
If your job involves working with WordPress, you probably switch between front and backend countless times every day while getting things done. Kellen Mace, a developer at WebDevStudios, has just released a handy Google Chrome Extension that will save you a few clicks while switching back and forth.
WordPress Admin Switcher offers a keyboard shortcut that will zip you from frontend to admin without having to reach for your mouse/trackpad: cmd + shift + A (Mac) or ctrl + shift + A (Windows/Linux).
The keyboard shortcut works on any WordPress-powered site to do the following:
- Sends a logged-out user to the admin login
- Sends a logged-in user on the frontend to the post edit screen for the for the post/page/custom post type currently being viewed
- Sends a logged-in user from the admin to the corresponding frontend for the post/page/custom post type being edited (or else the main site URL)
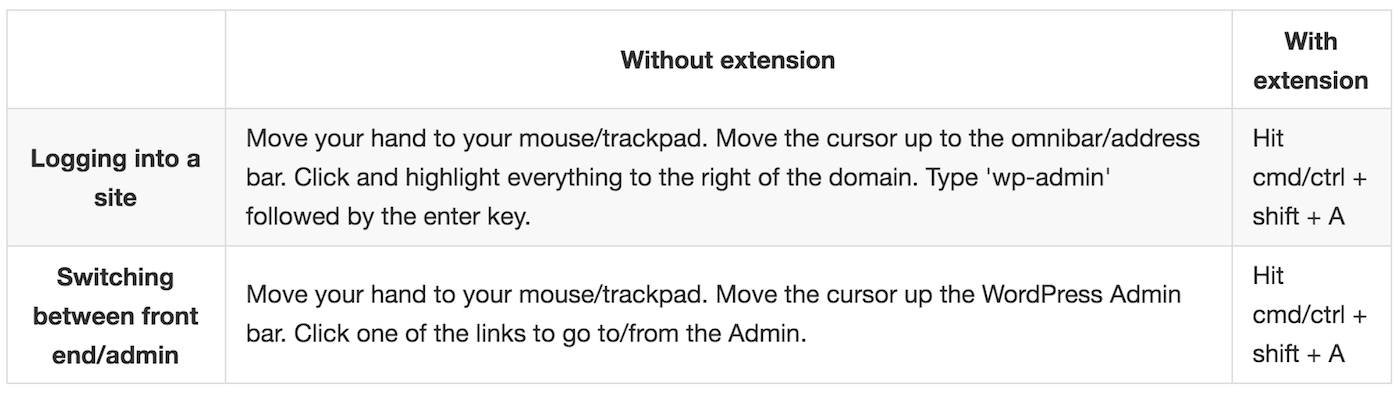
The extension also supports switching to/from the admin on a subdirectory multisite install with URLs like domain.com/site-name/. It works on WordPress.com VIP sites and any WordPress-powered website. Clicking the extension icon also performs the same behavior as the keyboard shortcut. This chart on the extension’s GitHub page shows how many clicks users can save with the extension:
“I was envisioning this extension being most useful for experienced people who frequently work with WordPress sites and have a desire to speed up their workflow when logging into them and switching to/from the admin,” Mace said. However, the extension can also be useful for novice users who perpetually forget the URL for accessing their site’s admin.
In the future, Mace plans to add more features, including the ability to navigate to a specific post/page on any WordPress site, hit the shortcut to log in and then be taken back to the edit screen for the post you were viewing before logging in.
“That functionality depends on knowing the post ID, however, which not all WordPress sites expose on the front end,” he said. “So essentially the extension would try to infer the post ID from the page source. If found, it would send the user to its edit screen after login. If not found, it would just fall back to sending them to the main /wp-admin/ dashboard page.”
The keyboard shortcut doesn’t currently switch you to/from the admin if the focus is on Chrome’s omnibar, so Mace wants to update the extension to be able to listen for the keyboard shortcut and act on it even when in the omnibar. He also said he hopes to allow users the option to assign their own keyboard shortcuts if the default doesn’t seem natural for them.
If you work in WordPress and Chrome all day, this extension could boost your efficiency and productivity. I tested it and the current features work as expected. Install the extension directly from the Chrome web store or check out the project on GitHub.

It works great, nice idea, my thanks to the author, I imagine this will save me quite some time.