
If you’re obsessed with improving your site’s loading time then you’ve probably already looked into caching and server optimizations. Frontend optimization is often further down on the list but can have a tremendous effect on performance. One of the most common frontend optimization techniques is to concatenate and minify your resources, which reduces the number of requests as well as the file size of the resources requested.
The process of “minifying” eliminates wasted space in the scripts and stylesheets, which makes them much smaller and able to load faster. Combining (“concatenating”) multiple scripts reduces the number of requests, allowing you to download more assets in parallel to speed things up.
Dependency Minification is a plugin that will automatically concatenate and minify scripts and stylesheets for you. It’s a reincarnation and rewrite of the X-Team’s popular Optimize Scripts plugin, which is now officially retired.
Dependency Minification grabs scripts and stylesheets that have been added via wp_enqueue_script and wp_enqueue_style and automatically concatenates and minifies them into logical groups using WP-Cron. When you first install it and visit the settings page, you’ll see a notice:
There are no minified dependencies yet. Try browsing the site.
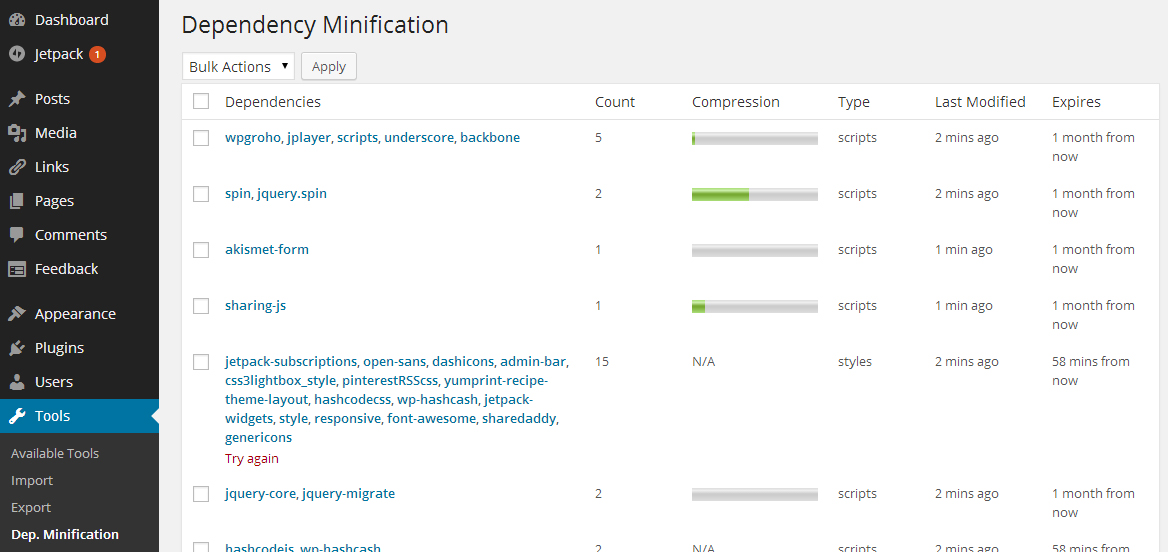
After you browse the frontend (which activates WP-Cron) and then visit the settings page, you’ll see that the process of minifying and concatenating resources has begun:
How do you know it’s working? In addition to the information on the plugin’s settings page, you can view the source of your site. Minified and concatenated dependencies will appear in your code with /_minify/ in the path similar to this:
[html light=”true”]<script type=’text/javascript’ src=’/_minify/wp_favico_js,wp_favicon_js,previewloader,pinterestRSSjs,yumprint-recipe-post,flexslider.df2e3e1be0c951f4cf3ea0932200f96c.314e77c0b7be97ba8913570dcc5ada67.js’></script>[/html]
Mouseover any group of dependencies on the settings page and you’ll see three options:
- Expire – Expire this item to gracefully regenerate
- Purge – Purge item from cache (deletes immediately, not often recommended)
- View Minified – View minified dependencies in a new window
The minified sources are stored in the wp_options table, which means that no special filesystem access is required. The plugin also includes a filter to exclude dependencies that you don’t want to be minified. A few other important things to know about the plugin’s features and how they can be customized:
- Endpoint for minified requests is at /_minified, which can be configured.
- Dependencies hosted on other domains are excluded by default, but this behavior can be changed by filtering the default_exclude_remote_dependencies option via the dependency_minification_options filter, or on a case-by-case basis via the filter previously mentioned.
- Stale minified scripts and stylesheets remain until replaced by refreshed ones; this ensures that full-page caches which reference stale minified sources won’t result in any 404s.
- Transforms relatives paths in stylesheets (e.g. background-images) to absolute ones, so that they don’t 404.
WordPress super admins will be glad to know that Dependency Minification is also multisite-compatible. If you want to use it on a multisite network, the plugin’s instructions advise you to install and activate scribu‘s Proper Network Activation plugin before activating it network-wide.
The Dependency Minification plugin is supported by a large group of experienced developers who continue to improve it. They have built a decent amount of flexibility into the plugin with several filters that allow you to control and tweak its default behavior. If you don’t need to modify how it works, the plugin is pretty much plug-and-play. It provides a quick and simple way to concatenate and minify resources on your site, without a ton of options to configure.


One drawback is that is doesn’t handle stylesheets included with @import. If you HAVE stylesheets like that, you should switch them to use wp_enqueue_style, example here: http://codex.wordpress.org/Function_Reference/wp_enqueue_style#Using_a_Hook
That loads them faster anyway.