WordPress.com has unveiled a new user interface called the Action Bar. It’s a bar that shows up in the bottom right corner of the screen for logged in users and is accessible from any device. The bar performs multiple tasks depending on the page you’re on.

When on a WordPress.com powered site that you’re not following, the bar turns into a Follow button. Clicking the follow button will notify you of new posts published on the site.

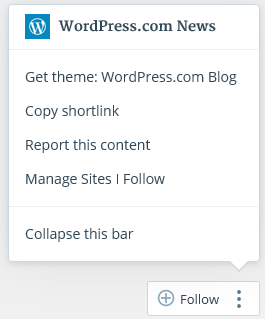
If you click the three dots to the right, you’ll see a variety of options depending upon the page you’re viewing. If it’s the homepage, you’ll see links to download the theme the site uses, report the content, or manage the sites you follow.
If you’re browsing a specific post on a WordPress.com site, you’ll see an additional link to copy a shortlink for quick and easy sharing.

If you have a site on WordPress.com and are logged in, the Follow button turns into a Customize button. This link provides a quick way to enter the Customizer. There’s also an Edit link if you’re browsing a published post.

If the action bar is too big and you want to minimize it, click the three dots and select the option to Collapse the bar. It will shrink the bar into squares and get out of your way.
My User Experience
One of the best features of the action bar is the ability to quickly see and download a theme used on a WordPress.com site. However, it doesn’t work for WordPress.com specific sites like The Daily Post.
What annoys me about the action bar is that it disappears when I scroll down. I caught myself scrolling down to read a post and when I looked for the edit button to fix a typo, the action bar was gone. I think it should stay on the screen at all times.
I’d also like to see the Edit link in the action bar open a front-end editor. It’s time WordPress.com step up its game and stop forcing users through a backend interface to edit published content.
I like the experimental action bar but at the same time, I question the reasoning for adding yet another user interface element to mimic actions already supported by other buttons and links.
For example, between the admin bar, dashboard, the edit link underneath a post, and the action bar, there are now four different ways to edit a post. How many roads are necessary to reach the same destination?
If you have a site on WordPress.com, let me know what you think of the action bar.
I already left my 2¢ on the WPcom News Blog. It’s distracting, it interferes with our site layouts and as far as editing, that’s what the New Dash is all about. We’re being redirected more and more to the New Dash. For someone who still prefers working with the Classic Editor interface, it’s getting even harder to do so. Carry it further, even the WPcom Support docs are doubled up to include both interfaces. Well, that ended up being my 5¢ worth. :)