
The WordPress Theme Review Team announced its color picker control today. The project is a single package that allows theme authors to include an advanced color control in the customizer. The control allows users to select a hex color with an optional alpha channel to handle transparency.
The color control is the fourth feature package released by the team in 2019. The idea for feature packages took off in June. Feature packages are repositories for single features that theme authors may use in their themes. Their purpose is to standardize common features so that developers do not have to recreate the wheel, so to speak.
Arguably, the color control is the most complex package the team has built. The bulk of the work was handled by feature packages lead, Ari Stathopoulos. The project is available via its GitHub repository and Packagist.
Officially, the team launched version 1.0 in October, but the project has undergone some changes since its release. Initially, the project utilized the Iris color picker script included with WordPress. However, the team ran into trouble making it work as they wanted with RGBA colors. The team refactored the project to use React Color instead.
“The main issue with this project was the thing that WordPress is most famous for — backward-compatibility,” said Stathopoulos. “Compatibility is one of WP’s greatest assets, but at the same time, a pain for developers. Things don’t get updated because they need to work for plugin A/B/C that hasn’t been updated in 6 years. So scripts like the Iris picker, things that were great half a decade ago, have been abandoned and are just dead weight. RGBA support could easily have been in WP core’s picker. There was always a demand for it. But it never happened.”
The team decided to move forward without relying on past solutions. Stathopoulos said the biggest hurdle with building the control to use React Color was making it look native to WordPress. He described the project as an example for others to see that it was possible to use React in the customizer.
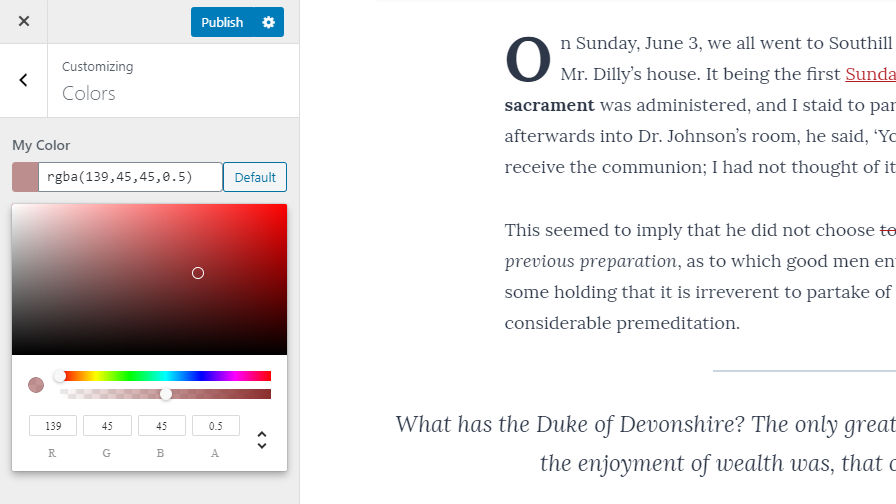
Setting up the control with the basics is relatively easy. Theme authors should be able to quickly integrate it into their themes by following the usage instructions. Color data is stored as a hex value (e.g., #000000) if there is no transparency or as a RGBA value (e.g., rgba(0,0,0,0)) if there is.
The control does come with more advanced features. For example, it is possible to store color data as an array, which includes a slew of information, such as:
- RGB (red, green, blue)
- HSL (hue, saturation, lightness)
- Alpha transparency
- Hex
- CSS value
- Accessibility properties
The accessibility properties are interesting and may allow theme authors to help to ensure users choose colors that meet accessibility standards. Some of the included data is the color’s luminance, contrast with white and black, max contrast color, and more.
The Future of Feature Packages
Currently, the TRT’s feature packages are not widely adopted by theme authors. The overall project is still in its infancy. In the wake of the news that WordPress will be moving toward full-site editing, the team is not sure what that will mean for the project going forward.
Stathopoulos said that some theme authors are hesitant to do big things at the moment. It’s a tough sell to get developers on board when the future of theme development is in a holding pattern, waiting for the other Gutenberg shoe to drop.
“We’ve been discussing and thinking of what packages we should build,” said Stathopoulos. “The problem is that the editor is the centerpiece of WordPress. Everything else just surrounds the editor. Gutenberg is expanding, and it looks like it’s taking over everything else in WordPress. So we think the next packages should be around the editor too.”
He said some of the initial package ideas like a standardized hook system, more customizer controls, and accessible menus may not be the best route. Those ideas may not make sense in the context of a block-editing world. The team could see the launch of such packages dead on arrival.
“It’s a tricky, transitional period for themes and theme developers,” said Stathopoulos. “We all need to learn how to better leverage the editor.”
Is there an example page anywhere where we can see it in action?
You mention accessibility in the context of selected colours, but it would be nice to know that effort has been put in to ensure that the control itself is accessible – to keyboard users, voice recognition users, and screen reader users.