
Many WordPress theme shops started out with themes as their only products but over the years have moved into selling plugins that enhance their core products. This came about partially because theming standards evolved to encourage developers to put non-presentational functionality into plugins. For many, the revenue from plugins quickly eclipsed that of their theme products. In the past, theme shops have often partnered with page builder plugins to enhance their users’ capabilities in customizing the themes. This may soon change, as the advent of Gutenberg is bringing new product opportunities to theme and plugin shops shops.
The first iteration of the new editor focuses on blocks and the post editing experience. After Gutenberg is in core, the project will move on to the second phase – full site customization. This will venture into page builder type functionality. Matt Mullenweg predicts this phase will happen much faster than phase 1, since all of the infrastructure is already in place. The plugin already has a columns block in beta.
Gutenberg is scheduled to debut in WordPress 5.0 in November, but site customization functionality won’t arrive until 2019 at the earliest. In the meantime, plugin developers have been experimenting with various implementations of “section” and “container” blocks while the Gutenberg team explores a core container block for phase 2.
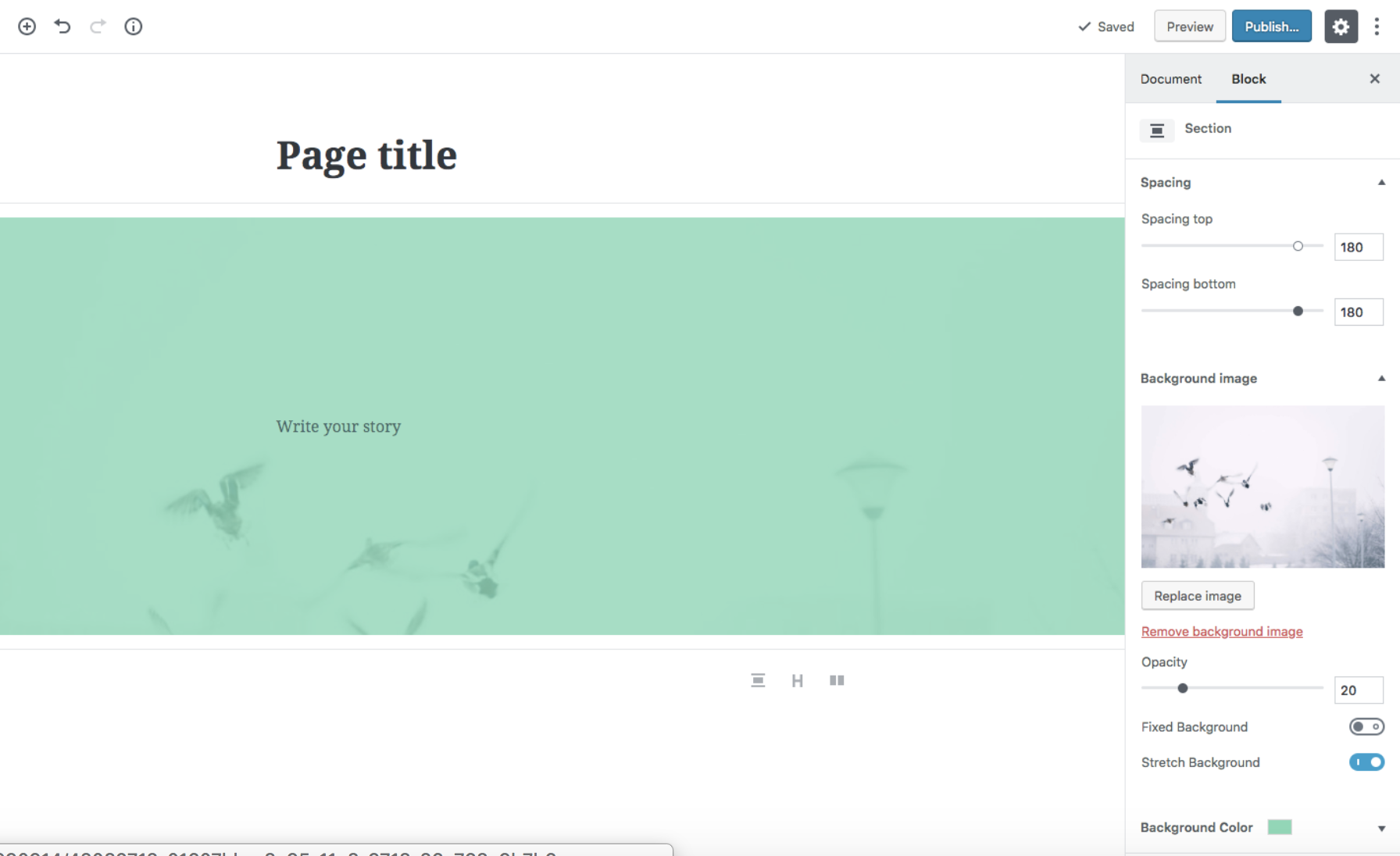
Marie Comet’s WP Container Block is a fork of the core columns block that offers columns structure, spacing, and backgrounds (with both image and color controls). Felix Arntz recently published a tutorial on how he built a reusable Gutenberg section block. Marc Lacroix created his own container block, out of necessity, with capabilities for spacing and background customization.
Section/container blocks are a precursor to using Gutenberg for building more complex layouts. Some of these explorations may inform the Gutenberg team’s implementation of a core container block in the future.
A few more full-featured layout blocks are starting to pop up on WordPress.org. Kadence Themes, a theme and plugin shop based in Missoula, Montana, released its Kadence Blocks – Gutenberg Page Builder Toolkit at the end of August. The plugin brings the editor closer to delivering the features users expect from popular page builders, such as better control of columns for different screen sizes and a row/layout block with controls for padding, backgrounds, alignment, and overlays with gradients.
A live “Frontenberg” style demo of Kadence Blocks is available where you can see the plugin’s options for manipulating page layout.
Pootlepress, a WordPress plugin and theme shop, has added a new Layouts block to its free Caxton plugin. The company is one of the earlier Gutenberg adopters in the WooCommerce space with its recent release of the Storefront Blocks plugin.
Caxton bills itself as a “page layout plugin” for Gutenberg. Its layout block allows users to select from a number of preset layouts and then add blocks within those layouts. It supports nesting rows and row backgrounds. A Frontenberg demo site gives users the chance to play around with the page builder functionality before installing the plugin.
Until Gutenberg adds core support for more layout capabilities, WordPress may see an influx of these layout blocks that introduce basic page builder functionality. Some of these plugins may need to be refactored once there is more direction for these features in core, but they offer a glimpse of what Gutenberg will bring to site customization. Combined with Gutenberg 3.9’s reusable, exportable templates for multiple blocks, page layouts will become more portable than ever. In 2019, we may see new sites popping up that enable users and developers to share the layout designs they have created.

I find a bit puzzling that the columns block, a big selling point for Gutenberg, is still in beta at this stage and is so poor (no responsiveness? no ability to set different-width columns?) compared to the rest of blocks.