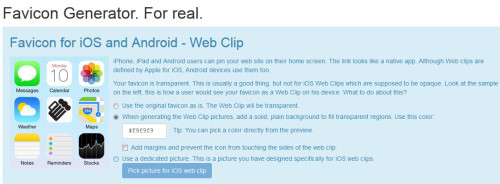
Remember favicons? Those cute 16×16 pixel images that are used to quickly locate a site when multiple browser tabs are opened. According to Philippe Bernard, favicons are not mobile friendly nor do they look good on mobile platforms by default. That’s why he created RealFaviconGenerator.net. The site generates favicons that look good in all major browsers and platforms.
To get started, make sure you have a square image that is at least 260×260 pixels in size for optimal results. In this tutorial, I’ll be using the WordPress Tavern beer mug. After you’ve uploaded your image, you’ll see a screen that gives you the ability to edit how the image will look on iOS and Android. Transparent icons don’t look very good on iOS devices so consider adding a background color. You can also configure the image to not touch the inside borders of the icon.

Since the beer mug is black, it didn’t look good against any of the Windows 8 tile colors. Thankfully, the generator provides an option to use a saturated version of the logo. This option changed the mug from black to white. The white beer mug is compatible with just about every tile color available.
Once you’re satisfied with the images, tell the generator how you’ll apply them to your website. On the following page, you’ll be given a link to download a Favicon package. Within this package are your compressed and uncompressed images along with a browser config XML file that is used by Windows 8. You’ll need to upload the contents of the package to the websites root folder. Last but not least, copy the code provided to you and paste it within your sites head section. If you’re using a Stargazer child theme, you’ll find the head section within header.php. After you’ve uploaded all of the files and made the change to header.php, use their favicon checker provided by their site to see if everything checks out ok.
The Significance Of These Images
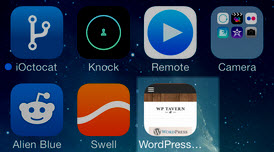
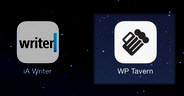
I was unaware of the fact that WPTavern doesn’t look nice when added as a bookmark to the home screen of iOS devices. The next two images show what it looked like before and after using the favicon generator.
As you can see, by having an image specifically for iOS devices, WPTavern looks like a native app. It’s really just a bookmark. Since the site has a responsive design, it might as well be an app! We’ve already had compliments on the improvement.
https://twitter.com/ThatChrisBlack/status/428685542574673920
As for the size of the mug, we’re working on it.
Little Work Equals Big Gains
I thought Realfavicongenerator was just another typical generator looking for traffic but by going through this exercise, I was able to improve the way WPTavern looks across multiple platforms when users save the site to their home screen. The site is free and I encourage you to give it a try. I’d also like to hear from experienced theme designers to see what they think of the code generated by the site. Is there a way to achieve the same results with more efficient code?


Amazing find Jeff. I’ve been searching for something like this for quite a while :)