Full-site editing, automatic theme and plugin updates, global styles, and more await. With the release of WordPress 5.4 and an open call for version 5.5 tickets, it is time to peer into the future and catch a glimpse of what is to come. It is shaping up to be an exciting year thus far.
Josepha Haden, executive director of WordPress, provided a progress update on the 2020 goals in early March. As always, the timeline to hit certain goals can change based on roadblocks the development team hits and other factors. On the whole, the tentative roadmap looks feasible.
Currently, WordPress 5.5 is set to ship on August 11, 2020. Version 5.6 is scheduled to follow on December 8, 2020. Some major changes are forthcoming. Let us take a moment to look ahead and see where the WordPress ship is sailing.
Automatic Updates for Everything

We have enjoyed automatic updates for minor versions of core WordPress since version 3.7. However, until recently, it has felt like progress on auto-updating everything had stalled. From mobile phones to smart TVs, the average end-user is accustomed to their software simply staying updated. In 2020, it is time WordPress continues pushing forward, particularly when staying updated is one component of maintaining a secure website.
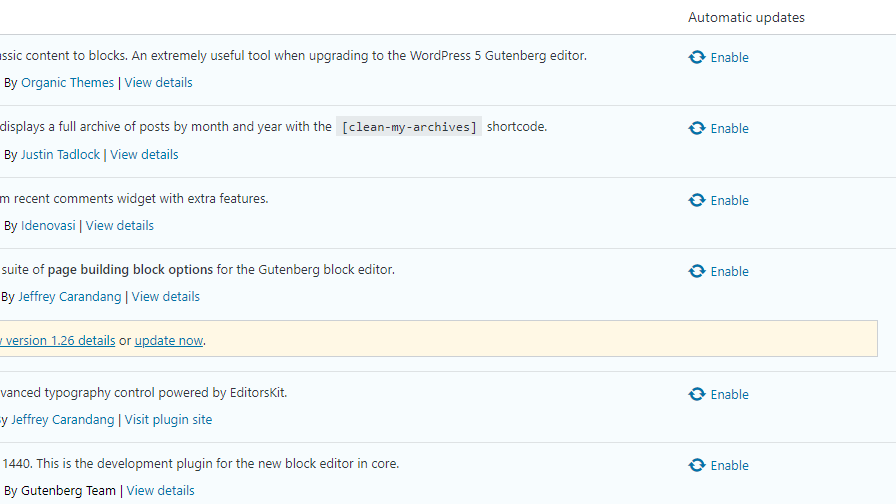
There are two separate changes centered on automatic updates in the pipeline. The first, which is set to ship in WordPress 5.5, is automatic updates for plugins and themes. The feature plugin has been in development for several months and should be stable enough to launch with the next version of WordPress.
Plugin and theme developers will need to adopt a development strategy that aligns more with the WordPress philosophy of maintaining backward compatibility, at least to the point where an automatic update does not break a user’s site. This change is a welcome one because it will lead to a more secure web. However, it will be interesting to see how this plays out in the months to come. I am certain there will be a road bump or two that the developer community will need to overcome.
Automatic updates of core WordPress is slated to officially land in version 5.6. It should be an opt-in feature when it rolls out. The feature plugin should also be ready by the time WordPress 5.5 lands.
Block Directory Integration

The block directory first landed in Gutenberg 6.5 as an experimental feature. For those of us running the plugin, it is almost easy to forget that it is not already a part of WordPress.
The block directory is a listing of a special type of plugin that adds only a single block. In WordPress 5.5, users should be able to search and install blocks from this directory via the post editing screen. If you need a block that is not installed, you can install and begin using it without going through the normal routine with installing a plugin.
Full-Site Editing
I am excited about the prospect of full-site editing landing in WordPress. I am concerned that a target date within 2020 may be rushing a feature that may not be ready. I want this to be a successful transition of how themes work and how users interact with their sites. I am optimistic about this future, but I am not convinced it will be good enough by the time WordPress 5.6 ships.
Aside from the introduction of the block editor itself, this will be one of the largest changes to how WordPress works in its history. Arguably, it is a more wide-reaching change because it touches both the backend user interface and how the theme templating system functions. It needs time to age before it’s dropped into the laps of end-users and developers alike.
I will be the first to jump for joy if I am wrong.
Currently, the plan is to complete the full-site editing feature in the Gutenberg plugin by the time WordPress 5.5 launches. It should still be behind the experimental flag in the plugin at that point. Then, ship the finished product in version 5.6.
Block Areas (Widgets)

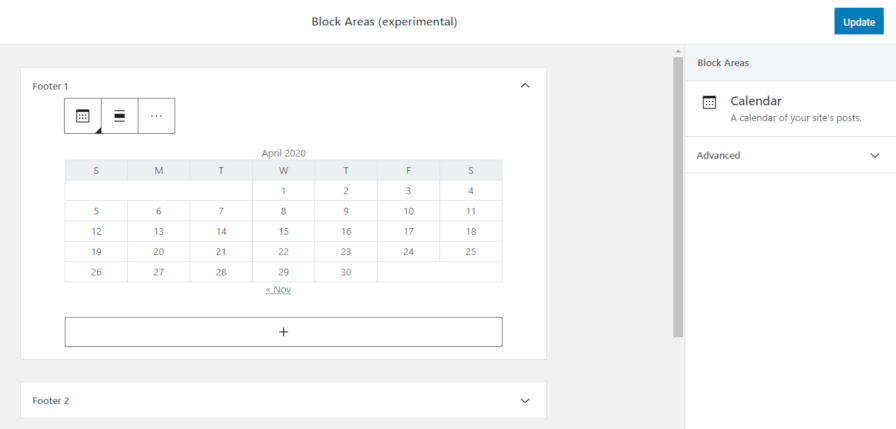
One of the features that has not gotten near enough attention is the conversion of traditional sidebars into block areas. This is a much-needed change in the mission to turn everything into a block.
Currently, it is planned to ship in WordPress 5.6, alongside full-site editing. I would rather see block areas as a stepping stone toward full-site editing. It would be less painful for theme authors to have at least a major release to ease into the next step.
The development of this feature could have been much smoother if WordPress would have simply deprecated sidebars and widgets. The Gutenberg team has had to pigeonhole a block-based system into the old widgets system. It is a little messy. Instead of the current approach, they should have created a separate system and allowed theme developers to begin opting into it. Because theme authors are the ones who will be handling support requests from end-users, they should have been given the power to handle that transition gracefully.
Overall, there should be no issue making sure block areas are feature-complete by 5.6. Much of the work is finished at this point, and we should be getting a more accurate picture of this feature in the coming months.
Global Styles

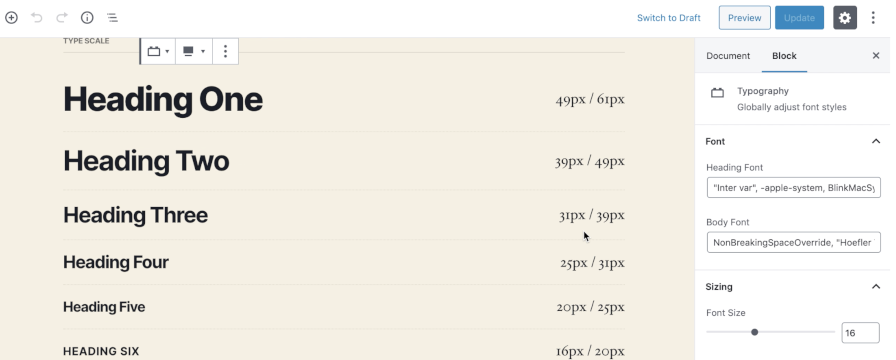
A new global styles feature is set to ship for WordPress 5.6 later this year. The feature is currently undergoing heavy development. We should begin to see early iterations of it in upcoming versions of the Gutenberg plugin over the next several months.
Global styles will allow theme authors to create several default values, likely via a JSON file. In turn, users will be able to overwrite those styles through an interface in the admin.
My biggest concern about this feature is that it could go overboard with options that end-users should not have to concern themselves with. For example, most users should have no need to adjust the line-height for their text. Instead, line-height values should automatically be calculated based on a font’s x-height and size. The question is going to be where the global styles feature will draw the line. At a certain point, it is better to learn CSS. We certainly cannot expose every possibility via an option.
Other Notable Features
Lazy loading of images, which was originally planned for WordPress 5.4, will be shipping alongside a built-in XML sitemaps feature in version 5.5. Both features have been under active development for months and are stable at this point.
The navigation block was complete enough to ship in the previous WordPress release. The block is intended to primarily be used with full-site editing, so the block was not included. However, it is supposed to be available in WordPress 5.5.
As always, we should see a new default theme to propel us into the next year. My guess is that the core leads will want to ship a theme that is built completely on top of the upcoming full-site editing feature. If development goes as currently scheduled, Twenty Twenty-One could be a 100% block-based theme.
Well, I am not able to reach the benefits of this argument about how we should promote ease of use by exposing less features to users in the editor.
In the same paragraph, I read two contrasting sentences:
“For example, most users should have no need to adjust the line-height for their text.”
(…)
“At a certain point, it is better to learn CSS.”
How can the proposal of learning a code language, even if its basics, through CSS, be better as an solution for the casual users, rather than allowing them to simply choose a value in a checkbox?! By redirecting their actions to a specific field, requiring them to translate their thoughts into code, instead, at this age of even quantum technology, this argument is just an arbitrary decision for how to deal with their wishes. It is really not the only way for us to better serve the community.
Decades in programming have already taught developers how to organize complex code, and UX designers study decades to serve us very well to simplify these scenarios – where our arbitrary opinions clashes, there are methods out there with solutions for both of us.
Page builders come to my mind: most choose to not be complex, still have found a way to structure options. The most used page builder, at the time of this writing, Elementor, for example: its public are mostly casual users, because of its ease of use, compared to other page builders. And all of the CSS options are there through countless options. Yet its interface is simpler than ours in Gutenberg.
There is a reason to why Microsoft word, these plugins and such have become famous. And all of them are way more filled with options than the most bold idea for Gutenberg.
What you envision is a better solution for some of us, for sure. Those that are able -and prefer- to achieve their content and design goals faster and freely from CSS code. But not casual users.
Casual users are not users unable to deal with options. They are People, therefore they have diferent wishes, which one day Will require the option we may choose to hide, because we thought they wouldn’t ever need. CSS are the basic options (For us in code. Why not for them in design?). People are going to avoid what they do not need at the time. And what for them or for you is unnecessary, for another casual user is as necessary as a drug. These little options are what people rely for content creation.
Gutenberg has a complex goal – many holes in the foundation is a rule or should be an exception?. What you propose is exceptions in the Foundation.
Imagine if tax payers needed to learn code in order to answer urgent requests instead of on their mother lamguages? It could be better for those managing the requests? Okay, but better for everyone? No… out of scope.
“We certainly cannot expose every possibility via an option.”
It is true that we cannot expose every possibility via an option.
But it is false that we …Certainly… need that.