Gutenberg 0.8.0 was released over the weekend with five new blocks, major improvements to existing blocks, and support for more publishing features that have been missing from the new editor’s sidebar. The release also carries out the controversial decision to remove the opt-in usage tracking code from the plugin.
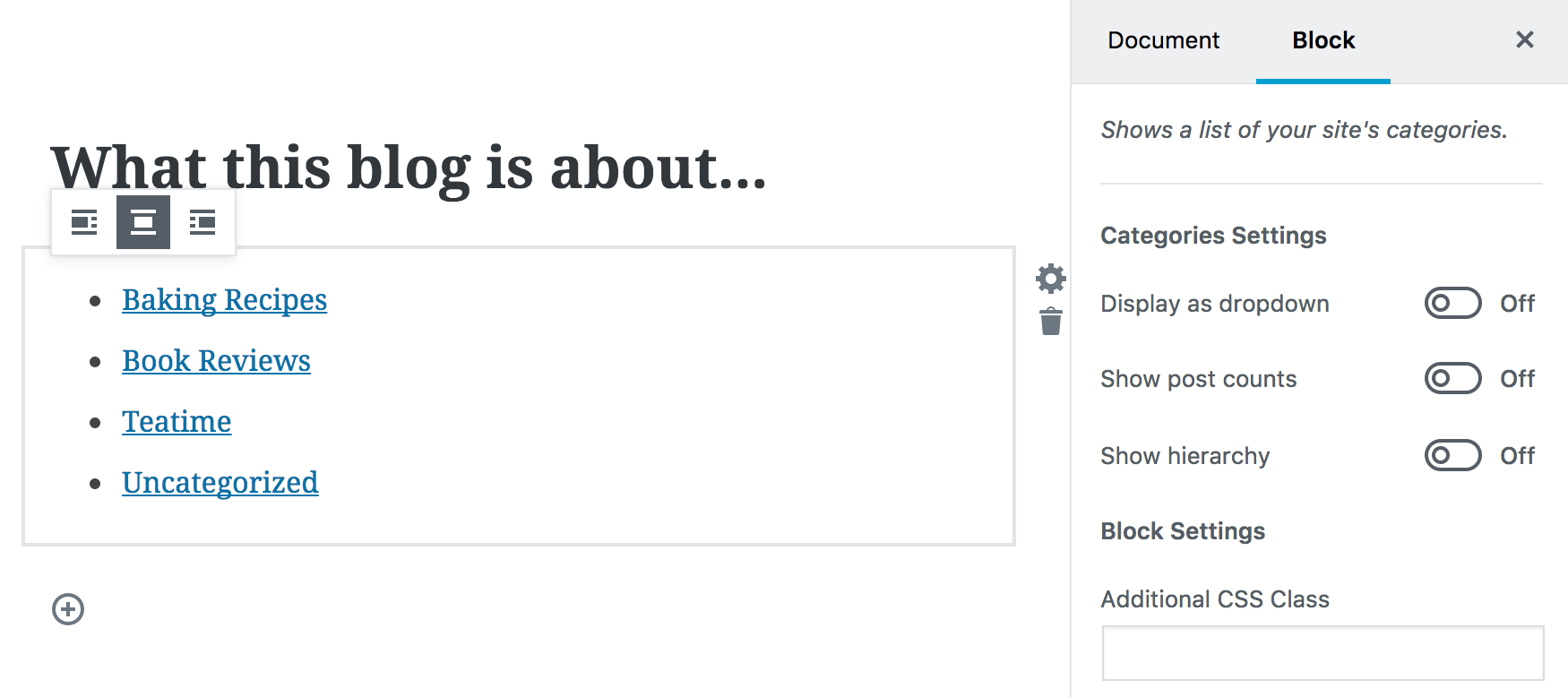
The new Categories block can be found under the Widgets section, as it’s output is based on the existing categories widget. The default display is an alphabetized list of categories, but the block settings include options to display as a dropdown, show post counts, and show hierarchy.
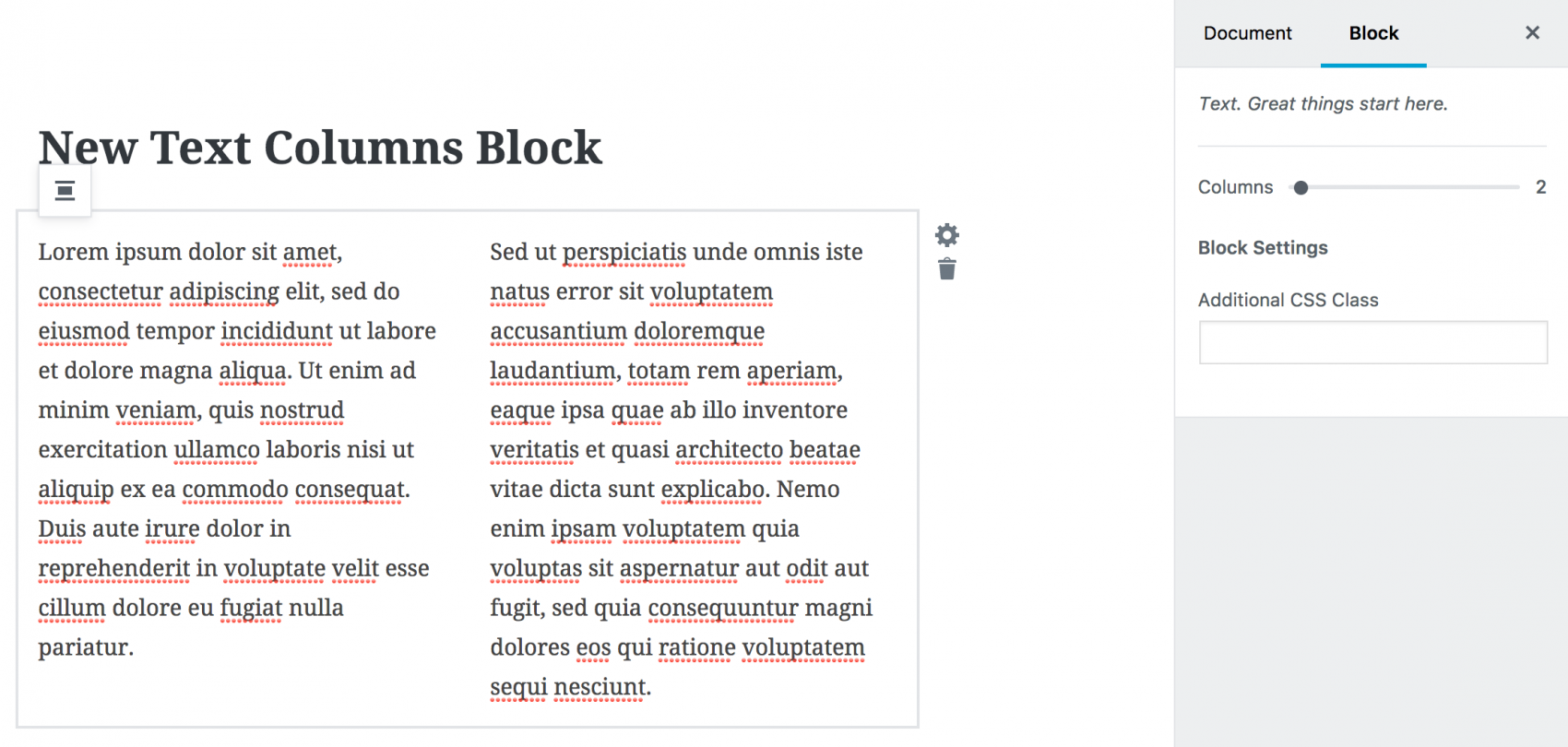
A new Text Columns block allows users to split text content into multiple columns. The settings include a sliding scale for selecting 2-4 columns.
Contributors are calling the Text Block “an initial exploration” of multiple columns for text-only content. Depending on testing, it may not be the implementation that ends up landing in the plugin permanently.
“We’ve been over how difficult it is to get columns right, and also how already today third parties can build this,” Joen Asmussen said. “We may very well want an entirely different implementation than this one. But perhaps it’s good to get this in now and test it. Perhaps this can help inform how a better column implementation can work down the road. In fact we might want to merge this block in now, only to take it back out later again, same as the Cover Text block. For that reason, I think it’d be good to test this.”
The new Video and Audio blocks are geared towards inserting files that have already been uploaded to the media library. However, I found the text on the video block to be confusing. If I was new to WordPress and didn’t understand how oEmbed works, I would be clicking inside the video block to figure out where to paste the URL.
The new Audio and Video blocks mirror the same kind of functionality that users have experienced when adding images to their sites. In the future, contributors may introduce more features to the audio block, such as additional playback types and looping, but the first iteration includes just the basics.
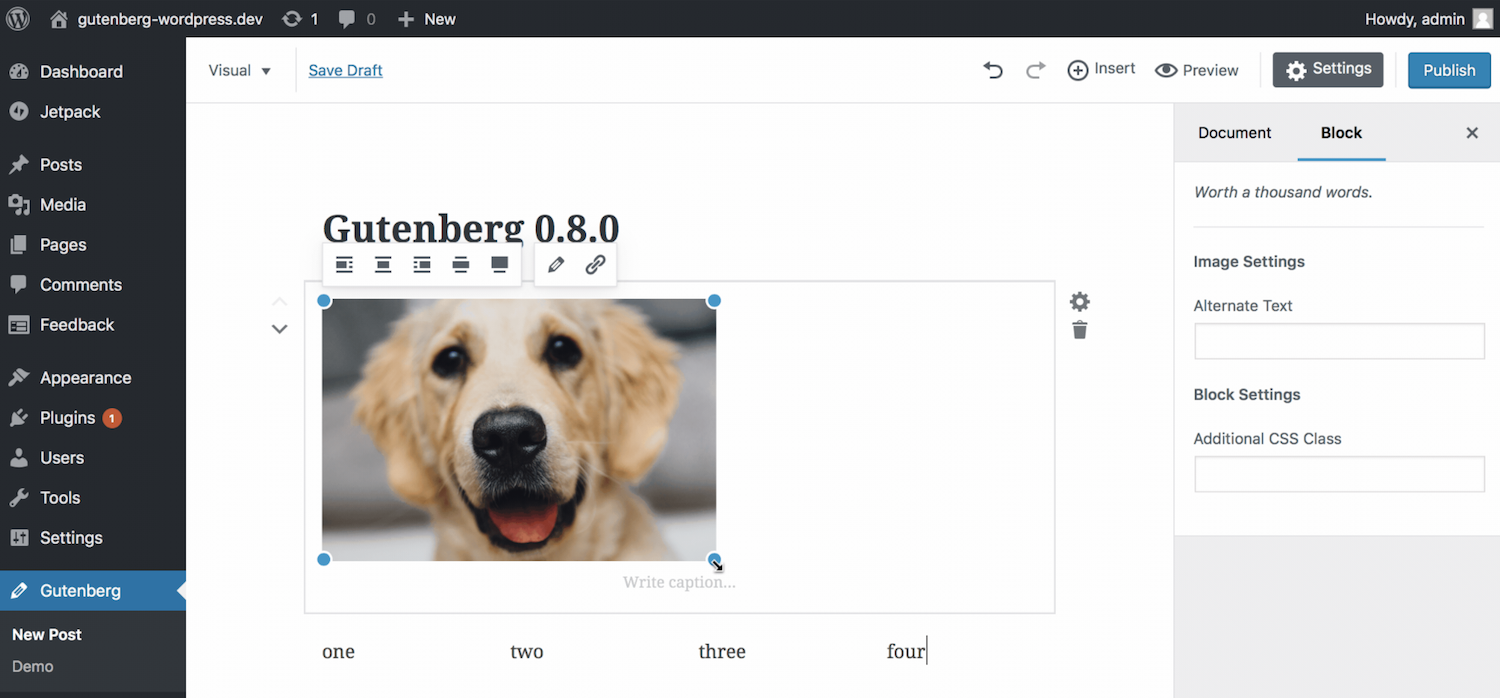
Gutenberg 0.8.0 adds resizing handlers to the existing Image Block, making it easy for users to insert and quickly resize an image. If you review the GitHub ticket for this feature, it’s clear that it was not easy to implement. Image resizing has gone through several changes and may have more down the road, especially as it pertains to the behavior of the caption. Ultimately, the caption field should not be wider than the image so that the two are placed together.
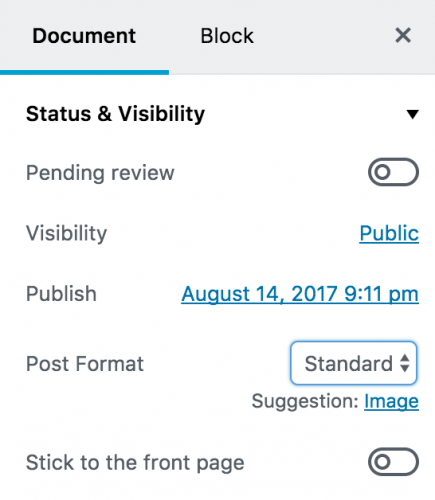
This release introduces a post formats selector to the post settings sidebar. It includes a suggestion based on what blocks are in use in the post. One participant on the ticket noted that the suggestion gives too much importance to the post formats selection and might be confusing to users. The suggestion persists, despite a user switching the format to the one suggested. This is because Gutenberg cannot detect if it was explicitly set by the user or if the user selected the suggestion.
“I happen to agree with you: post formats should go away,” Joen Asmussen said. “In fact part of the genesis of blocks as a concept is to provide a better interface than what post formats did. So the post format selector here is strictly a back-compat thing.”
Gutenberg contributors have also updated the design document for the project, offering more clarity on their goals and concepts they are using to build the editor:
Ultimately, the vision for Gutenberg is to make it much easier to author rich content. Through ensuring good defaults, wrapping and bundling advanced layout options blocks, and making the most important actions immediately available, authoring content with WordPress should be accessible to anyone.
The idea is to simplify content creation for users so that they only have to learn one interface – the block interface. The design document adds several new sections that elaborate on the concept of “everything is a block” and includes best practices that developers can reference when designing their own blocks.





The columns feature took me by suprise but is a great addition. Im happy with the way Gutenberg is shaping up