It is hard not to look through a list of upcoming WordPress 5.8 changes and not find at least a little something to whet your appetite. With so many enhancements headed our way, even we have not been able to keep up with them all here at WP Tavern. The next release will bring a few much-needed media-related upgrades.
Users should enjoy WebP image format support and a copy-to-clipboard button on the media upload screen. Developers have a new hook for filtering the image output format, and the platform is dropping infinite scrolling.
WordPress 5.8 is scheduled to ship on July 20, so these changes will be landing in less than a week. If you have not already done so, give WordPress 5.8 Release Candidate 3 a test run and report any issues.
Infinite Scroll Replaced With Ajax Button
The upcoming core release will drop infinite scrolling for media in favor of an Ajax-powered “Load more” button. The admin screen and editor’s media overlay will cap the initial and subsequent “pages” to 40 media items each.
This change is a part of an effort from the WordPress accessibility team to improve the experience for end-users. Team member and core contributor Andrea Fercia noted two a11y problems with infinite scrolling. The first is that it is impossible or nearly for keyboard users to reach content appended to the screen. Second, there is no audible feedback or instructions about how infinite scrolling works for screen readers.
He also noted usability and performance issues. Infinite scroll can break the browser’s history, and there is no JavaScript fallback. And loading hundreds or more large-sized images increases the memory footprint.
While the media library is getting the Ajax treatment in WordPress 5.8, we should expect similar updates for other areas in the future, including:
- Add Themes Screen
- Customizer > Add Menu Items
- Editor > Link > Search
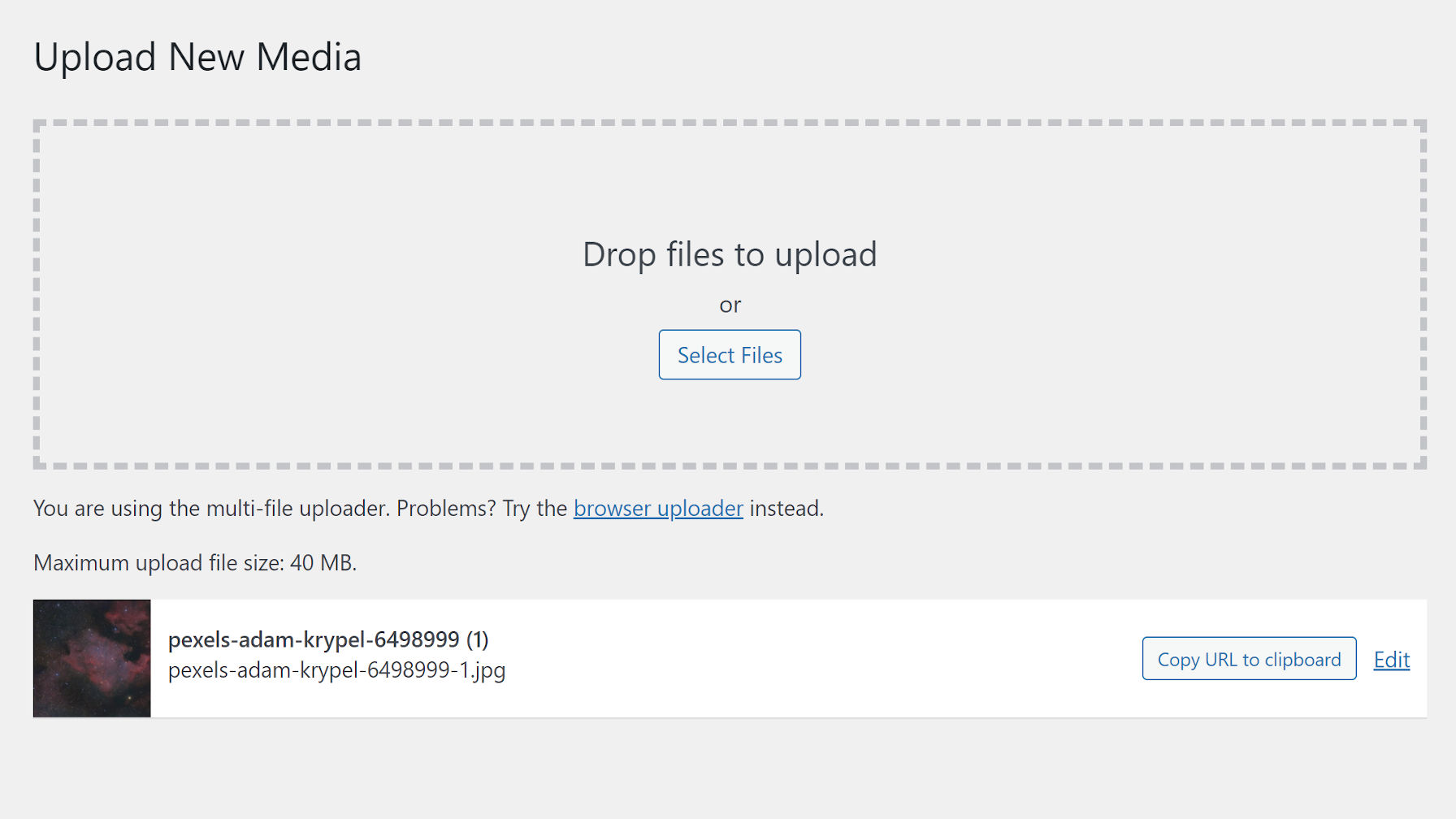
Copy URL From Add New Media Screen

This change is an enhancement that rids the platform of a small but noticeable nuisance that has plagued it for years. When uploading an image from the Media > Add New screen in the WordPress admin, there was no way to grab its URL without clicking over to the edit screen.
WordPress 5.8 introduces a “Copy URL to clipboard” button that appears after the image has been uploaded. No need to leave the page and track down the URL. The change also makes the user experience consistent with the Media Library screen and overlay in the post editor.
More often than not, browsing Trac means seeing many of the same names. This time around, it seems that a regular user wanted a feature. They created an account — perhaps for this purpose alone –, wrote a support forum post, was directed to Trac, and created their first ticket. It took eight months to work its way into WordPress, but it is one of those success stories of an average user making things happen by just providing feedback. Thanks for the contribution, @anotia.
WebP Image Format Support
WordPress is allowing a new image format. And, no, it is not SVG (technically not an image). There are still security hurdles to jump for that to ever happen. However, it now supports WebP, which carries with it the promise of better performance for those who use it.
As Sarah Gooding reported for WP Tavern last month:
This modern image file format was created by Google in September 2010, and is now supported by 95% of the web browsers in use worldwide. It has distinct advantages over more commonly used formats, providing both lossless and lossy compression that is 26% smaller in size compared to PNGs and 25-34% smaller than comparable JPEG images.
In the report, she noted that only 1.6% (currently at 1.8%) of the top 10 million websites used the WebP format. With WordPress now adding support, that percentage is likely to rise in the coming years.
Developers: Image Editor Output Format Hook
For developers who want to transform images with one mime type to another, 5.8 introduces the image_editor_output_format filter hook. Plugin authors can convert all newly uploaded images or only overwrite specific formats.
The following example converts JPG images to the new WebP format:
add_filter( 'image_editor_output_format', function( $formats ) {
$formats['image/jpeg'] = 'image/webp';
return $formats;
} );The output format will be applied to all image sub-sizes as they are created. However, this will only work for WebP images if the webserver supports it.


These changes to the media library are just awesome and time savings too. Glad to know that WordPress now supports WebP images that are fast to load and are of low sizes. Thanks for the update
Regards,
Vishwajeet Kumar