Version 9.9 of the Gutenberg plugin landed earlier today. While it includes several minor UI improvements, the biggest user-facing change is the inclusion of icon and background color options for the Social Links block. Theme authors can now add support for rounded image borders. They are also faced with a breaking change to their theme JSON files.
WordPress 5.7 Beta 1 was released earlier this week. The final 5.7 release will include features from Gutenberg 9.9 back down to 9.3. Only bug fixes from upcoming plugin updates should be ported into WordPress during the rest of the development cycle.
The development team squashed over 30 bugs in the latest plugin update. It also includes several enhancements and API updates. Plugin developers can now override the block category when registering variations, which should help with discoverability.
Full Site Editing and other experimental work continued as usual. One item that theme authors should keep an eye on is the initial groundwork for additional border options. The experimental feature for adding border colors, styles, and widths for blocks has long been on the wish list of many. I expect that the team will start slowly rolling out block support and a UI in coming versions.
Color Options for Social Links

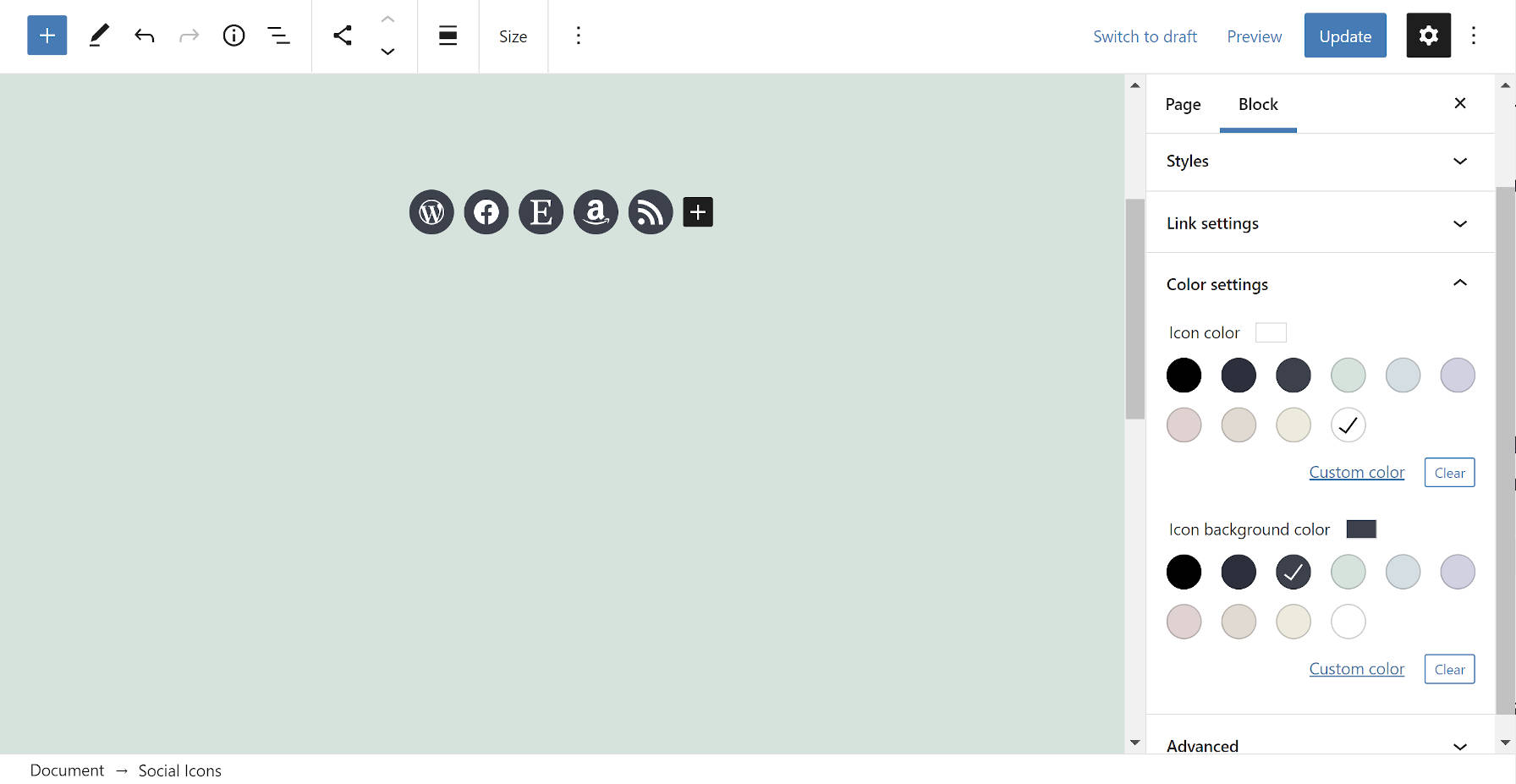
Users can now change the icon color and background in the Social Links block. This change allows the user to customize the colors for all icons in the links list. The “logos only” block style does not support a background color.
The missing piece is the ability to set individual icon colors and their hover colors. One of the use cases in theme design is to provide a solid-colored group of icons that change to the brand colors on hover or focus. The only way to do this from the user’s end is via individual icon color options. Even the ability to set the icon hover color for the entire block is still unavailable.
Branding guidelines were mentioned as a concern with the current color options, but that concern is outside the scope of WordPress’s responsibility (see longer analysis regarding logos). Many brands also have alternate colors they allow, which are not possible to use without icon-specific colors.
Setting the background and text color for all icons at once is a step in the right direction, but the block editor is still not matching what theme authors are doing in traditional theme design. These missing features are blockers for the eventual adoption of Full Site Editing.
Rounded Border Support for Themes

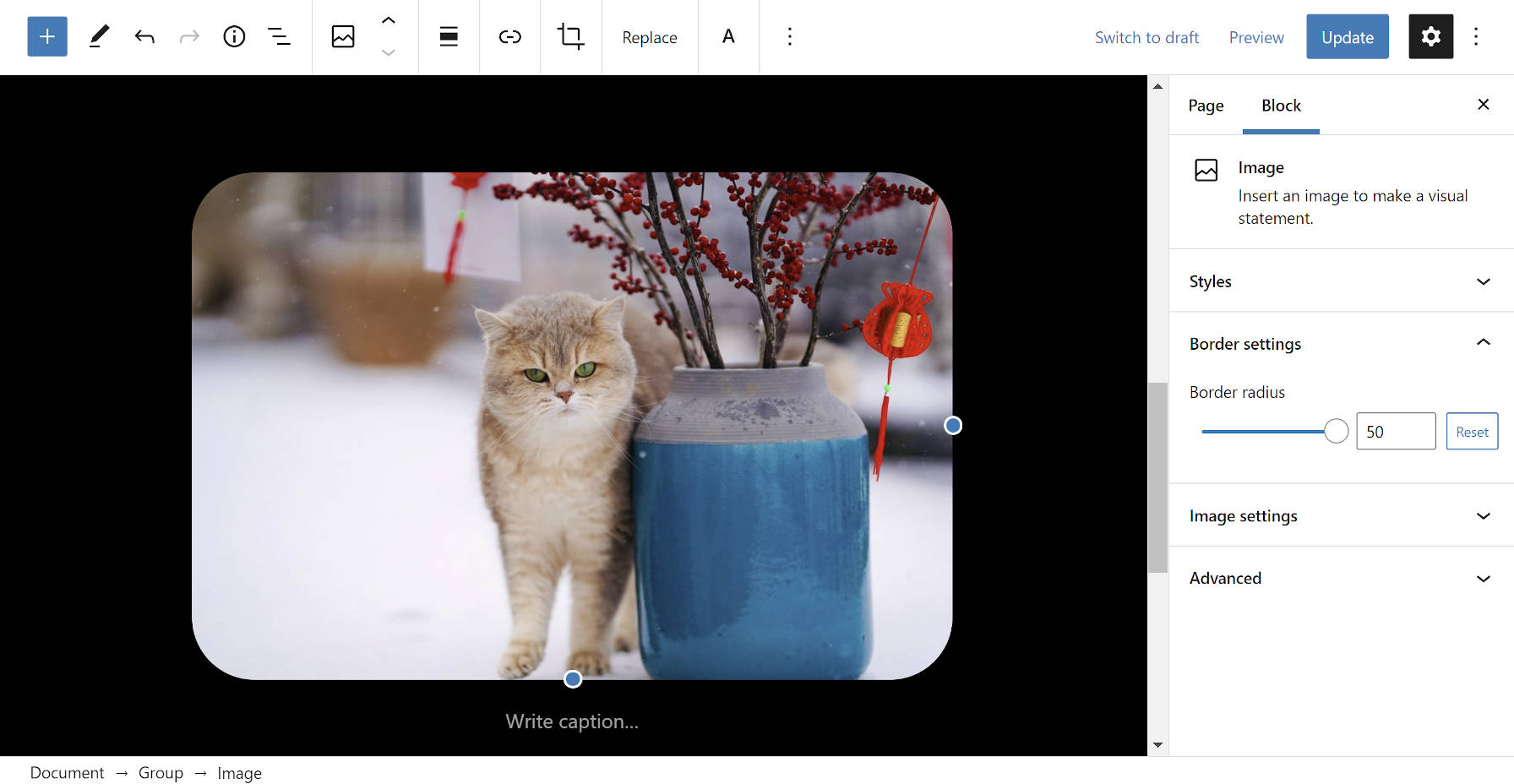
Theme authors can now opt into border-radius support for images. Support comes in two forms. One is a setting to allow end-users to customize the border-radius via the block options sidebar. The second is setting a default border-radius value for all images.
The Gutenberg team first added border-radius support to the Group block in version 9.8. Currently, only the Group and Image blocks support the feature.
The following theme JSON code will add settings and styles support. Note the new format change, which is covered in the next section.
{
"settings": {
"core/image": {
"border": {
"customRadius": true
}
}
},
"styles": {
"core/image": {
"border" : {
"radius": "10px"
}
}
}
}New Theme JSON File Format
Gutenberg 9.9 introduces two breaking changes to the experimental-theme.json file, which will eventually be renamed to theme.json once it is out of the experimental stage. This file allows theme authors to configure custom styles and settings for the block system. Any themes currently using the pre-9.9 format will need to be updated.
The first change makes settings and styles top-level keys in the file. The second change renames and splits the global key to defaults and root. defaults deal with default values and styles while root handles the site root block.
Ari Stathopoulos wrote a tutorial for theme authors to update their themes on the Make Themes blog.
“The rationale for this change is that the use cases for theme.json have grown beyond initially considered, and the vision is now being able to absorb a lot of things that themes declare at the moment via other means,” wrote Andrés Maneiro, the creator of both tickets. “Some examples are registering (and translate?) custom templates, declare theme metadata that is currently stored in the stylesheet, declare stylesheet paths, etc.”
He also shared a vision of what the format might look like:
{
"name": "TwentyTwentyOne",
"description": "...",
"customTemplates": ...,
"textDomain": ...,
"version": 1,
"settings": {
"global": { ... },
"core/paragraph": { ... }
},
"styles": {
"global": { ... },
"core/paragraph": { ... }
}
}For users, this data might not make much sense. However, any theme author should be able to recognize the significance of potentially moving metadata that is currently stored in their theme’s style.css through a non-standard system that WordPress has used for ages. Eventually moving that data to a standard format, JSON, would give WordPress flexibility to shed some of its legacy baggage.
WordPress themes currently have a hard requirement of including a style.css file. We could well be on our way to building WordPress themes that have no need for a stylesheet at all. The future of FSE is likely one in which CSS is all handled through the Global Styles system with the theme’s default values set via the theme.json file. If a theme has no styles, it does not make sense to hold onto the style.css file.
However, this change is not merely limited to that possibility. The new format is cleaner and better prepared for future additions.
I know this is the way it’s going but for me it’s a bit strange to discard CSS or change it’s range of influence to JSON.
I think I understand the flexibility but is it best for a developer?
CSS will (should?) always be the style file of the web – which, for me, has proved to be a solid HTML + CSS + JS + Server Side Language (PHP :) ‘block pattern’.
I imagined it could be easier to break [CSS] it into different levels of utility (Core, Theme, Pattern, Edit, Blocks, etc?) and then WP would bundle it as necessary.
I would also mention that a Theme for me acts more like a behavior controller of dynamic content and a Pattern a layout controller of blocks.
When blocks get dynamic (fully playing with the database) maybe they become one..?
Sorry for these messy thoughts but I’m not that much inside WP architecture and I find these moments so interesting to learn.
And this block Era a particular one.