WordPress core committer Felix Arntz is working on an experimental Block Areas plugin that would enable users to create and edit content sitewide using the Gutenberg editor. Inspired by a conversation with Morten Rand-Hendriksen at WordCamp Europe, Arntz created the plugin to “explore what the theming of tomorrow could look like already today.”
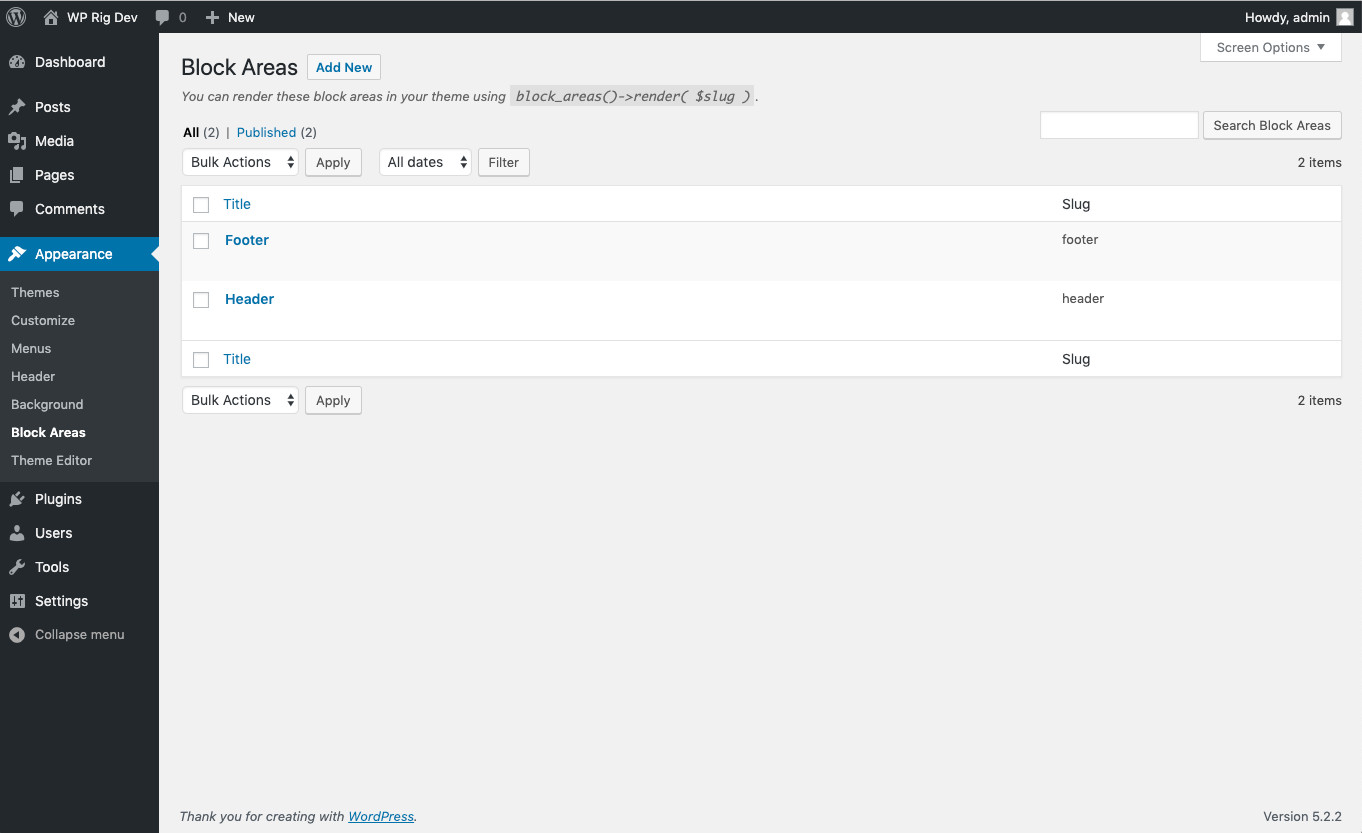
Block Areas allows users to define specific areas where they want to use the block editor (outside of regular posts). The block areas function similar to widget areas, but are created using a custom post type with a familiar admin UI.
“They are implemented as a post type – with the key aspect that they can’t be accessed in the frontend via a certain URL, but your theme has to render them via a block_areas()->render( $slug ) method that the plugin exposes,” Arntz said. “The slug you pass to the method should match the block area slug (i.e. post slug) of one of the areas you have created in the admin.”
The plugin comes with block areas for site header and footer to provide a starting point. However, adding the block areas to a theme is one technical hurdle that currently limits this experimental plugin to developers.
The concept is reminiscent of the now seemingly abandoned Buckets plugin that aimed to provide an alternative to WordPress widgets. It allows admins to create reusable pieces of content and place them anywhere on their sites. Reusable buckets can be created with the same UI as the legacy post editor and then placed anywhere using a shortcode or via a button in the TinyMCE editor.
In the case of Buckets, the idea was to preserve the users’ ability to create content using the visual editor and media manager. Block Areas seems to have a similar aim – to preserve users’ ability to use the block editor anywhere they want throughout the site. That is part of the general goal of Gutenberg Phase 2, which includes migrating widgets and menus to use the block editor.
Block Areas is just one idea for providing a unified approach to reusable content inside WordPress. It is not an official project and may not be the approach that the Gutenberg team settles on for core. However, it offers a good opportunity for discussion and collaboration about the possibilities of taking the editor sitewide. This will open up a whole new genre of blocks for plugin developers.
“Think about a block that renders the site title, the custom header, a menu, the copyright information – taking Gutenberg to the site level opens up a whole new set of typical blocks that would be required,” Arntz said. “Start thinking about which blocks you would need outside of your post content bubble today.”
The Block Areas plugin is available on GitHub if you want to experiment with it. Check out Arntz’s introduction post for more implementation details.

I understand the idea, however, there is either no flexibility or it is not working properly. For example, adding widgets to an extended footer – I am unable to place them side by side, no matter how I adjust the widget’s position. The widgets line up in a straight verticle line, rather than a horizontal line, as permitted by the theme.
And, since this is an experiment, why disable the previous method of placing widgets!? Seems it would be nice to have the option until the experiment is working properly.