Hew is Automattic’s 67th free theme release on WordPress.org. The new theme, designed by Ola Laczek, was inspired by Ryu, a classic among personal blogging themes. Ryu was released two years ago and for awhile it seemed like everyone was using it.
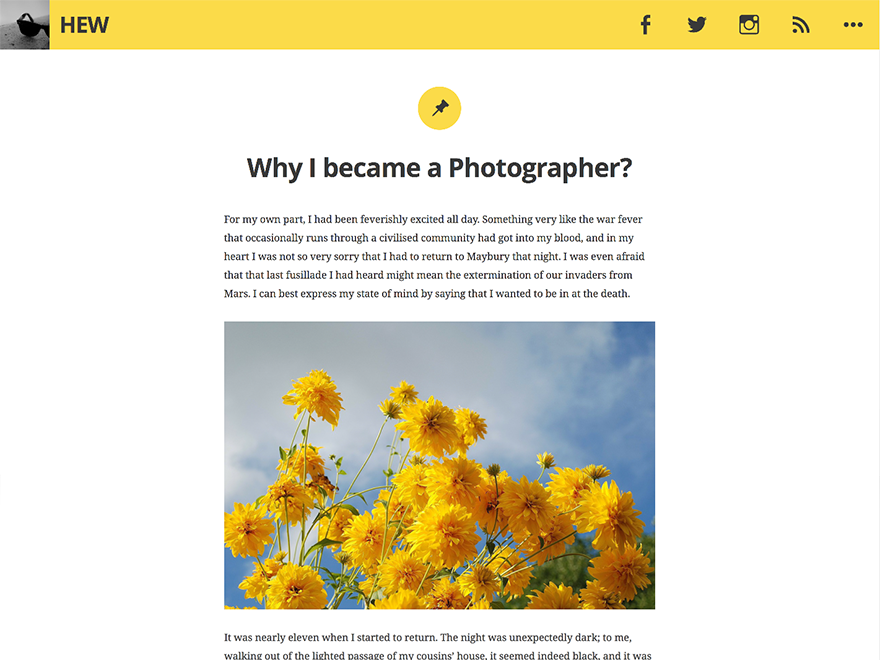
Hew brings that same clean, identity-focused design that features the author’s Gravatar at the top with posts directly beneath. The ability to immediately brand the blog for yourself is one of the design aspects that made Ryu such a hit.
Laczek explained her inspiration for Hew in an interview with the ThemeShaper blog:
Ryu was my initial inspiration for Hew. I wanted to create a personal-blogging theme which shows an author’s identity – via Gravatar logo and social media links in the header – while staying focused on their content.
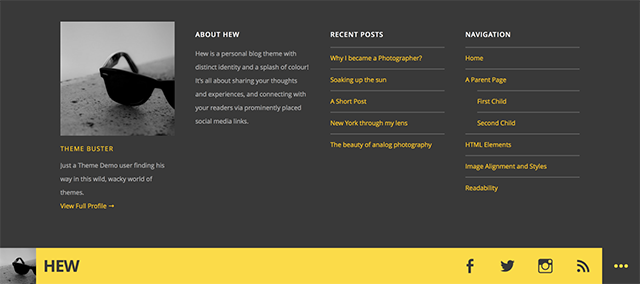
The theme includes one optional custom menu in the top bar, which is displayed to the left of the social links menu. Hew keeps the focus on content by hiding all four of its widget areas within a slide-out top panel.
As is the case with virtually every other recent theme release from WordPress.com, Hew includes support for post formats. The theme prominently features post format icons at the top of every post. Each format has its own subtle differences in style.
Hew’s customizer options include the ability to change the header image from your Gravatar to something else, as well as the ability to customize the background and header text color. If you’re hoping to be able to change the yellow highlight color used throughout the theme, I didn’t see an easy option to do this. You’ll need to create your own child theme if you want to further customize it.
Check out the live demo on WordPress.com to see the theme in action.
Hew is essentially the colorful successor to the popular Ryu theme and is on its way to becoming equally as popular. It is rapidly approaching 1,000 downloads after less than a week on WordPress.org. If you need a fresh new look for your personal blog, take Hew for a test drive to see what you think.



Just wanted to mention to folks that another way to change the yellow and black colour scheme would be to use a custom CSS plugin, like the custom CSS module in Jetpack or a standalone custom CSS plugin.