A long standing pain point I’ve had with WordPress is the inability to use the menu administration area to easily add a dropdown list of categories to my theme’s main menu. While the menu system provides the means to add categories to a menu, it doesn’t contain a way to easily create a dropdown list of categories. Thankfully, there is an easy work around that accomplishes the goal without using code. Thanks to Sami Keijonen who told me about this technique on the ThemeHybrid support forums.
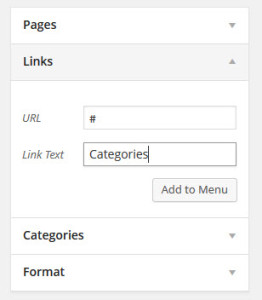
Start by browsing to Appearance – Menus. Select the menu where you want the link to be displayed. Create a new Link menu item and use # as the URL with the link text of categories. Then click the Add to Menu button.

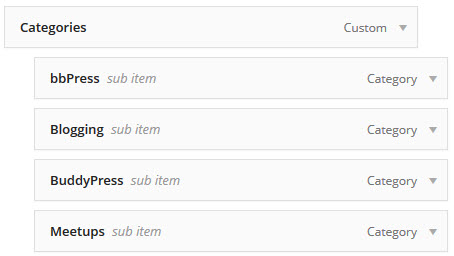
Select which categories you want to be displayed within the dropdown list. After you add the categories to the menu, make sure to drag and drop them so that they are a child link underneath the parent menu of categories. Look at the following screenshot for reference.

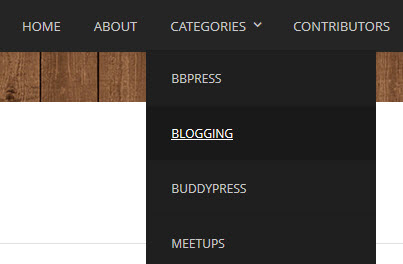
After you’ve arranged the category links, save the menu. Visit your front page and hover over the categories link to make sure the dropdown list works correctly. The parent menu item of categories acts as a placeholder which is the ingenious part of the tutorial.

By using this technique, I can modify which categories and what order they are displayed using the WordPress menu manager. I don’t have to worry about it disappearing via plugins or by switching themes. Thanks again to the always helpful, friendly, ThemeHybrid support forums for this tip.
Wow. How cool, elegant, and practical is this tip? …It’s so easy, even Steve can do it. Thank you for sharing.
(And, yes, the community and folks at ThemeHybrid are awesome! A mere $29 paid annually to access support while helping Justin Tadlock’s effort of free themes, plugins, and overall WP contributions at ThemeHybrid.com is a bargain!)