Creating a block for navigation menus is one of the nine projects Matt Mullenweg identified as a priority for 2019, and the future of WordPress menus is starting to take shape. Designers working on the new Navigation Menu block have published a prototype this week with detailed notes on how users will interact with the block.
The proposed solution would automatically generate a menu and users would able to delete menu items using the keyboard or block settings ellipsis menu. Individual menu items can be moved right or left and more advanced options for reordering or nesting would be hidden behind the block inspector.
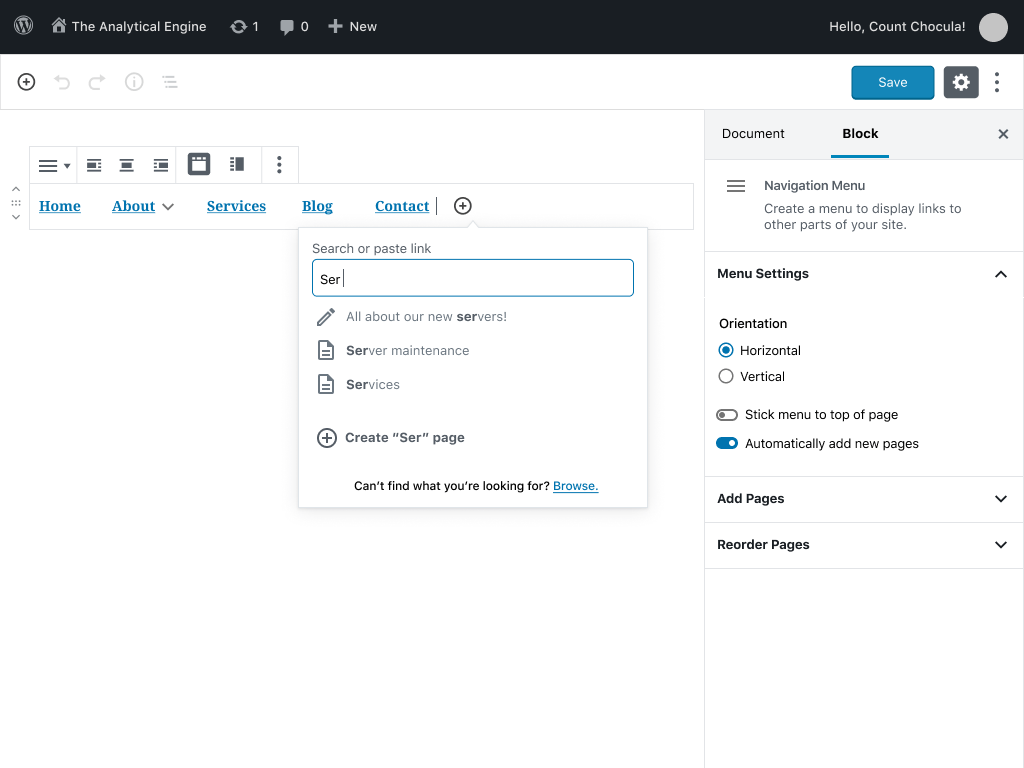
Adding a menu item opens a search bar that would give quick access to all the content in the site. From here users can create a new page or use advanced mode to bulk add more pages. The designs aim to hide most of the more complex tasks behind the block inspector.
Reading through the list of interactions this design is expected to cover, it’s clear that navigation menus are one of the most challenging interfaces to bring into the block editor. One of the principles the designs are based on is that “The editing state of the block itself should mimic as closely as possible the front-end output.” However, it’s difficult to fully visualize how this will work. Navigation menus are most likely to be used in the header and/or footer of a website, but it’s not yet clear how themes will reveal a navigation area to Gutenberg.
There are still many questions to be answered and the design team is seeking feedback on the prototype. Comments are open on the post and feedback on more specific interactions can be left on the relevant GitHub tickets or in Figma. The tickets related to the navigation block discussion are listed in the proposal. The design team is currently working on usability testing and aims to have a final design by the end of March.



Welcome to the world of generic design, where uniqueness is not valued, where design is disassociated from business identity and its power to ramp up communication. Parity sites. Ninety five percent of the web is unseen, so why not? In the end, the winner will be Matt.