabs spanning the top of the screen.
WordPress for Android version 4.1 is sporting some major design changes. Navigation in the app has been redesigned to remove the the hamburger button in favor of four simplified tabs spanning the top of the screen.
The ubiquitous hamburger icon, used on apps and websites for years, is slowly falling out of fashion on the web. While the side navigation drawer does a good job of keeping nav items out of sight, it comes at the cost of user engagement. Hamburger menus are also inconvenient for one-handed device operation.
Version 4.1 of WordPress for Android has been redesigned to display a tabbed action bar with quick access to your sites, the reader, user account settings, and notifications. The sites menu will allow you to manage any of your connected sites and includes a short menu for publishing, stats, theme customization, and access to the full dashboard.
 Another new feature in 4.1 is tag auto-completion. When adding a tag on the post settings screen, users will now receive suggestions (based on existing tags) while typing.
Another new feature in 4.1 is tag auto-completion. When adding a tag on the post settings screen, users will now receive suggestions (based on existing tags) while typing.
Stats have also been improved to provide a noticeably faster viewing experience. The app now takes just a fraction of the time it previously required to load stats data. Interacting with this feature no longer feels like visiting a foreign land.
Overall the 4.1 release is a big leap forward for WordPress’ usability on Android. The navigation redesign is more intuitive and smaller features are continuing to be refined with each release. The 4.1 update should have already hit devices, so Android users can open up the app to check out everything that’s new.
A win for UX.