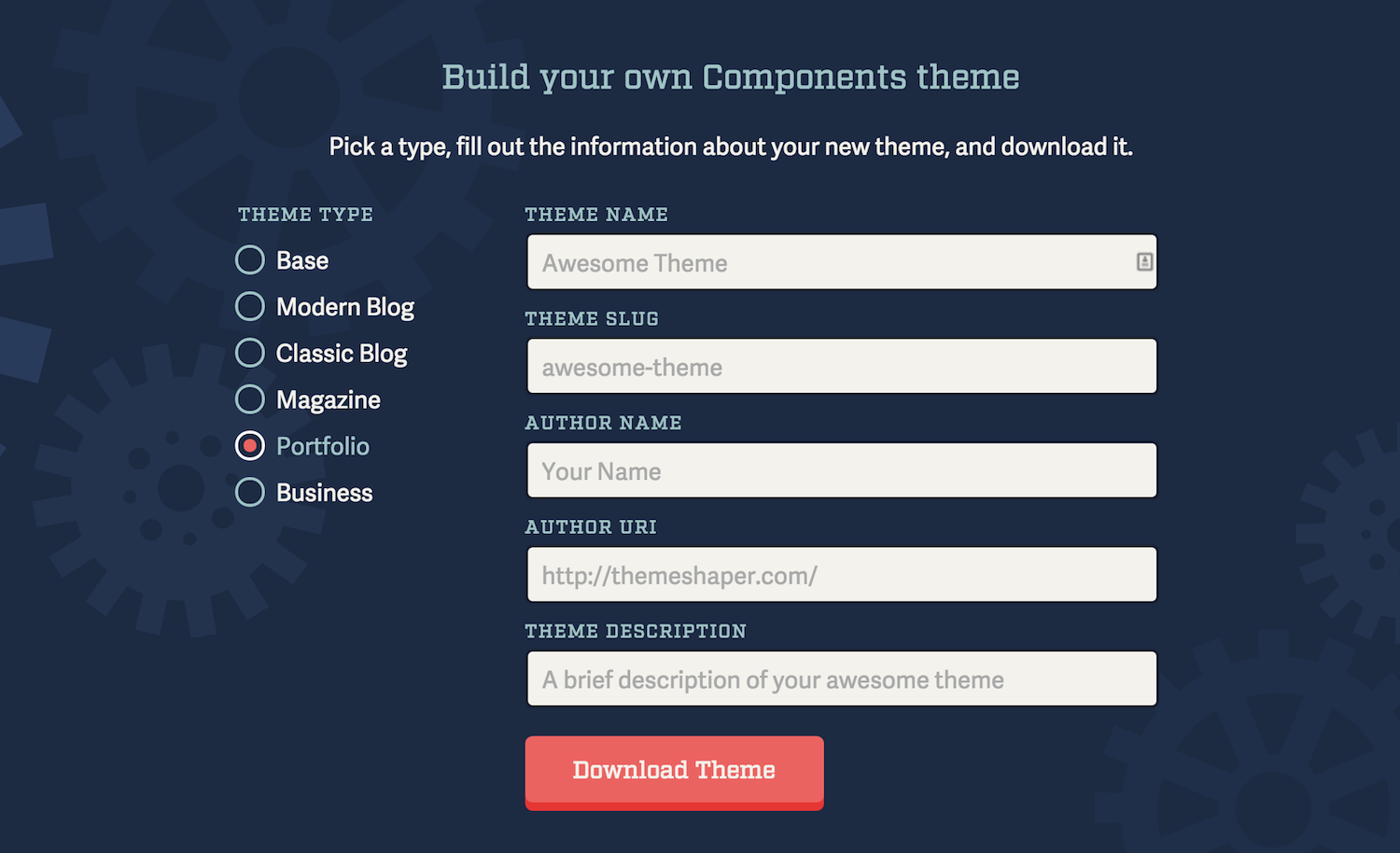
Automattic’s team of theme developers announced the release of Components today along with a suite of themes that extend the popular Underscores starter theme for specific use cases. These include a classic blog, modern blog, portfolio, magazine, and business theme. The new Components website lets theme authors download a theme that includes reusable components tailored to each theme type.
Each theme includes general layout structures and templates to support the specific type of theme. For example, when you select the ‘Portfolio’ starter theme, your download will include the following:
- A portfolio post type, courtesy of Jetpack, added to all the necessary files
- A grid portfolio view
- A single column blog template
- A sliding panel for navigation, social menu, and also widgets
- A large featured image with full-width script
There’s not much to see once the theme is installed, because it’s just a starting point designed to save time when building layouts and templates. Automattic’s theme team used its collective knowledge of developing hundreds of themes in order to create these five starter themes with the bare basics required for presenting content via these five major theme categories.
Components was inspired by the community behind Underscores, according to Automattic theme wrangler David Kennedy. Developers using the starter theme often offered contributions that were beyond the scope of a simple starter theme.
“While maintaining and improving Underscores, we always see great pull requests from the community that we turn away because the contributions end up being too specific for a normal starter theme,” Kennedy said. “Many of those additions would have been perfect in most themes. Now, some of them have a home in a project that zeroes in on a certain kind of user with each theme it builds.”
The project’s goal is to provide a “more modular, pattern-based approach to theme development.” Even if you’re not building with Underscores, many of the theme components included in this project can be easily reused elsewhere as theme building blocks. The components library is open source and available on GitHub for anyone to fork.


Will give it a try in the next few days.