After three months in the WordPress.org theme review queue, Morten Rand-Hendriksen‘s new mobile-first theme is now live in the official theme directory. Popper is one of the few themes worthy of the “accessibility ready” tag, which requires the author to meet all of the WordPress Accessibility Guidelines. This includes features such as semantic markup and structuring, screen reader texts and focus states on all interactive objects, high-contrast typography, and navigation suited for all input devices.
The theme is based on Underscores, a starter theme that already has accessibility baked in. Hendriksen also used Twenty Fifteen’s CSS and JavaScript to provide the menu, which works as a horizontal menu on wider screens.
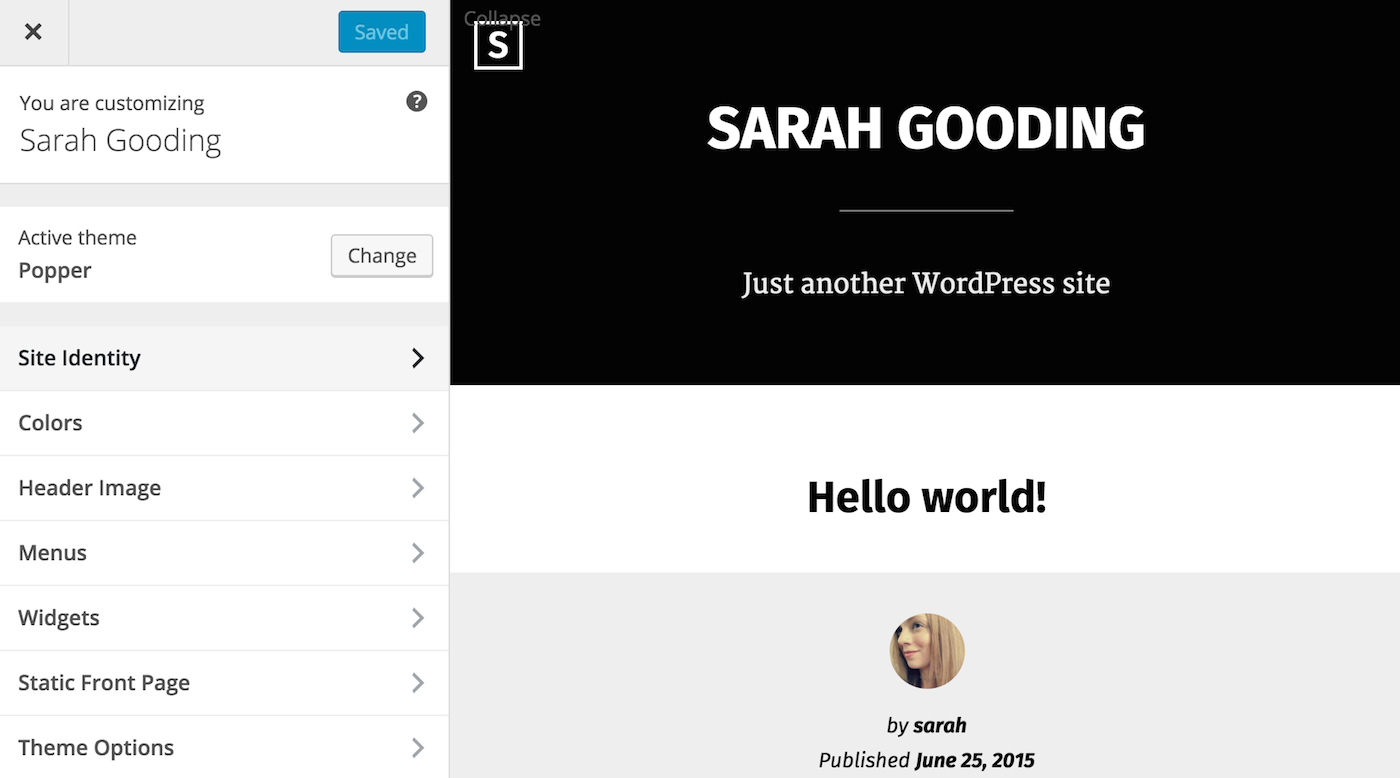
Popper comes with a handful of options available in the native customizer, including support for a site icon, a 1600 × 420 header image, header text and background colors, an optional left or right sidebar, and a bottom widget area. If you don’t upload a site icon (which doubles as the global home button), the theme will show the first letter of the site title.
In a post announcing the theme, Hendriksen outlined a few of the more subtle features that you might not notice immediately:
- CSS flex (a.k.a. “flexbox) used for post navigation and widgets to create a more harmonious display of content, when the widget area is set to default, the width of individual widgets changes depending on how many widgets are added to provide a more interesting display.
- The first post on the home page is displayed as full content with the option to truncate it using the More Tag.
- Featured Images and center-aligned images are displayed as full-bleed content on smaller screens and center automatically on wider screens.
- Posts can have an optional deck (summary) displayed directly under the post title, powered by the custom Excerpt feature in the post editor.
- In-content links are highlighted using a grey underline that expands on :hover and :focus.
- If a post author has a Gravatar associated with their email address, the Gravatar appears next to the post meta.
Hendriksen’s blog is currently using Popper as the live demo for the theme.
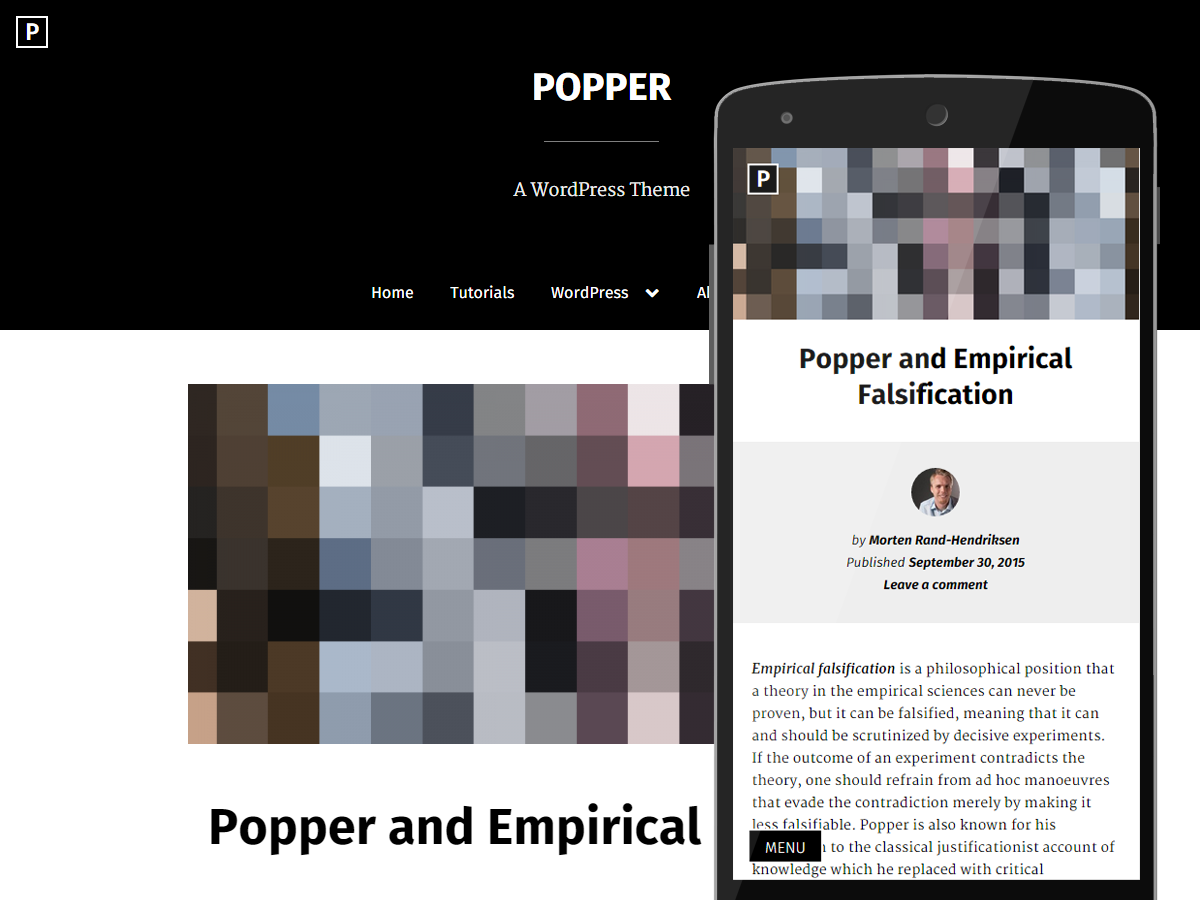
“Popper started out as a simple idea: Build a beautiful content-focused theme that met or exceeded the WordPress Accessibililty Guidelines, and provide a user experience centered around how people visit the web today: with their thumbs on mobile devices,” Hendriksen said.
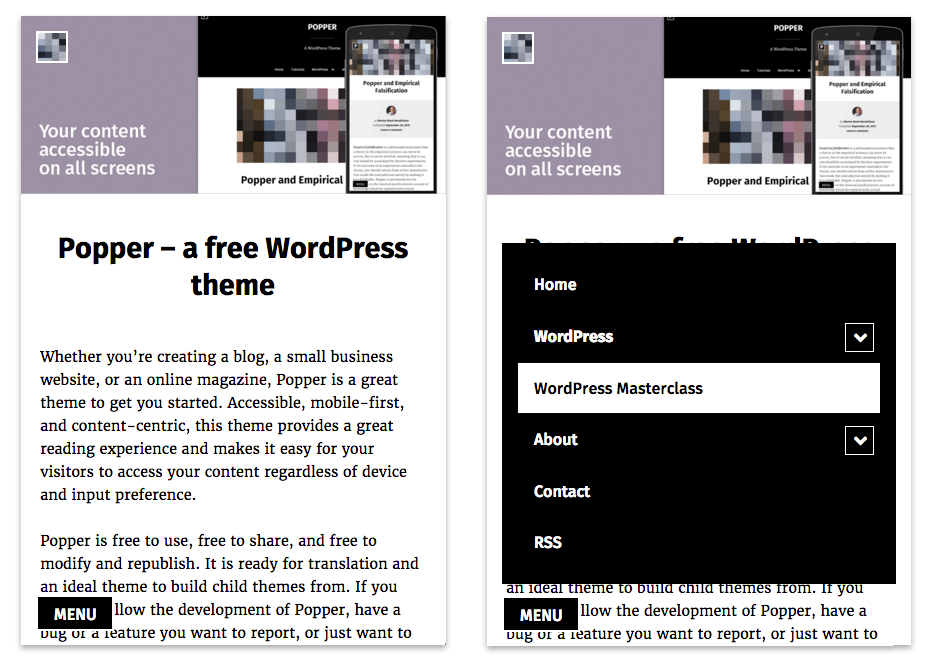
In order to make the design thumb-friendly, he moved the mobile menu button from the top left corner to the bottom left corner. The menu appears on top of the content, instead of displacing it. “As a result, the menu is always accessible and within reach regardless of what type of device or input method you choose to use,” he said.
Hendriksen, a philosophy nerd at heart, named the theme after Karl Popper, an Austrian-British philosopher of science.
“Popper became the namesake for this theme due to it’s basic premise of building on what has been done before and moving the world forward by introducing evolutionary and empirically falsifiable theories about how to improve the user experience through accessibility and a focus on the hands of the mobile user,” he said.
If you’re looking for a mobile-first theme with touch-friendly navigation that meets all of the WordPress Accessibility Guidelines, Popper is an excellent choice. It also works well as a starting place for child themes. You can download it for free on WordPress.org.
Popper is also available on GitHub and Hendriksen welcomes any contributions in form of pull requests, issues, feature requests, and translations. A full feature list is available on the theme’s home page.



Borrrrrrrrrrrrinnnnngggggggg!