WordPress 5.0 will ship with a code block in the new editor but it doesn’t include syntax highlighting. The code is currently wrapped in pre tags. During the earlier days of Gutenberg’s development, the HTML block had syntax highlighting but the team was not satisfied with its implementation and decided to pull it until they could provide more consistent behavior across blocks.
For now, users will have to depend on a plugin to get syntax highlighting. SyntaxHighlighter Evolved is one of the first plugins of its kind to add Gutenberg support via its own block.
The plugin currently adds syntax highlighting to source code on the frontend only. Nevertheless, it’s a great use case for Gutenberg, as the plugin previously required you to remember how to structure the shortcode in a particular way in order to use it.
Ian Dunn contributed the Gutenberg support for SyntaxHighlighter Evolved. In the PR for this feature, Dunn said he wanted to give existing users a way to continue using the plugin after WordPress 5.0 is released:
The syntax highlighting only works on the front end, due to the nature of SyntaxHighlighter. Details are documented in the edit() function’s docblock.
Because of that, this isn’t the ideal syntax highlighting block[1], but this provides a way for existing users to continue using the plugin without having to migrate old posts to a different plugin.
Another limitation is that this PR only supports the language attribute of the shortcode, because I ran out of time/energy. This lays the groundwork, though, so the rest of them can easily be added in a future iteration.
SyntaxHighlighter Evolved is active on more than 40,000 installations and is also used on WordPress.com, so this update to the plugin should help those who rely on it to be able to use the new Gutenberg editor without having to switch back to the old editor when they need to add code to their content.
There is still some debate about the best way to provide syntax highlighting in Gutenberg. Another implementation called Code Syntax Block by Marcus Kazmierczak, extends Gutenberg’s existing code block to offer syntax highlighting, instead of creating a new block for it. It also uses PrismJS syntax highlighter.
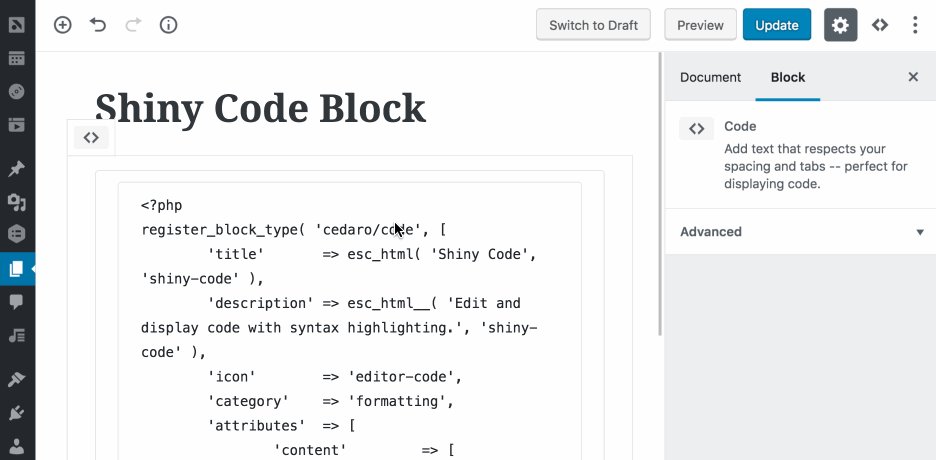
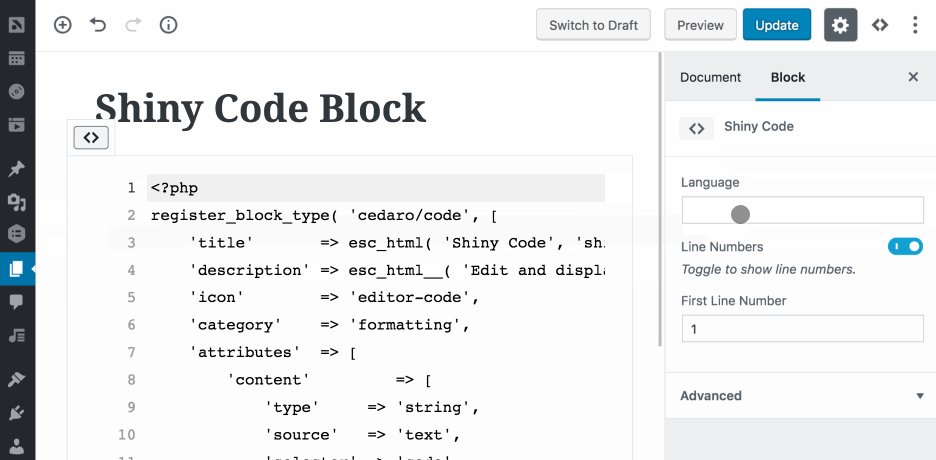
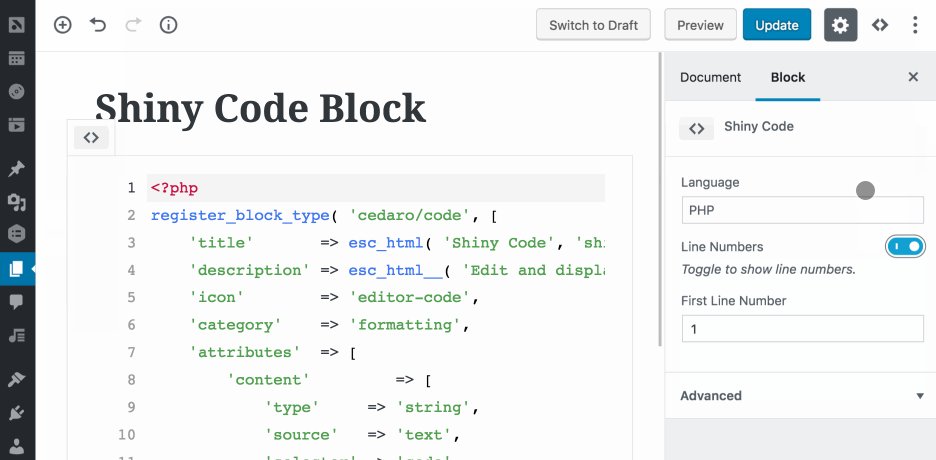
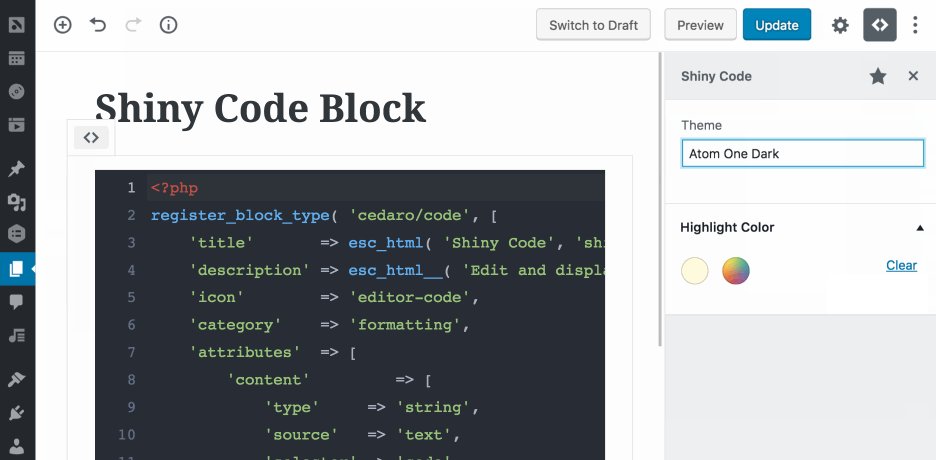
Shiny Code is another approach that adds a new block for code and provides a preview inside the Gutenberg editor.
In the official plugin directory, the Enlighter plugin, which has 10,000 active installs, offers experimental support for Gutenberg that is being actively developed on GitHub. Kebo Code, a relatively new plugin with fewer than 10 installs, was created to offer syntax highlighting for Gutenberg and currently supports 121 languages and two themes. Users will have to switch to the frontend to see the code rendered with the theme selected.
SyntaxHighlighter Evolved does not yet provide a way for highlighting existing code blocks or transforming a core code block to use the plugin’s syntax highlighting. Converting all existing code blocks might take some time for those who have been using it extensively. Alex Mills, the plugin’s author, said he is considering all of these issues and welcomes patches on the GitHub repository for the plugin. Plugin authors may change their approaches over time, depending on where Gutenberg goes in the future, so users will want to evaluate available plugins periodically to see which ones suit their needs.


Yet another way to provide syntax highlighting is to do it server-side via PHP instead of using PrismJS to do it client-side with JS. Doing it server-side has the benefit of improving frontend performance. It also works with JS disabled. For more details, see this PR: https://github.com/mkaz/code-syntax-block/pull/13