
The Shortcode API was introduced in 2008 when WordPress 2.5 was released. Over the past six years, the UI for adding shortcodes has changed very little, despite the fact that they remain a big part of how many WordPress users structure complex content.
Shortcake is a new project created by the folks at Fusion with the aim of bringing new life to shortcodes. The plugin is aptly named, as it was designed to make shortcodes a piece of cake for users.
Shortcake gives developers an easy way to register a UI for their shortcodes by utilizing 4.0’s changes to TinyMCE views. Developers can use the Shortcake plugin alongside add_shortcode to create a user-friendly interface for adding shortcode content and attributes to pages/posts.
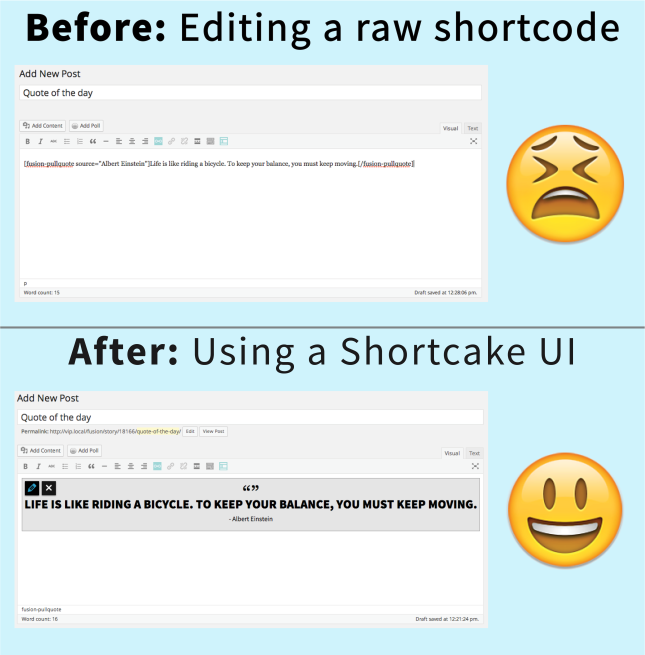
The Fusion team provided a before and after example of editing a shortcode for a pullquote, with an example file to show you how to use it:
The plugin currently supports the following input types: text, checkbox, textarea, radio, select, email, url, number, and date. The team behind it plans to improve it to support data sources and will also be publishing more documentation and example usages.
The VIP team at Automattic liked the plugin so much that they have now made it available for all WordPress.com VIP customers, which is a testament to its quality. Fusion plans to present the project at the next Big Media & Enterprise WordPress meetup in New York.
Gone are the days when you can afford to torture your users with complex shortcodes. Shortcake is a new tool for your toolbox that enables you to provide your users/clients with a more intuitive UI that is less overwhelming. Check the project out on GitHub, find out what you can create with it, and watch for improvements in the near future.

Amazing , Shortcodes with UI