WordPress users were thrilled when widgets were added to the customizer in the 3.9 release. A better UI and real-time previews revived widgets and once again made them a joy to use. The experience was so beneficial to users that the project continues to plough ahead with customizer enhancements. WordPress 4.0 introduced contextual controls and a new Panels API for segmenting controls into groups. It also added a wider array of controls and parameters that make it possible for the customizer to be used beyond themes and widgets.
Just when you thought you’d seen it all, core contributor Weston Ruter and the folks at X-Team have added post editing to the customizer as an experimental plugin on WordPress.org. Customize Posts brings the power of live frontend previews to WordPress posts and postmeta with the tagline: “Stop editing your posts/postmeta blind!”
Once installed, you’ll find a new “Customize” menu item on pages and posts, which will launch it into the customizer for editing.
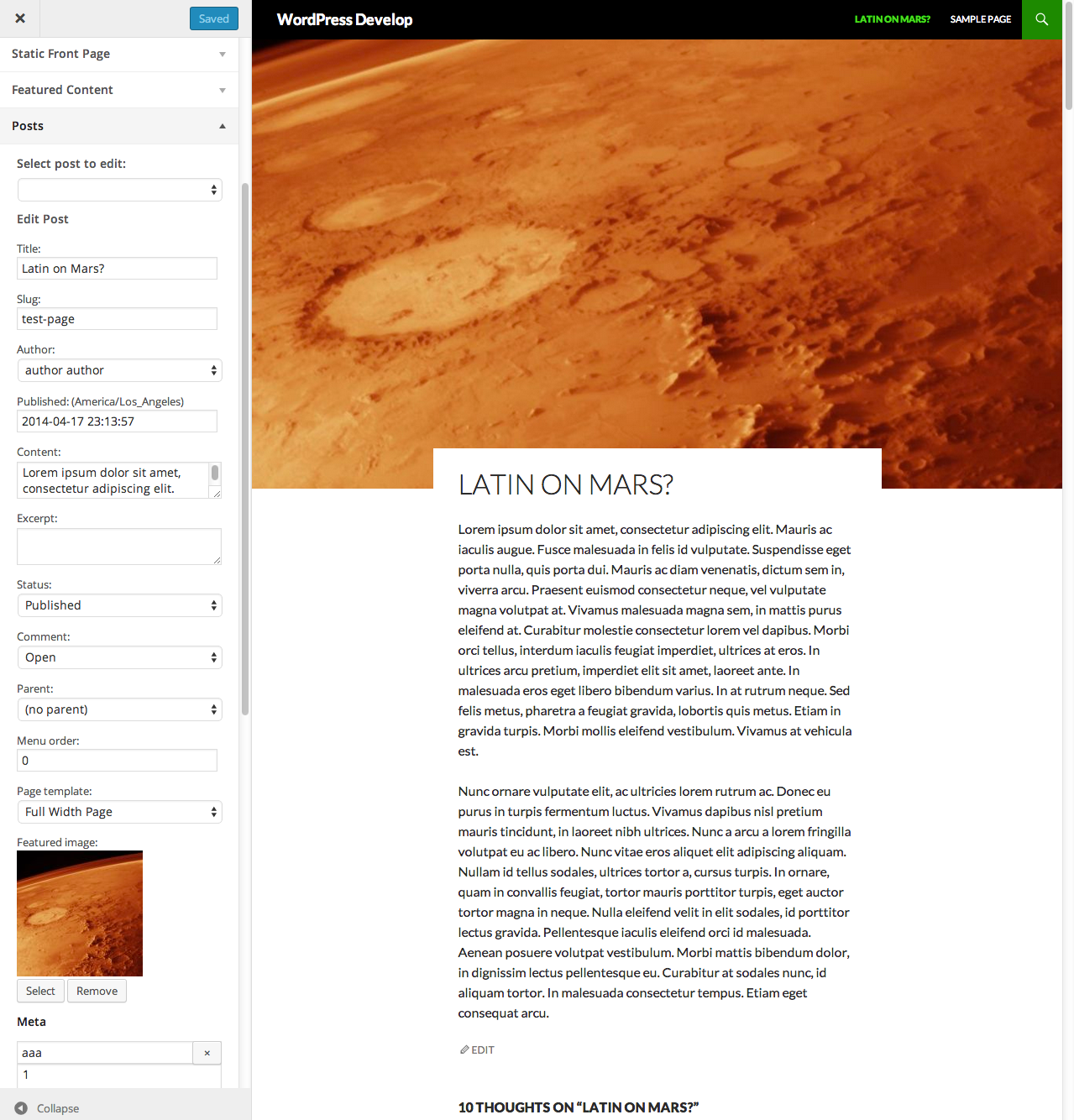
Customize Posts enables you to edit both post content and postmeta, including the following:
- Post title
- Post content
- Slug
- Author
- Published time/date
- Excerpt
- Status
- Comments (Open/Closed)
- Parent and Menu Order
- Page Template
- Featured Image
- Any additional postmeta (custom metaboxes would have to be opt-in)
This would only be possible with the new Panels API, since it adds a long list of controls, as you can see in the screenshot below:
Version 0.2.0 makes it possible to add, modify and delete postmeta and all of these action are fully previewable. The plugin also grants customize capability to authors and editors who wouldn’t normally have access.
On themes like Twenty Fourteen, where you have featured images that appear on single posts, the plugin adds a convenient way to live preview various images without having to go back and forth between the admin and the frontend. If you have an extensive array of postmeta that lends itself well to live previews, I can see how this plugin could be very useful.
One thing that is particularly disconcerting is that once you are editing the post in the customizer, it appears that you cannot truly save the content without publishing it. The big blue “Save & Publish” button is your only option.
In the current absence of a full-featured frontend editor for WordPress, the experience of using Customize Posts for editing post content is a somewhat clunky alternative with its narrow editing pane. The slight lag between writing and the update in the preview amounts to a significant drawback for daily use. However, it’s an interesting proof of concept and definitely worth exploring. Ruter readily admits that the plugin is, for all intents and purposes, an experiment:
I’m happy if Customize Posts develops in parallel to Front-end Editing. I was just hoping it might be a useful reference for how to leverage the Customizer to preview changes to post/postmeta. I’ll continue hacking on my Customizer prototype to see what comes out of it.
The development team notes on the plugin’s description that Customize Posts is not to be confused with 10up’s Post Customizer, a plugin in the same vein that addresses a different problem. 10up and X-Team are in communication about collaborating between the two plugins wherever possible in addition to interfacing with other contributors on existing core tickets for the issues addressed in these plugins.
If a frontend editor does wind up landing in core in the future, do you think that the concept shown here for editing posts and postmeta could be a compliment to the experience?


I wonder what it would be like to develop this into somewhat of a Twitter-esque experience? Where the user clicks on a preexisting post/page and can then edit the content in the context of the surrounding elements. Somewhat of an edit-in-place UX.