The team behind the Gutenberg plugin shipped version 8.0 yesterday. The update adds some nice user-facing changes, including a merged block and pattern inserter, new inline formatting options, and visual changes to the code editor. Over two dozen bug fixes were included in the release, along with several enhancements.
Designers on the project updated the welcome box illustrations to match the current UI. Because the welcome modal should already be dismissed for current users, only new users should see these changes.
For theme authors, the post title and placeholder paragraph text for the block appender will inherit body font styles. Previously, they had specific styles attached to them in the editor. The current downside is that the post title is not an <h1> element so it cannot automatically inherit styles for that element. However, that will change once the post title becomes a true block in the editor.
The editor also now clears centered blocks following a floated block. This is an opinionated design change, but it should not negatively affect most themes. However, theme authors should double-check their theme styles to be sure.
Updated Block and Pattern Inserter

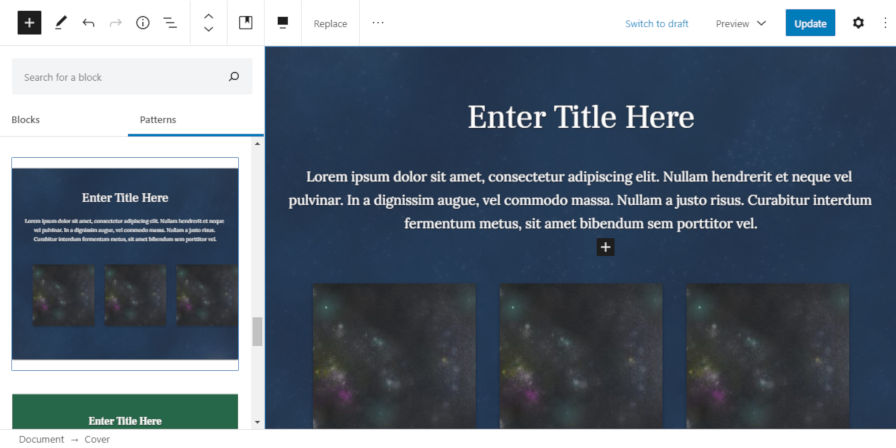
The development team added patterns to the existing inserter. Now, both blocks and patterns have an individual tab within a unified interface. This is yet another step in the evolution of the pattern system that should land in core WordPress this year.
Right now, the experience is a two-steps-forward-one-step-back deal. The inserter’s behavior has improved and it is great to see patterns merged into it. However, all blocks and patterns are within long lists that require scrolling to dig through. Block categories are no longer tabbed in version 8.0, which is a regression from previous versions. I am certain this will be resolved soon enough, but it is a little frustrating locating a block in the list at the moment.
Merging patterns into the inserter is an ongoing process. There is still a lot of work to do before the final product is polished and included in core WordPress.
The following are some key items that need to be addressed in upcoming versions of Gutenberg:
- Patterns should be categorized the same as blocks.
- The block search box should switch to a pattern search box when viewing patterns.
- Pattern titles should be reintroduced in the interface (removed in 8.0).
Of course, there is a host of other minor and major issues the team will need to cover to nail down the user experience. For now, the interface for patterns continues to improve.
Subscript and Superscript Formats

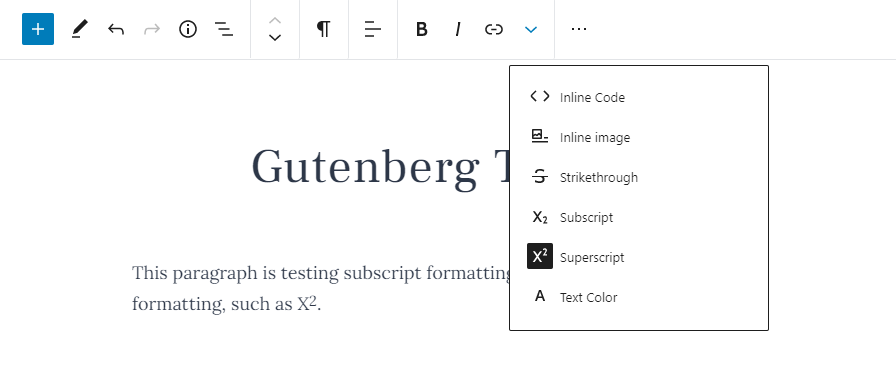
Gutenberg developers added two new inline formatting options to the editor toolbar: subscript and superscript. These options allow users to add text such as X2 and X2. They work the same as bold, italic, inline code, and other options.
The two formatting options represent their respective inline HTML tags, <sub> for subscript and <sup> for superscript. With the addition of the elements, the toolbar now covers most of the widely-used inline HTML tags. The only other tags that are low on my wish list are <abbr>, <del>, and <ins>, but I could live with those remaining firmly in plugin territory.
Improved Code Editor

The code editor received a much-needed overhaul in the 8.0 update. Everything from the post title to the content is set in a monospace font, and the width of the code editing box spans the editing area. It should be a welcome change for those who need to switch to code view once in a while.
The next step to polishing the code editor (and the HTML block) would be to add syntax highlighting. In the current version, the HTML output is plain text. Given the extra markup that the block editor produces, it can be a bit of a jumbled mess to wade through. Basic syntax highlighting would improve the experience several times over. There is a GitHub ticket for adding the feature, but it has not seen any movement in several months.
I’ve been creating patterns and the process works really well. I can see it
being very useful for clients to assemble pages out of sections or to manage a CPT with very little code. Do you think it’s too early to use patterns on client sites? Is there a risk much will change and the patterns I’m creating now will break?