Adding images to sidebars in WordPress is a cumbersome task that requires users to upload an image to the Media Library, find the URL, copy it, and paste it into a Text widget along with additional HTML. Nearly two years ago, Mel Choyce opened a ticket on WordPress Trac proposing that a media widget be added to core. This widget would allow users to easily add images to sidebars.
Throughout the discussion, the idea of creating a catch-all media widget was brought up that would allow users to add images, audio, or video to a sidebar. After developers spoke to Matt Mullenweg about the direction of the project, the team decided to create three separate widgets to handle each media type. Choyce outlined the benefits this approach provides:
- We can focus on creating more tailored experiences for each widget.
- We’ll be able to launch new widgets without having to worry about constantly updating one central widget, or potentially breaking anything.
- It’ll be easier for people to discover new media types since they won’t be buried within one widget.
- This will more closely mimic the approach we’re taking to content blocks in the future, which should provide an easier transition.
Out of the three core widgets in development, the Image one is nearly complete ready for user testing. To test, first download and activate the Core Media Widgets plugin. Once activated, navigate to Appearance > Widgets in the WordPress backend and in the available widgets section, locate the Image widget.

Clicking the Select Image button displays the media library modal where you can either select or upload an image. Once an image is selected, click the Add to Widget button in the bottom-right corner. This is what the widget looks like after an image is added.

Here is what the widget looks like on a page using the Twenty Seventeen default theme.

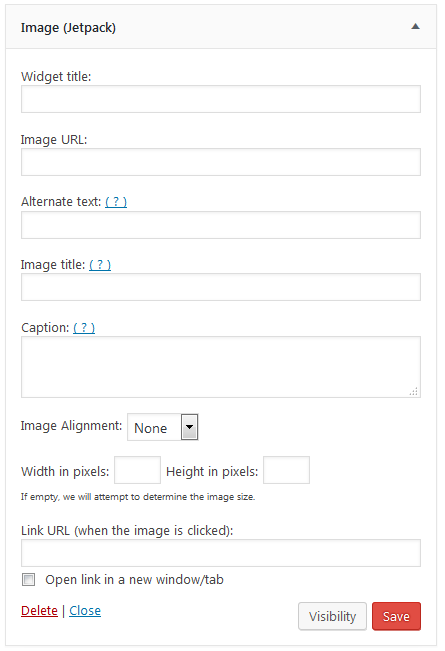
The core image widget is incredibly easy to set up and is a significant improvement over the Text widget approach. The user interface is much simpler compared to the image widget supplied by Jetpack. Jetpack’s image widget UI doesn’t take advantage of the media library modal and instead, requires the user to know the image’s URL.

Many of the fields are the same as what’s provided by the media library modal. Not surprisingly, WordPress.com uses the same interface and requires the user to know the image URL.
Core Image Widget May Be Ready in Time for WordPress 4.7.4
The team is specifically seeking feedback from those who use image widgets provided by plugins on WordPress.org. Once the image widget is merged into core, the video and audio widgets will be added to the Core Media Widgets plugin. Users can leave the plugin enabled until all three widgets are added to core.
“Once a widget has been thoroughly tested by users, we can then copy it into core for a release while then also disabling the widget in the plugin,” Ruter said.
If you encounter a bug or discover an incompatibility with a plugin or theme, please create an issue on the project’s GitHub page. According to Ruter, the team is working hard to get the widget to a point where it can be merged into core. Depending on how testing goes, it could be merged into core as early as WordPress 4.7.4.
Tried the plugin before and it’s not only for images; audio & video are also get a lot easier to add on sidebars. Lovely widgets!
I hope it would be fine to include this on my comment ;) If anyone wants better visibility control of your media widgets, you can check out Widget Options for WordPress; free on .org repository too! I hope this will be of great help.
Cheers,
Jeffrey