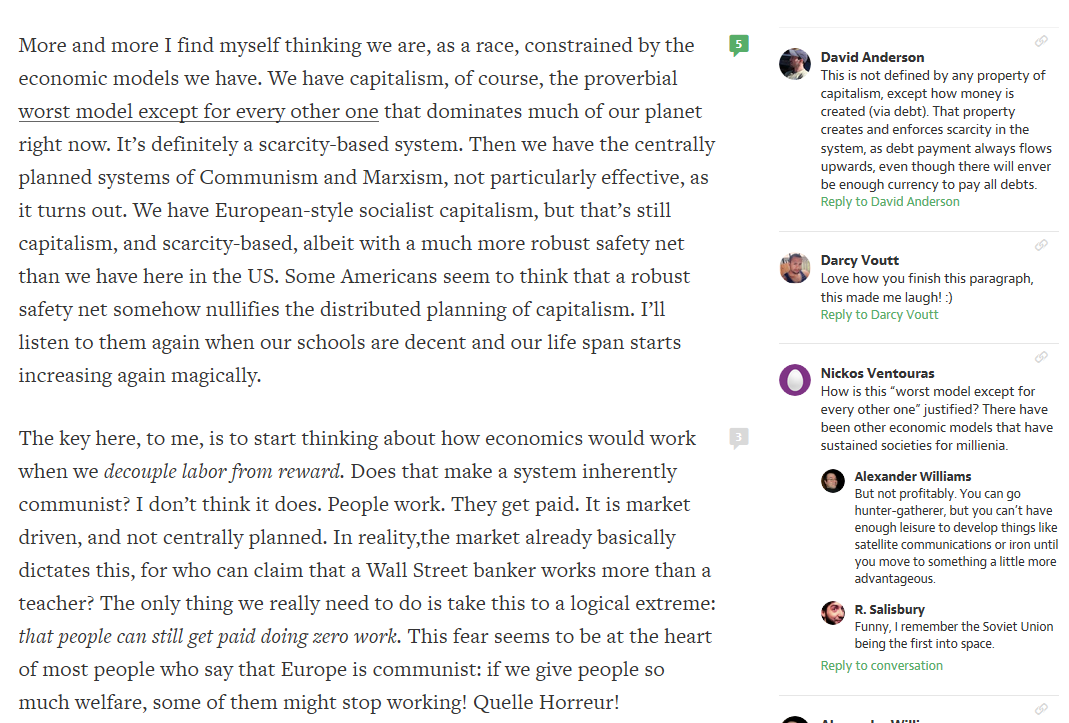
The other day, I came across a brand new WordPress plugin in beta by Richard Tape called WP Side Comments. Based on Eric Anderson’s SideComments.js to enable inline commenting, WP Side Comments adds Medium.com style inline commenting to WordPress. With this plugin installed, each paragraph can be commented on instead of all the comments being at the bottom of the page. This helps focus the conversation on specific points within the article.

WP Side Comments By Richard Tape
When you leave a comment next to a paragraph, the comment is also displayed at the bottom of the post. Unfortunately, the only way to connect the two is through the comment URL. I tested WP Side Comments using a child theme of Stargazer with Firefox 30 and the results are not pretty. When adding a side comment, the content shifts to the left. Depending on the theme this can either look good or bad. In my case, it looked bad.

After adding a few test comments, I noticed that you can’t see them when you click on the bubble. The content shifts to the left but the comments are hidden from view. After switching to the Ravel theme, I was able to see all of the side comments when clicking the bubble. The comment bubble is only visible if a comment has been made or if the cursor hovers over a paragraph. I’d like to see the bubbles display at all times so there is no need for an animation effect. It also signals to the reader that side comments are enabled.
WP Side Comments recently introduced a default theme in order to style the various elements that make up the plugin’s output. It looks ok with themes using a light background color but looks terrible with the Ravel theme, which uses a dark color for the background. The style elements can be easily overwritten in a child theme but I wonder if it would be better to make changes via an options panel.
With the ability to comment on each paragraph, readers can have one on one conversations with the post author. However, comments are a form of conversation and therefore, a comment reply link should be visible not only for the author, but for other readers as well. At this point, there is no reply link at all. You can only create new comments.

One thing worth noting is that comments are not lost when WP Side Comments is disabled since they show up at the bottom of the post. You’ll just lose the visual cues of which paragraph the comment is attached too. However, when you reactivate the plugin, it re-establishes the relationships between comments and paragraphs.
WP Side Comments is in its infancy and many of the things I outlined may be in the pipeline for features down the road or are known issues. If you’d like to get involved with improving this plugin, you can view it on Github where you can create issues and pull requests.
Inline Comments By Kevin Weber
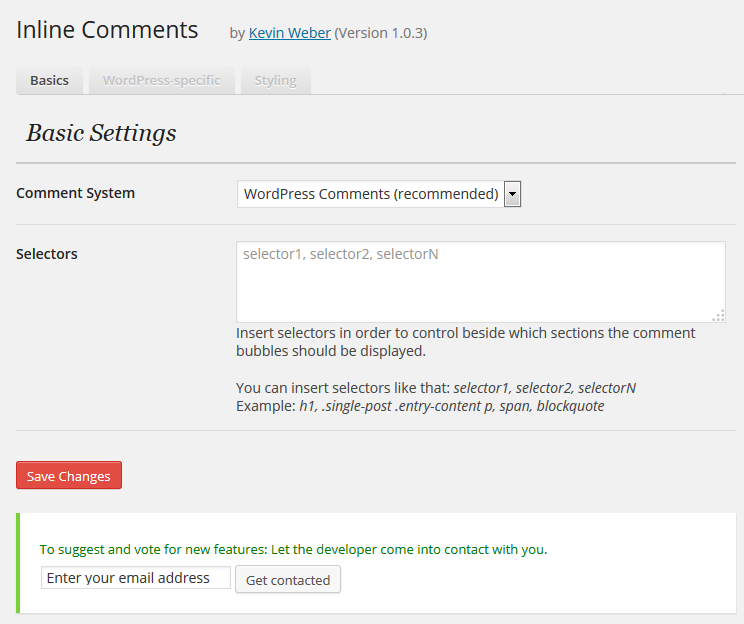
Motivated by WP Side Comments, I searched the WordPress Plugin directory to see what other plugins provide similar functionality. That’s when I discovered Inline Comments by Kevin Weber. Unlike WP Side Comments, Inline Comments has a settings page. You can configure the style of the comment bubble, whether or not to use the WordPress native comment system, add specific selectors, and more.

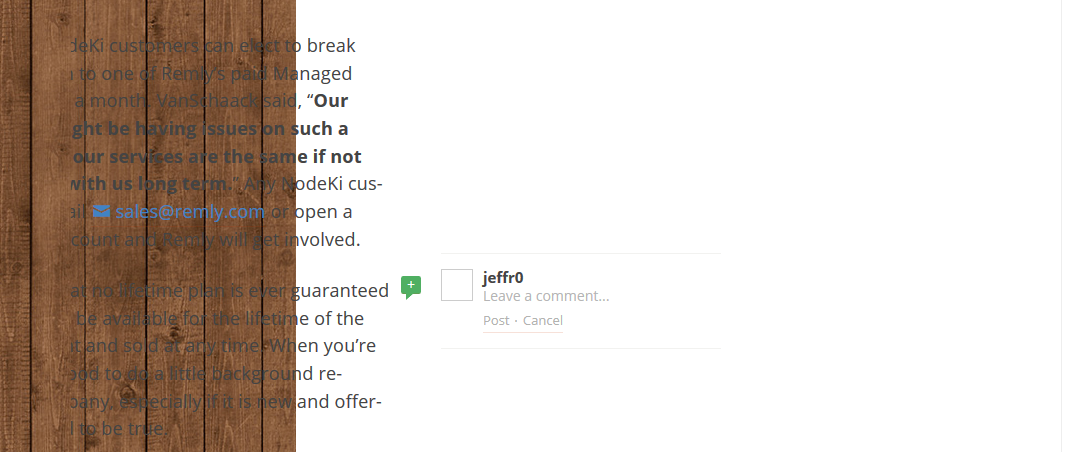
I prefer the comment bubble style of inline comments versus WP Side Comments. The comment form is native to the theme which aids in compatibility. The comment form can be configured to show up to the left or right of the content. In the screenshot below, it shows up to the right. Because the side comment form area doesn’t have a border, it blends in with the sidebar making it hard to differentiate content. Each comment has a permalink indicator but just like WP Side Comments, there is no way to reply to specific comments.

The ability to specify which selectors the bubble appears next to is important. By default, they appear next to every text element on the page. You’ll need to check with your theme but using a child theme of Stargazer, I configured .entry-content p to be the only element to have side comments.
The user experience is not ideal. When publishing a comment next to a paragraph, the entire page is reloaded and you’re taken to your comment at the bottom of the page. The experience would be better if the comment was published in place without a page reload. As for responsive layouts, the bubbles disappear once the page shrinks to a certain size. I’m fine with this behaviour since all of the comments are viewable in the native commenting area anyways.
I don’t like the animation used for the bubbles and there are no options to display the bubble at all times, even if no comments exist for the paragraph. By displaying the bubbles all the time, there wouldn’t be a need for an animation.
Using Ravel as an example, Inline Comments doesn’t look great out of the box. The side comment area is too small and the comment reply text is black. There are other color issues as well.

Theme Compatibility Is Hard
When we interviewed Matt Mullenweg in episode 130 of WordPress Weekly, we briefly talked about the difficulty in adding user facing features to comments in WordPress. The last major improvement to comments was the addition of threaded comments in WordPress 2.7 ‘Coltrane’. He explained, “It’s very difficult to iterate comments as it’s hard to get those changes to be compatible with every WordPress theme in the world.”

Most of the plugins I found that offer Medium style comments are just simple connectors to services. Inline Comments and WP Side Comments are among the few that keep functionality within the plugin. Using services to accomplish this task eliminates most of the problems associated with doing everything within WordPress.
Services can use an iframe or style things outside of WordPress in order to have an interface that makes sense. Being independent of the theme gives it increased compatibility. Compatibility lowers the risk of things breaking when new features are added. The benefits go on and on but I don’t like the idea of letting a service handle my WordPress comments so I purposely left them out of this review.
The Relationship Between Comments and Themes
It would be great if a plugin could add Medium style comments while looking great with any theme but that appears to be a pipe dream. I’m a fan of seeing features in themes being turned into plugins but in this case, the developer of the AESOP Story Engine Nick Haskins, may be right.
https://twitter.com/nphaskins/status/484100431157542912
Comments are content and thus, are part of the presentation elements provided by a theme. Despite Inline Comments and WP Side Comments offering ways to style and override elements, at that point, it seems like it makes more sense to bake the features of those plugins into the theme. This way, compatibility is taken out of the equation and it becomes a unique selling point.
For Now, There’s No Easy Way To Have Medium Style Commenting Through A Plugin
Both plugins have their pros and cons but neither deliver a great out of the box experience. Each require style changes to match the theme they are used with. In summary, here’s what I’d like to see as enhancements or features for a new or existing Medium style commenting plugin.
- Constant display of the comment bubbles for just content paragraphs by default
- No fancy animations
- Real time commenting instead of forcing a page load
- The ability for authors and readers to reply to inline comments
- Have replies to each others comments show up as threaded comments in the native comment area
- Better theme compatibility
- A better user interface for publishing and reading inline comments
What tips or suggestions do you have to maximize a plugin’s compatibility with themes, especially as it relates to comments? Do you know of any free WordPress themes that have Medium style commenting as a feature? Let us know in the comments.
*cough* Standard Template Hooks *cough*