PNG image files can be bulky and often have file sizes 5-10 times larger than JPG images. However, there are certain situations where using a PNG might be preferable, such as when you need lossless compression of larger images or want to maintain alpha transparency. PNGs can also handle more color than JPGs and are sometimes a better choice for using with highly colorful, complex images.
Although WordPress has built in compression for JPG images, there is nothing in the core to handle PNG compression. That’s where the TinyPNG web service comes in handy for compressing PNG images. It provides advanced lossy compression for PNG images that preserves full alpha transparency and is virtually invisible.
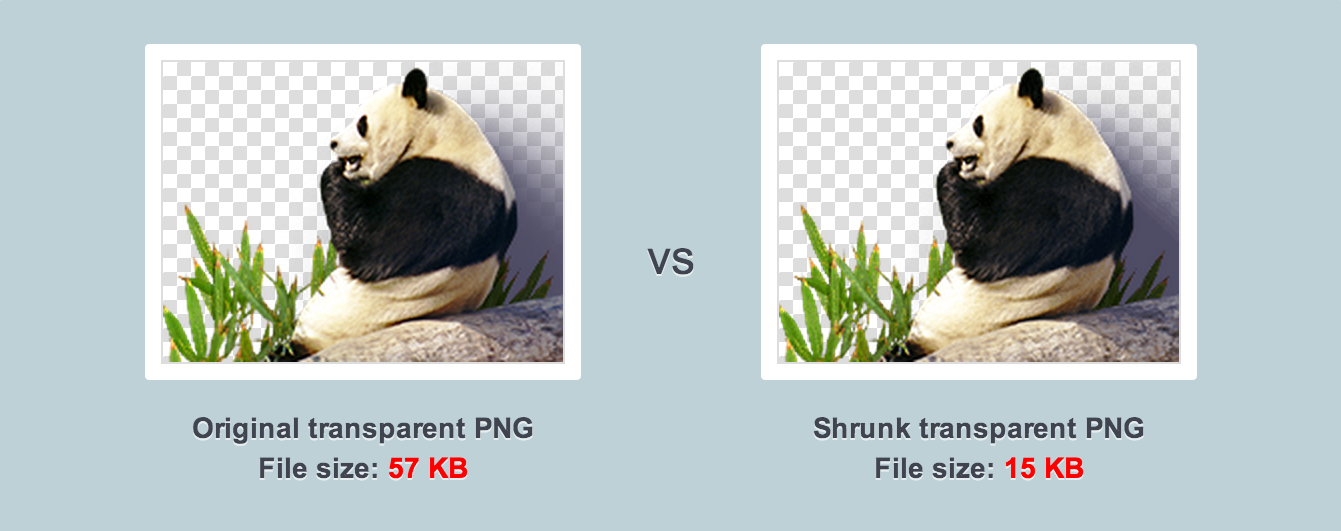
Although it’s very difficult to see with the naked eye, TinyPNG provides more than 70% reduction in file size here. It uses a technique called “quantisation” that combines similar colors and converts the file to a much smaller 8-bit indexed image. The files produced by the service are supported everywhere, including all major browsers, even as far back as IE 6, and on mobile devices.
Use TinyPNG with WordPress to Automatically Compress PNG Files
Compress PNG for WP is a new plugin created by the folks at Gecko Designs. It uses the TinyPNG API to hook up your server to the service and compress images on the fly within WordPress with the same results as using the web service.
The plugin worked smoothly in my tests. Once installed, you will be required to paste your free TinyPNG API key into the options at Settings >> Media. By default the plugin will automatically shrink all uploaded PNG files, but you can disable this feature in the options.
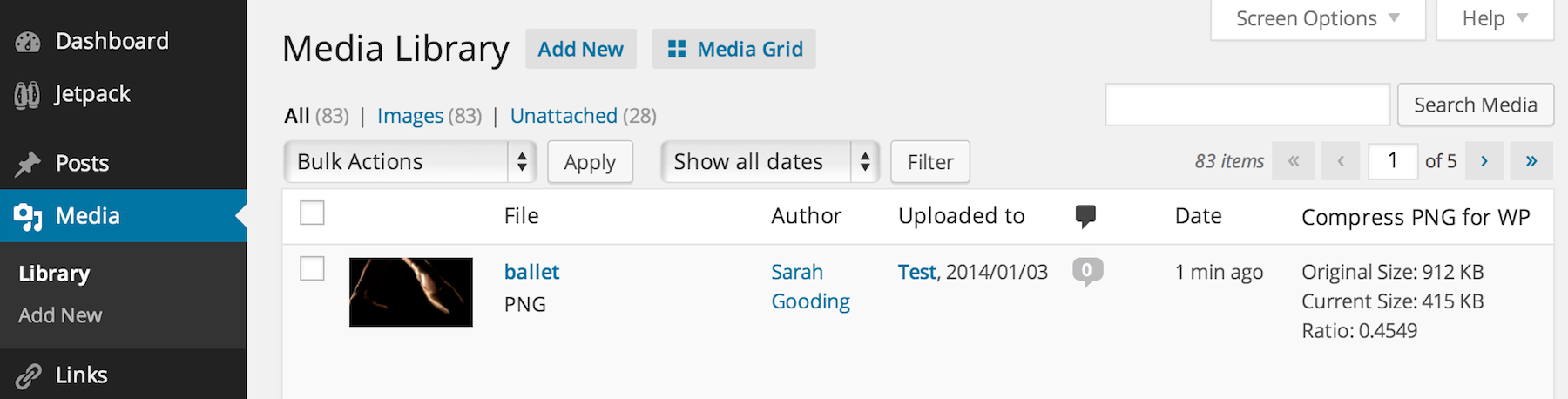
Newly uploaded PNG files will show the original size, the compressed size and the percentage of savings with the new file size.
Your API key will be monitored for how much you use the service and is limited to 500 conversions per month. The free subscription to TinyPNG is more than adequate for the casual blogger who uploads PNGs fairly infrequently. If you need more than 500 conversions per month for a PNG image heavy site, you might consider purchasing a TinyPNG subscription.
Benefits of Compressing PNG Images
The number one reason to use a plugin to compress PNG images is to speed up your site. Smaller image file sizes will help your site to load more quickly for visitors, creating a better browsing experience. Performance is key to keeping customers happy and faster page load times can lead to more conversions. Compressing PNG files can also significantly reduce your bandwidth usage and may even speed up the time it takes to backup your website. If you make frequent use of PNGs on your site, the free Compress PNG for WP plugin can give you a solid boost in performance.


This is cool, thanks. :)