
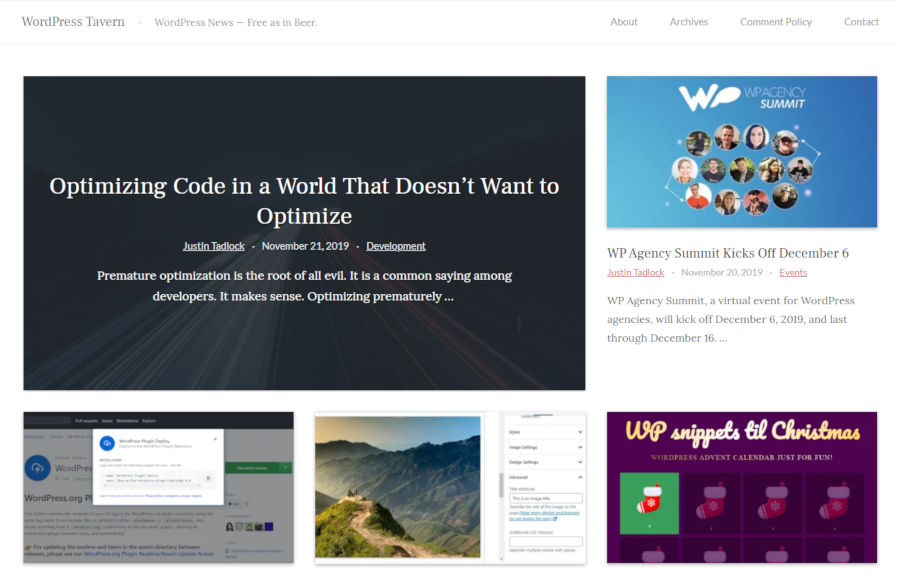
If you are viewing WP Tavern from your browser today, you might be a bit shocked. Things are different — much different. If you are reading this post via email or a feed reader, hop on over to the live site to take a look.
Welcome to the new design!
When I accepted the job to write for WP Tavern, some of you asked if I would be handling anything with the design and development aspects of the site. Today, you have your answer. I was tasked with overhauling our dated design and getting something fresh up.
From the moment I logged in and started peeking behind the curtain, the task seemed almost insurmountable. WP Tavern has had nearly 5,000 posts over 12 years. It has content mixed and matched with plugins that have not been used in years. Being perfectly honest, I was unsure what some plugins did for a long while. However, I have gotten to know the site and its inner-workings over the past couple of months, and the new design has taken shape around some of that.
Rather than taking the time to do a complete overhaul of everything, which is sorely needed, our team decided the best course of action was to get a new theme up and iterate.
The first step of the design process was to remove the wood-grain background. There is likely some nostalgia attached to that for some of our readers (some of you may have grown accustomed to it over the last 12 years), but it is the one thing we universally agreed to drop.
The second step was to move to a sidebar-less design. Our team at the Tavern decided that nearly everything in the previous design’s sidebar offered few benefits to our readers. It was a distraction that took away from the content.
The next step of the design process was to add complete compatibility with the block editor (Gutenberg). With no sidebar, this will open the door for us to do more interesting things with media and other elements over the long term.
Overall, the goal was to make the reading process nicer for all of you who visit the site. I hope that we have accomplished that.
The Future Design of the Site
This is version 1.0 of the new design. A large part of the process was laying the groundwork in a way that it would be easy to make changes going forward.
There are still some missing elements that will be re-added soon. Primarily, the site needs a search form in the header/navigation area. Redesigning the email subscription form and moving it to a different location is high on the list.
The site should load faster than before. However, there is still a lot of cleanup to do with plugins over the long haul. Page loads should be even snappier as we continue to iterate.
I also hope we can add a custom logo and other Tavern-esque elements that bring more personality to the site as we move along in this ongoing process.
However, this is the point where you, the WP Tavern audience, get to join the conversation. Before pushing too far with additional changes, it is important to get your feedback about what you want to see in the coming days, weeks, and months. Ultimately, the goal is to serve you WordPress news and information in the best way possible.
Feedback is certainly welcome. If there is a missing element you want to see return, post it in the comments. If there is something you would like to see added, don’t be shy about letting us know.
The contact form is also always open for private feedback or for letting us know about a problem with the site.
What Is Under the Hood?
To get the theme up and running, I reused a ton of code from my previous theme-related work before joining WP Tavern. It made sense to use a build system I already knew from top to bottom and not reinvent the wheel.
The CSS system is a customized and stripped-down version of Tailwind CSS. Tailwind is a utility-first CSS framework. For most of my professional career, I have shied away from utility-based frameworks. However, Tailwind is a well-designed framework with a smart naming scheme that strikes a balance between readability and practicality. It is one of the few that has clicked with me. WordPress also uses several utility classes, especially with the block editor. The two systems made sense together.
WordPress front-end output and some plugins (I’m looking at you, Jetpack) do not make it easy to take a full utility-class approach. Everything else was addressed on a case-by-case basis.
If any WordPress developers want to know more about the technical aspects, I am happy to answer questions.
I encourage the efforts.
There might be some contrast issues (not WCAG compliant color contrast) for some of the gray text all over the UI (menu, slogan, comments form)