WooCommerce is experimenting with improving the store experience through the addition of the Interactivity API to the WooCommerce Blocks plugin. The new API, which was announced earlier this year, will allow developers to build interactive blocks that support frontend experiences where visitors can interact with content without having to refresh the page. The WordPress contributors working on the API are encouraging developers to test it with their own blocks.
WooCommerce Blocks 10.9.0, released in mid-August, integrated the Product Button with the Interactivity API to support real-time counter updates for the mini-cart, smoother animations, and better transitions from ‘Add to Cart’ to ‘Loading’ status to show the quantity in the cart when a product is added.
The difference is subtle but creates a much smoother shopping experience with nearly instantaneous feedback for the user. Contributors are also exploring how the Interactivity API can be used to improve frontend filters, including the rating, price, stock, and attributes filters. The API will eventually land in Gutenberg and WordPress in the future, but in the meantime WooCommerce is experimenting to see how the plugin’s blocks can benefit from it.
Version 11.0.0 was released last week introducing the new Product Collection block in beta:
Like the Products block, you can choose what criteria affect the list of blocks displayed to shoppers and control the product layout in the list/grid by the various element blocks.
Unlike the Products block, which is a Query loop block variation, this block is a standalone block, enabling us to tailor the block further to better meet the merchant’s needs.
The Product Collection block is very similar to the Products block from which it was forked, except it is not built as a variation of the Query Loop. It comes with improvements around Inspector controls as compared to the current Products block, as well as a basic set of patterns. The block already has the Interactivity API integrated for the same improved frontend performance.

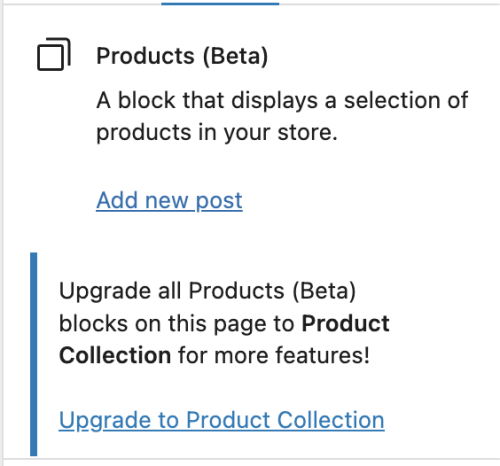
Version 11.0.0 also enables manual migration of Products to Product Collection. An upgrade notice will appear in the Inspector Controls, informing users that they will get more features with the Product Collection block:

As the Product Collection block is still in beta, WooCommerce Blocks has not yet changed existing templates that have Product blocks. The development team is looking for more feedback on this block before moving it out of beta. Check out the release post for more enhancements and bug fixes.
WooCommerce is always improving and has become the foundation for many of my clients online shops.
UX should be at the forefront for mobile users. Simplicity is extremely hard to achieve especially when dealing with online shops. One little change to the UX can mean the difference between a conversion or a bounce.
Seamless UX with the background API silently pushing updates to the front end is a monumental task to achieve.
The future of WooCommerce is immense especially with all the extensions that satisfies the most demanding clients.