As I was perusing the WordPress plugin directory this morning, I noticed a new block plugin, which is always one of the highlights of my week. It was a simple pricing block. Of course, I installed it and began playing around with its features. It was a version-1.0 product, so I was not going to fault it for not exceeding any expectations I might have had.
I have little doubt the plugin will meet many users’ needs. However, it did not bring much to the table that users could not already do with stock WordPress. And, as the block system continues to mature with more block options, end-users will gain more design control over every aspect of the existing core blocks.
This is not a knock at this particular plugin. I see less and less need for many third-party blocks the more I browse and test them. With WordPress’s base blocks and a decent theme, many custom solutions are possible via patterns.
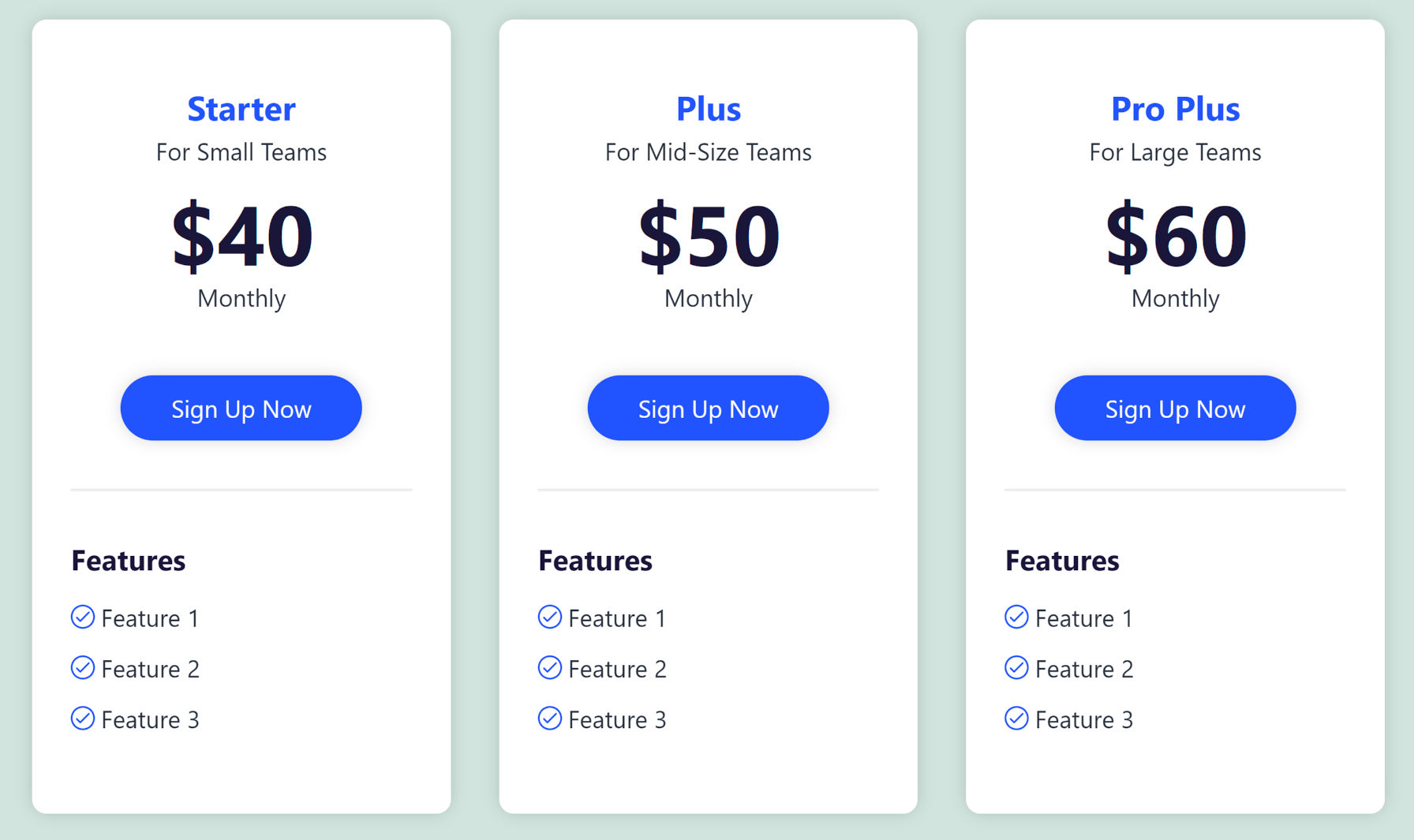
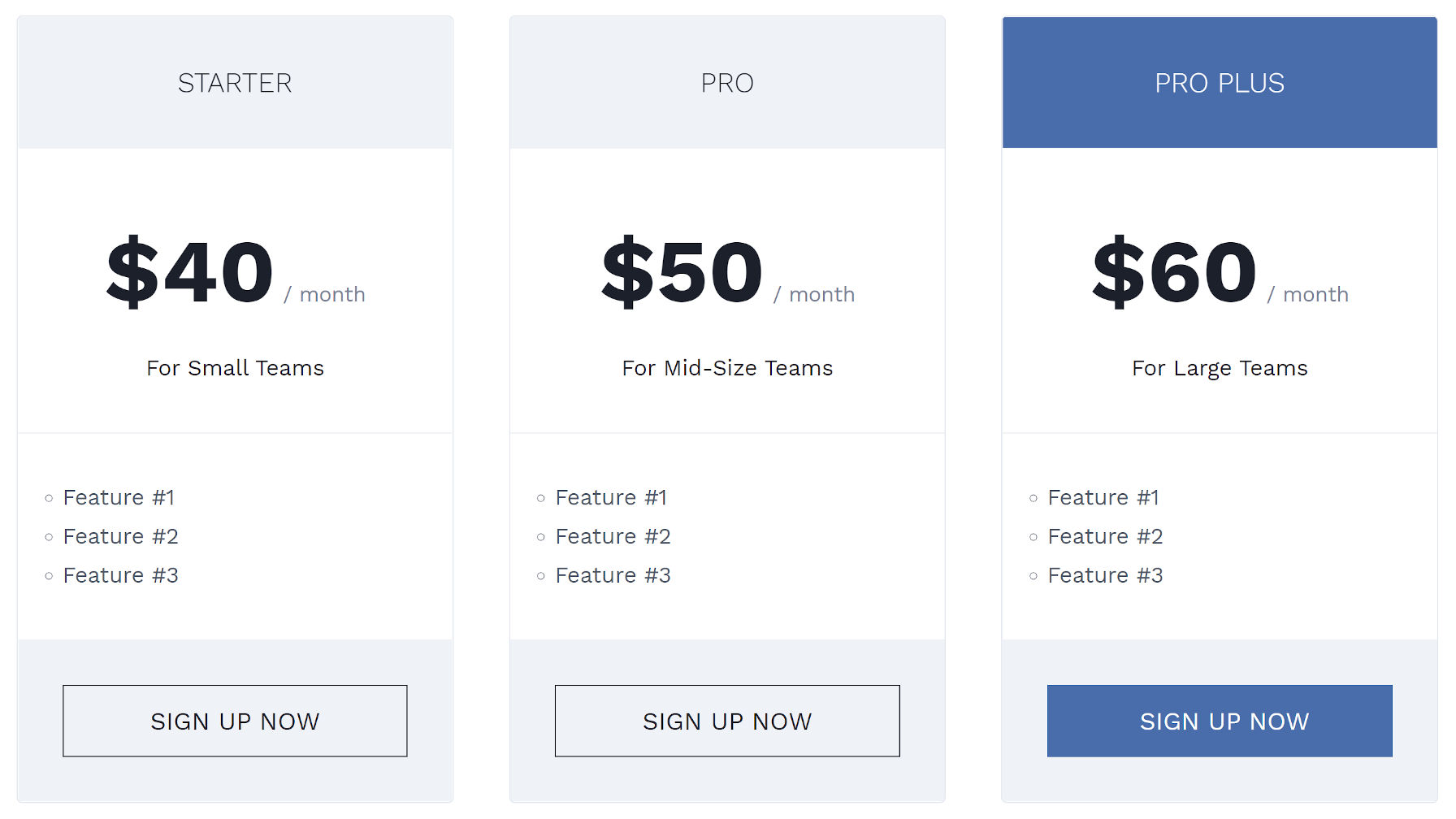
To test the plugin’s block, I added it to a Columns block and duplicated it a couple of times to create pricing columns.

The structure of an individual pricing block is straightforward. It contains the equivalent of the following core blocks:
- Group
- Heading
- Heading/Paragraph
- Heading/Paragraph
- Paragraph
- Button(s)
- Separator
- List
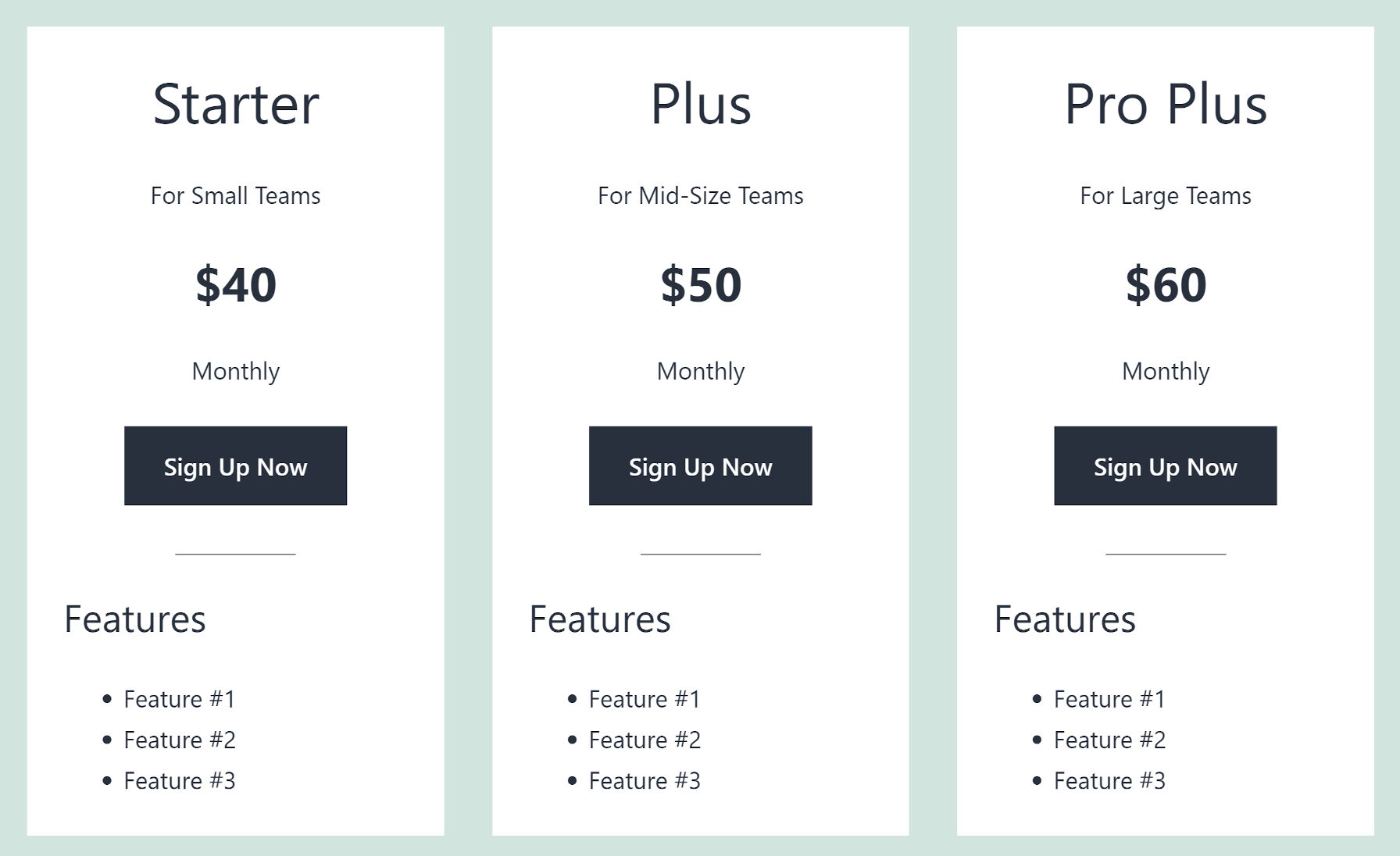
Since I had the structure, I tried recreating it while using the Twenty Twenty-One theme. I kept everything nearly the same other than a couple of font sizes and colors.

The result was not particularly impressive, but it was mostly on par with what the plugin was doing. The biggest letdown with Twenty Twenty-One is that there are no vertical spacing controls to tighten up some of the text. This is more of a limitation of WordPress than the theme. Plus, margin and padding controls are coming.
Aside from one-click insertion into the content canvas, the benefits the Pricing Block plugin brings are rounded borders, box shadows, and list icons. However, these items would fit more into a site’s design if they were controlled by the theme.
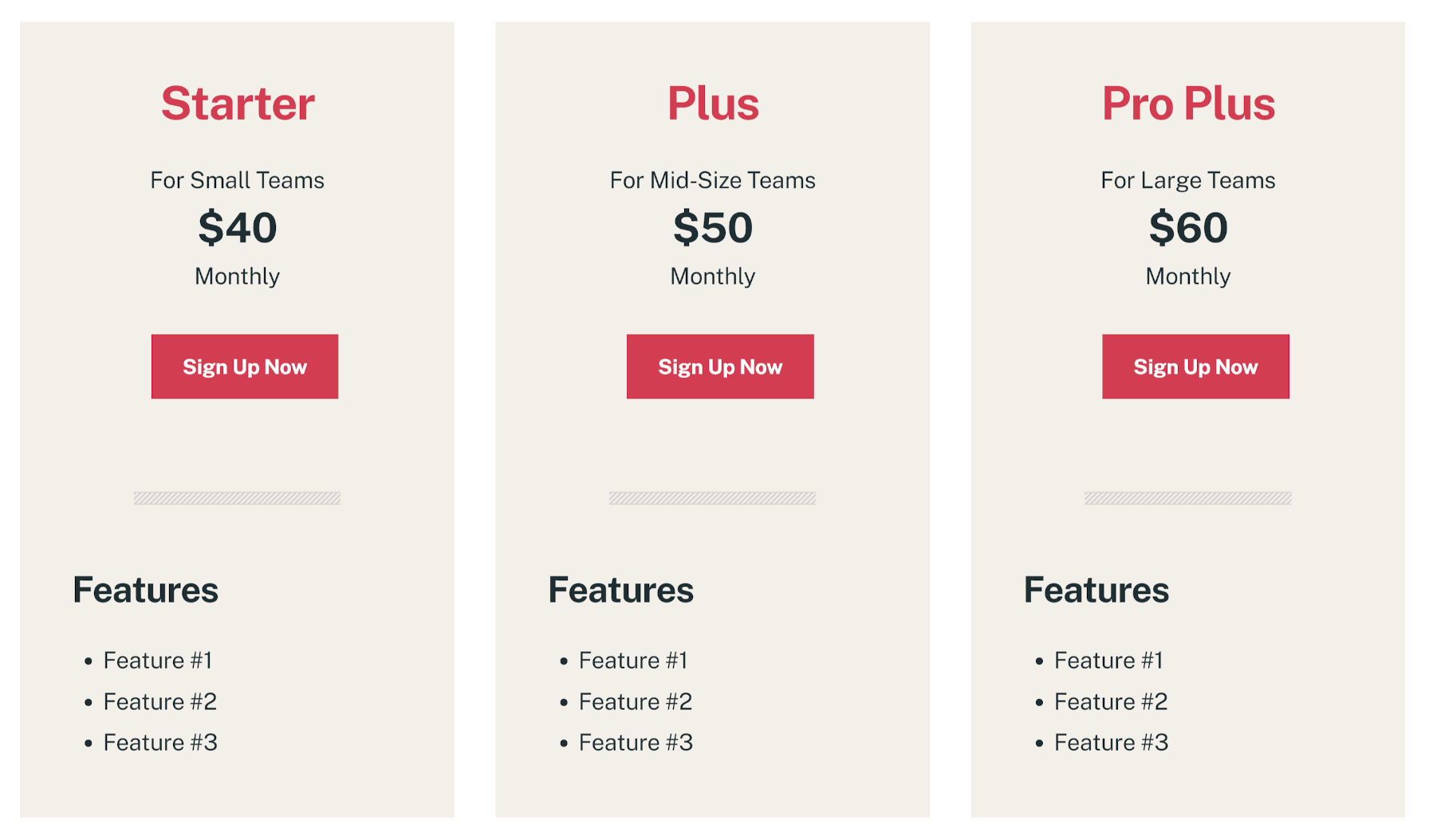
Knowing that the Eksell theme solved the vertical alignment issue with a custom block style, I decided to try it. Again, I mostly stuck with the same structure.

Much better. However, Eksell is such a beautifully designed theme that it will upgrade the appearance of nearly anything. It almost isn’t fair.
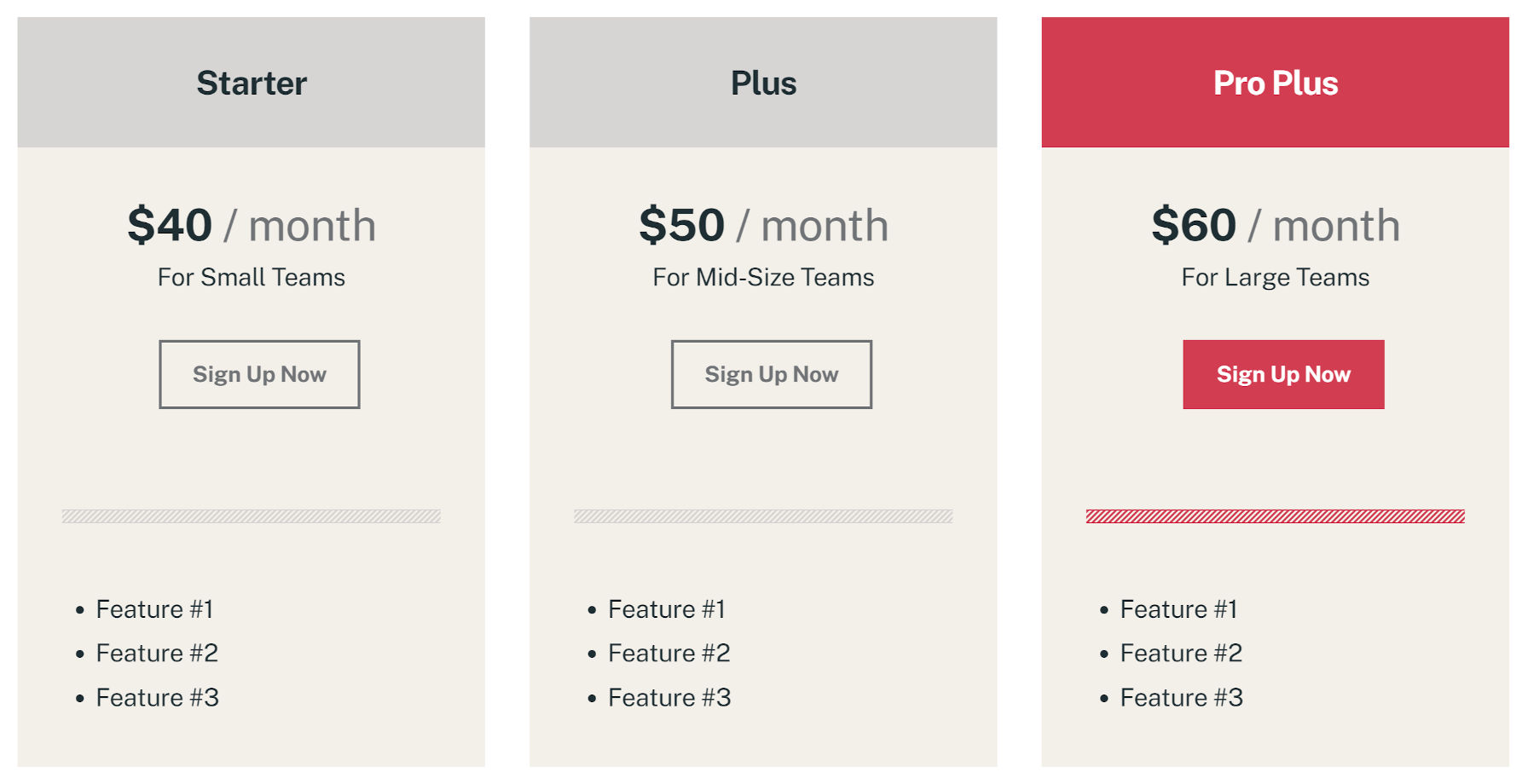
Kicking things up a notch, I gave the pattern an overhaul. I moved some things around, changed a few colors, and tried to have a little fun with it.

The noteworthy thing here is that I had far more control over the placement and design — within the current WordPress limitations. This was not possible with the plugin’s block.
There are more robust pricing blocks. This is not a comparison of all the available options out there. However, many blocks share these problems. Often, what they need to do is take advantage of WordPress’s “inner blocks” system and nest core blocks, which provides access to existing design options.
Wanting to take this experiment just a bit further, I activated a development version of the Gutenberg plugin and a block-based theme I have been tinkering with. With the right tools in hand, I had control over spacing, borders, typography, and far more — features that users will have in the coming months.

I like it, but I would also like to see professional designers take over from here. I want to see various pricing columns/tables available as patterns in themes and in the upcoming block directory.
The next level of pricing columns would be integrating with plugins like WooCommerce, Easy Digital Downloads, and other eCommerce solutions. For example, users could insert a product’s price or buy-now button into a pre-built pattern inserted into the editor canvas. That way, the data stays updated.
However, this is not specifically about pricing columns. It is about the blocks ecosystem altogether. Nearly every time I see a testimonial block, for example, I just see it as another pattern that could be registered.
For end-users, the quick solution will often be to activate an extra plugin. This requires more resources in the editor and, usually, the front end. It also ties them to another third-party tool, one which they may not necessarily need.
Ultimately, most webpage sections can be broken down to the individual blocks that exist in WordPress. They simply need to be arranged in a specific order and grouped together. Our community of theme authors can start providing these solutions by doing the legwork of this grouping and register them as patterns.
The most useful blocks do something that WordPress is incapable of doing alone or adding elements that do not exist.
Justin, I’m really glad to see you writing as much as you are about blocks, patterns, et all. It has taken me quite a while (several years TBH) to fully see where Gutenberg/WordPress/block editor is going. At first, I wasn’t so sure, and that played a part in our decision to sell StudioPress. But, the clouds—so to speak—are lifting for me, and I see so much potential with the project. Thanks for covering these things in such detail. It helps me, and I presume it helps the community at large as well.