
Last year WordPress developer Hardeep Asrani and the folks at ThemeIsle released Custom Login Customizer, a plugin that allows users to design their own login pages in the customizer. Since that time core developers have made more progress on the customizer roadmap, allowing for more varied uses outside of a theme-related context.
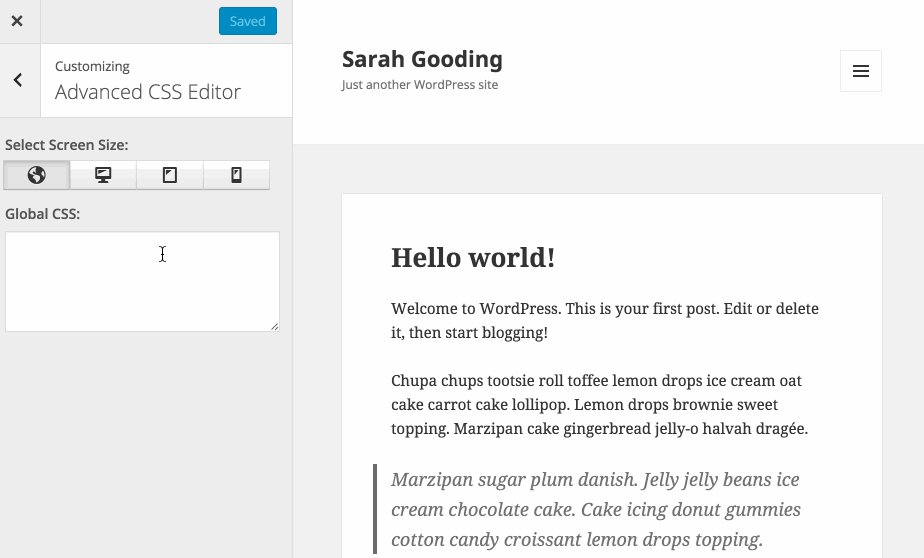
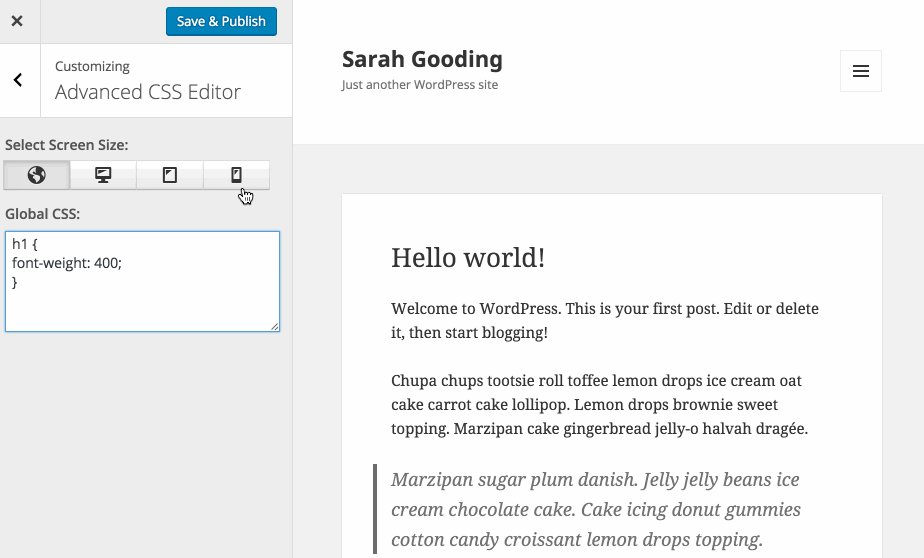
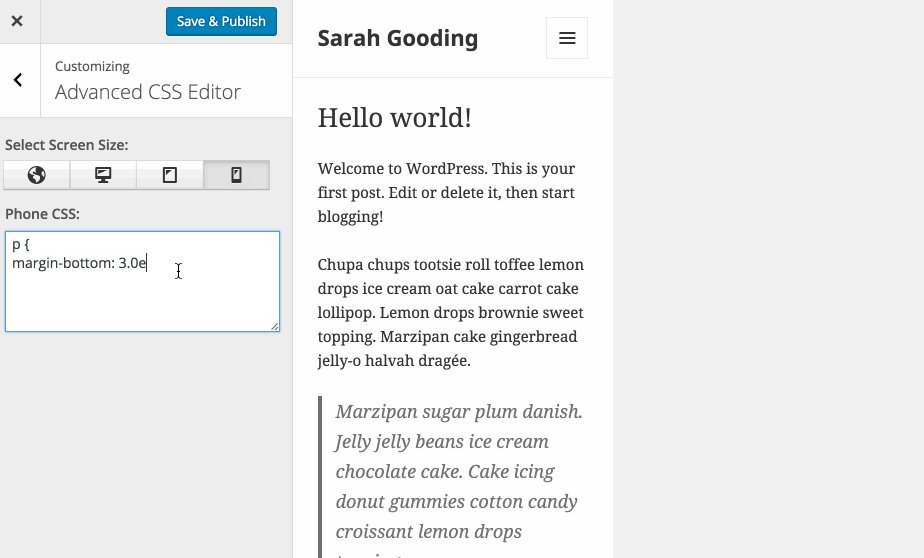
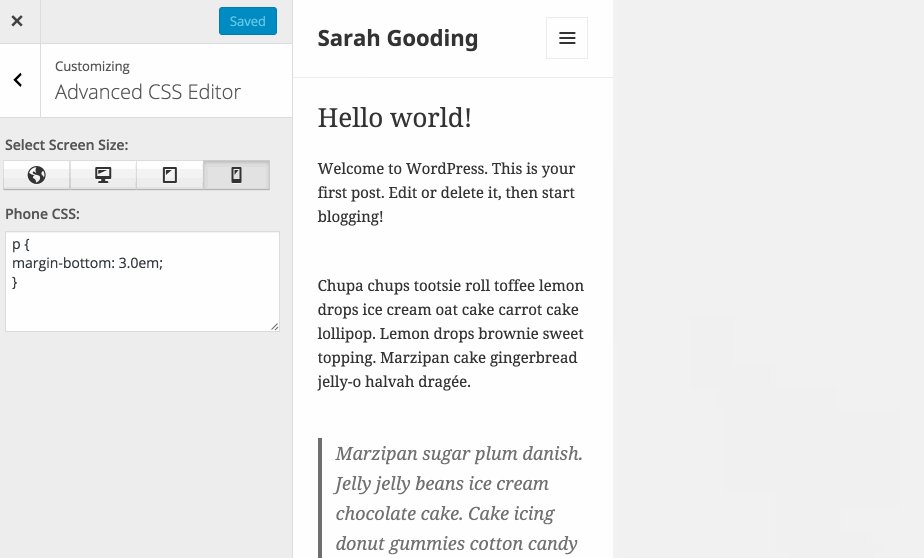
Last week the ThemeIsle team debuted Advanced CSS Editor, a new plugin in its arsenal that demonstrates another exciting use for the customizer. It makes use of postMessage transport to offer live previews of CSS changes while a user is writing them in the customizer. The plugin also allows users to write CSS for different device screen sizes, including desktop, tablet, and mobile phones. The demo below shows a screen capture of the plugin in action on my test site:
Seeing CSS edits updating in real time, instead of switching back and forth between a file editor and the frontend, was a refreshing experience. Having the ability to quickly write and preview media queries is also a convenient feature.
Although many core contributors are not fond of having a file editor in WordPress, the feature has yet to be removed. Using the Advanced CSS Editor plugin makes you wonder what the core file editor might look like in the customizer, at least for CSS files.
In the past, the customizer’s paint brush admin icon seemed like an ambitious stretch for a feature that, up until recently, felt clunky and slow to render previews. But recent advancements like selective refresh will help to make the customizer provide a true live preview experience.
The Advanced CSS Editor plugin is a good example of how fast previews can be in the customizer and how much of a better experience it offers over similar plugins that require multiple clicks to refresh.

It seems a very Interesting plugin. Will have a try in one of my client site. Thank you.