If you’ve ever worked on a WordPress site with a long list of widget areas and dozens of widgets, then you know how crowded this page can become. In this scenario the drag-and-drop interface becomes virtually useless, as you struggle to drag the widget to the right area while trying to force your browser window to scroll down.

Created by MP6 member Shaun Andrews, this plugin lets you click a widget in order to choose where it should be placed. According to Shaun, the plugin is really just a bit of CSS and JS, so it would be an easy addition to MP6.
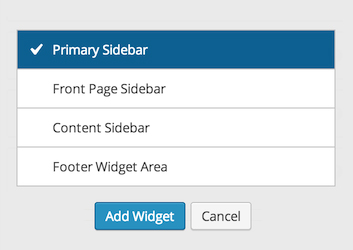
Here’s a quick demo of the Widgets Area Chooser in action:

After testing this plugin on my desktop as well as mobile devices, I believe there are several merits which should be considered in the discussion about whether or not this should be a part of MP6 and eventually WordPress 3.8:
- Makes it easier to add new widgets – clicking is easier than drag-and-drop
- Reduces frustration when working with a large number of widget areas
- Makes it easier to manage widgets on a mobile device
It’s important to recognize that this doesn’t actually remove drag-and-drop capabilities. The Widgets Area Chooser simply adds a new way to move widgets around, and users will still have the option of dragging and dropping if they prefer. Please note that you will need to have MP6 installed and activated in order to test this plugin.
So what do you think? Should the Widgets Area Chooser be included in MP6?
I like the concept, but on the site I am working, on it doesn’t show all of the widget areas in the chooser box. I have a total of 24 widget areas defined in my theme.