We are back with a brand-new edition of WP Tavern. Technically, we have a spiffy new coat of paint that I hope you all can see if viewing from your browsers. If you are reading this post via a feed reader, email, or something else, hop over to the site and check it out.
The Tavern received a few updates under the hood too. I will not go into those details, but some of you may have noticed that we are now hosted on Pressable, a hosting service owned by Automattic. Thus far, things seem to be going off without a hitch.
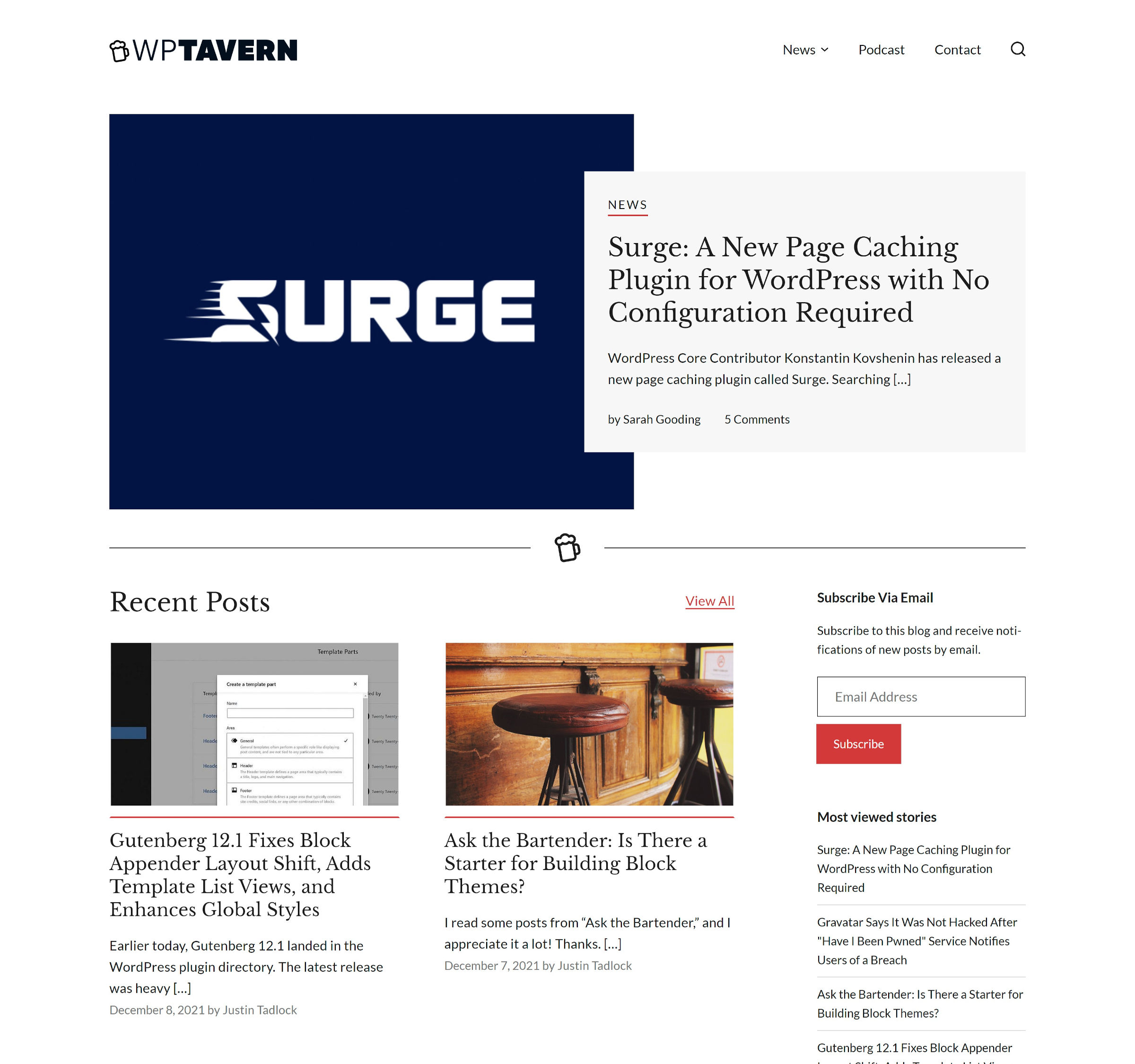
For posterity, the following is a screenshot of the old homepage design along with the new one:


This is as much your home as it is ours. We just write the articles, but you are the ones who spend time browsing the front end — actually using the website. Constructive feedback is always valued and taken into account.
A Yearlong Design Project
It is hard to imagine the last time WP Tavern was not running a WordPress theme that I built. Before joining the staff here in 2019, the website had almost always had a little piece of me tucked in.
I would have to dig back into the archives, but I know for sure it used to run a modified version of the Hybrid News theme I released in 2009 and eventually a custom child theme on top of Stargazer years later.
I created our last theme in the middle of the early block editor days, and the changes over the past two years have been like running a stress test against my skills as a developer and designer. For the most part, it held up well as we ran the latest version of the Gutenberg plugin in production. I had to fix a ton of few things here and there, but I am happy to say that the site kept chugging along.
Our last theme was aging, though, and we needed to freshen up the place. We had ideas dating back to late 2019 that we had not implemented, and it is always tough to squeeze in the time for a full-blown redesign when there is so much going on in the WordPress world. Our first priority is always sharing the news.
We were fortunate that the WordPress.com Special Projects team contacted us in November 2020 with a proposal. Their mission:
We help interesting people, organizations, and projects to have an excellent experience with WordPress.
It did not begin as a new site design project. The team had actually reached out about building a feature that I would like to bring back to the Tavern. That part of the project is not quite ready yet, so we will hold it as a surprise for the new year. Folks are gearing up for the holiday season, and there is no reason to rush it.
Our team had planned on redesigning the site ourselves. We were just waiting for Full Site Editing to launch alongside WordPress 5.7 — so, that did not happen at all.
After some back-and-forth, a group call, and a leap forward to January 2021, we were looking at design tiles. Our plans had changed. And that is part of the magical process of keeping communication open. When you surround yourself with smart people who excel at their jobs, you can end walking a path far better than the one you first set foot on.
Let us fast forward beyond logo decisions, design mockups, and the constant FSE changes throughout 2021. It was a long journey, but we finally arrived at our destination of a new and improved version of WP Tavern.
From the Tavern to the WordPress.com Special Projects team: thank you for your work and professionalism throughout this entire process.
From the Outside Looking In
Admittedly, I had reservations about the project from the beginning. I look at other developers’ code almost every day, and I usually prefer to do my own thing. It is one of the reasons I never took any of the dozens upon dozens of agency job offers over the years. I would be that one employee who would want to uproot everything on Day #1. By the end of the first couple of weeks, I would be “let go,” my employee file labeled with “does not work well with others.”
The team provided me with committer access to our development repo and used my preferred commands for the build process. It was a welcome gesture, and I was happy to know that I could change anything I needed.
But, I have not once used any of the power at my disposal.
I was comfortable feeling like we were in a partnership. Plus, every ticket I opened in the repository was handled — and I absolutely opened plenty of issues.
Relinquishing development control was a weight off of my shoulders. I quickly learned that this was a team of professionals who knew what they were doing.
Sure, there were some things I would have done differently with the code, such as modernizing some of the PHP (something that was unnecessary in the context of the project). I would have probably reorganized a few folders too. At the same time, this was an opportunity for me to learn, and I absorbed as much as I could.
Aside from wearing my student hat, I also kept my client cap on. This was the first time I had ever gotten to play that role. There were moments where I worried whether everything would work out as I scanned an unfinished project. However, most of the time, I was able to sit back and watch in awe as the team put this whole thing together.
Looks great, well done but I feel personally attacked by this revelation since I’ve been working on my site redesign for months. Thanks! 👍
Gonna have a cry now.
Good jaerb!