In June 2015 Deque, an accessibility consultancy, open sourced aXe, its accessibility rules engine for automated web UI testing. aXe is a compact JavaScript library (~100 KB) that executes automated accessibility tests inside your testing framework or browser. Deque outlined a number of advantages that the aXe library has over previous approaches to automated testing of HTML-based user interfaces:
- It works on all modern browsers
- It supports in-memory fixtures, static fixtures, integration tests and iframes of infinite depth
- It has zero false positives (bugs notwithstanding)
- It is open source
- It is actively supported by a major accessibility vendor
- It is designed to work with whatever tools, frameworks, libraries and environments you have today
- It is designed to be integrated into your existing functional/acceptance automated tests
- It automatically determines which rules to run based on the evaluation context
- It is highly configurable
aXe integrates with Karma, QUnit, Jasmine, Mocha, PhantomJS, and many others – basically any testing framework that supports JavaScript execution.
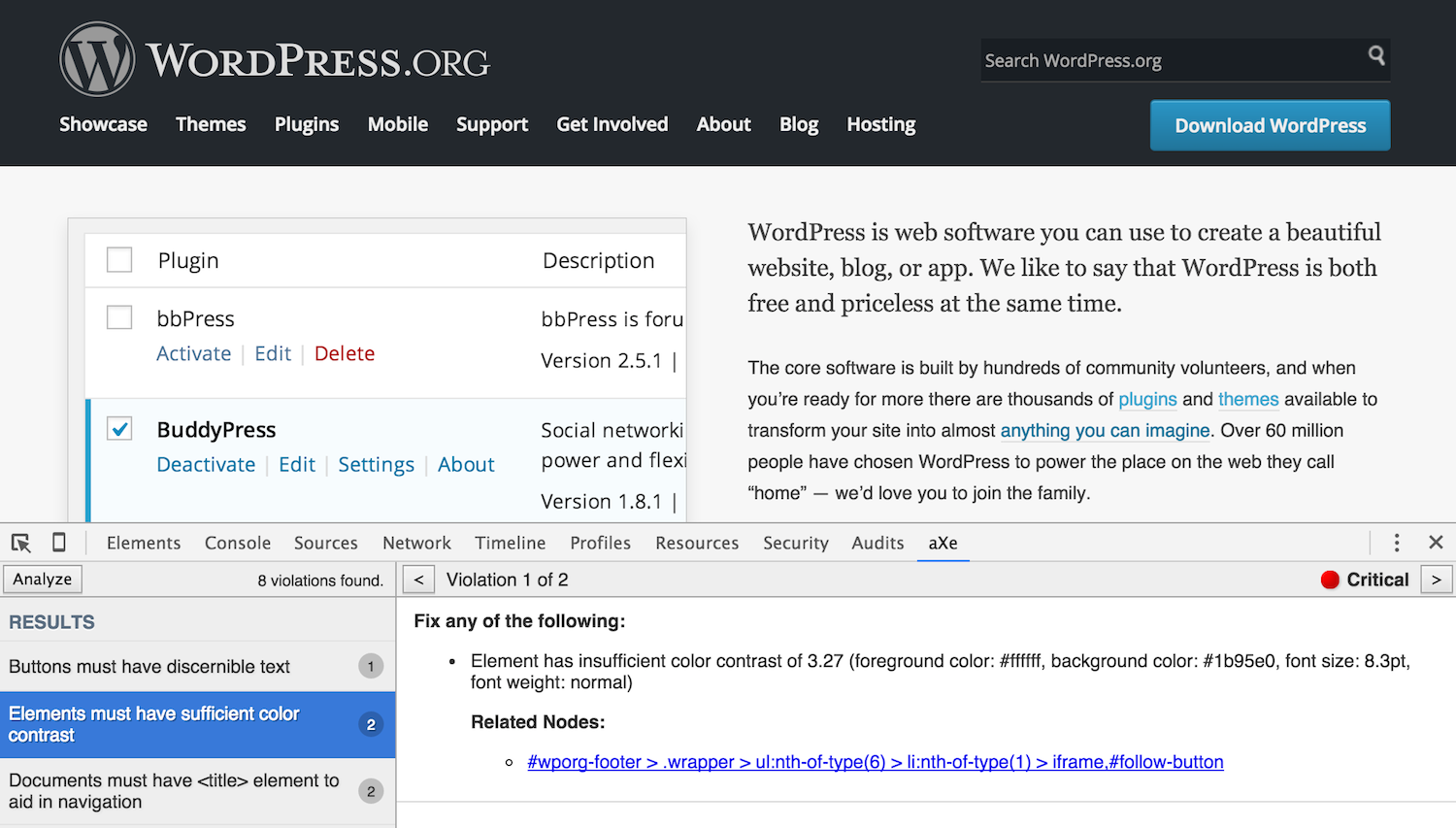
aXe Extension Adds Accessibility Testing to Chrome Developer Tools
If you’re not using automated testing tools in your projects, the Chrome developer tools extension is the easiest gateway to performing accessibility tests directly in the browser as you’re viewing or building a website or application.
aXe is available as a free extension from the Chrome web store. (Alternatively, it’s also available as an add-on for Firefox.) Once you click “Add to Chrome,” aXe will be available under its own tab in Chrome DevTools panel. It automatically ferrets out accessibility defects and offers details for each violation.
The creators of aXe were invited to contribute the open source library to the W3C WAI Evaluation and Repair Tools Working Group, as the group works to develop a normative set of rules for evaluating WCAG 2.0 conformance.
If you’re working on improving WordPress’ accessibility, the aXe extension can even help perform some of the tests recommended by the Accessibility team. You can log issues by creating a ticket on WordPress Trac or testing patches for existing tickets.
In 2014 the Accessibility team discussed adding automated accessibility testing to WordPress, with Quail.js as one of the frontrunners. The team is just now adding accessibility code standards to the WordPress core handbook. The next step would be firming up a list of requirements for an automated testing tool. aXe might be a new possibility to consider, as it is open source and focused on helping websites meet WCAG 2.0 requirements.
Deque’s mission with aXe is to bring equality to the digital world. They are working to make automated accessibility testing more mainstream with professional web developers. If accessibility is a priority for your work, aXe is a lightweight library you may want to consider for automated testing on own projects.


Rules?
We’ve been here before: there can be no rules because different accessibility issues require addressing in different ways.
Using this tool makes sense only if a site owner has already decided that the WCAG 2.0 Guidelines (note: NOT rules) make sense. For me, they don’t.
The most common accessibility issue faced by users of my sites is dyslexia. Not only do the WCAG 2.0 Guidelines not mention dyslexia, its recommendations exacerbate the problem.