
Jetpack is a WordPress plugin maintained by Automattic and has more than 30 different modules. The modules provide a variety of features including, contact forms, stats, and related posts.
Part of Jetpack’s reputation in the WordPress community is that it’s bloated and slows down websites. Sam Hotchkiss, who is part of the Jetpack team, has published benchmark results showing the performance impact of Jetpack is not as bad as you might think.
Testing Setup
The benchmarks run on two different setups. The first is a website where the user is only running Jetpack with 19 modules activated. (After The Deadline, Contact Form, Custom Content Types, Custom CSS, Gravatar Hovercards, Latex, Notes, Omnisearch, Post By Email, Publicize, Sharedaddy, Shortcodes, Shortlinks, Stats, Subscriptions, Vaultpress, Verification Tools, Widget Visibility, Widgets).
The second environment involves a user running five plugins that replicate similar functionality of popular modules. (Contact Form 7, Google Analytics Dashboard for WP, Simple Custom CSS, Share Buttons by AddToAny, NextScripts: Social Networks Auto-Poster). The plugins were chosen because they have the most downloads in the directory providing similar functionality.
Testing Results
Jetpack, First load, TTFB: 773ms
Jetpack, First load, Complete page load: 1876ms
Jetpack, Repeat view, TTFB: 143ms
Jetpack, Repeat view, Complete page load: 322ms
Other Plugins, First load, TTFB: 797ms
Other Plugins, First load, Complete page load: 2609ms
Other Plugins, Repeat view, TTFB: 460ms
Other Plugins, Repeat view, Complete page load: 529ms
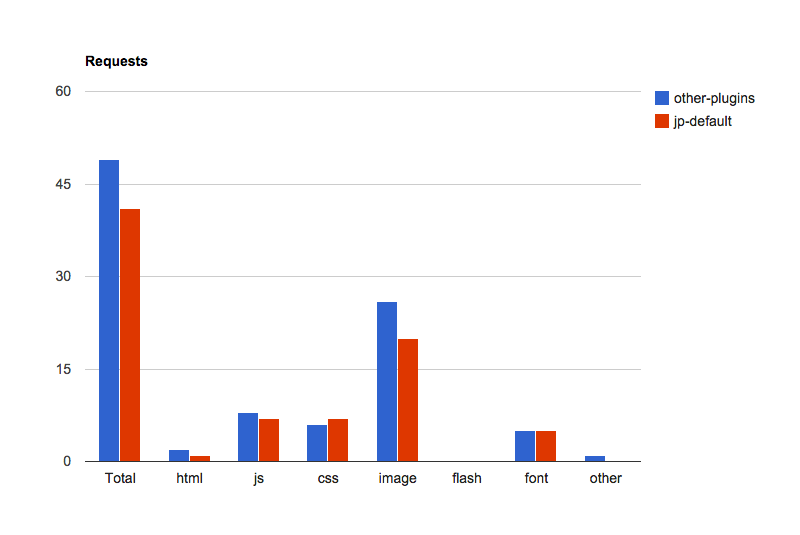
As you can see, the performance impact from using Jetpack is negligible at best. Jetpack also has fewer HTTP requests overall than the custom plugins installed.

According to Hotchkiss, there’s a series of 35 tests that run against Jetpack every time a change is committed to the master branch. The tests are designed to detect whether or not a change negatively impacts site performance. Hotchkiss says the test results will be released in the near future, “We’ll be releasing all the results of these tests to the public in the near future. Every member of the Jetpack team is committed to making sure that performance is a high priority for the project.”
The results indicate Jetpack doesn’t hinder website performance as much as you might think. It’s only one set of results, but I’m curious to see how it performs in a variety of situations and environments. Do you think the results accurately represent Jetpack and what other benchmark tests would you like to see performed?
I know that you guys use JetPack on the Tavern but thus far I’ve resisted it because of the perceived load-time problem.
With these results and now that the nRelate related posts plugin has been withdrawn, I may have to take another look.