In 2016 at WordCamp US in Philadelphia, PA, Matt Mullenweg announced to the world that a new post and page editor would be coming to WordPress. “The editor does not represent the core of WordPress publishing,” Mullenweg said.
His vision of the editor was geared towards a more block-based approach that unifies widgets, shortcodes, and other areas of WordPress. Today, that vision has become a reality with the release of WordPress 5.0 featuring project Gutenberg.

Instead of a large blank canvas, content is broken up into a series of individual blocks that are independent from the content as a whole. For example, you can edit the HTML of one block without it affecting other blocks.
The editor comes with more than 16 blocks to add content. You can add more blocks by installing and activating plugins.

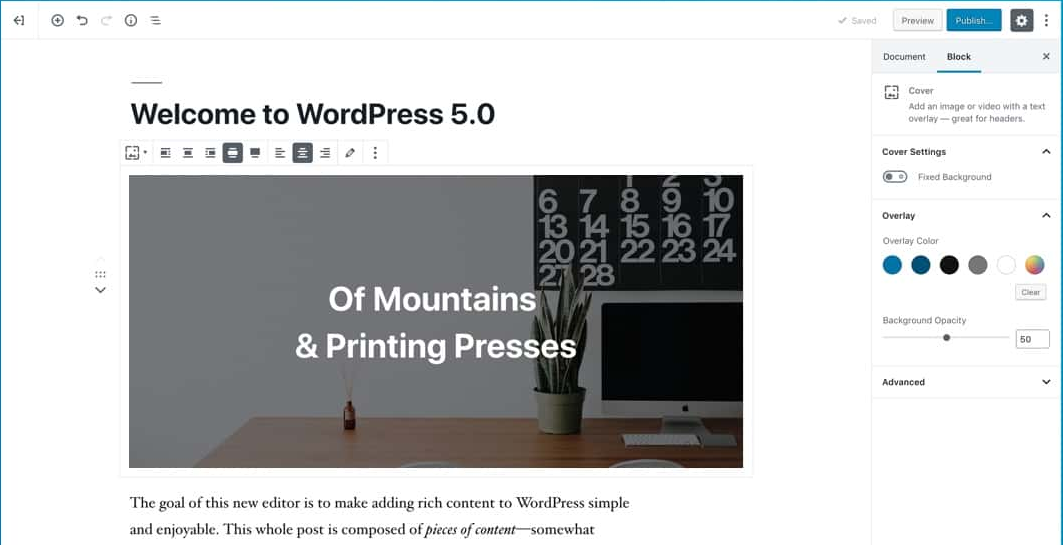
Each block typically has two areas where you can manipulate its content. The Toolbar, which displays when hovering over a block, and the Inspector located in the right-hand sidebar. The Inspector houses less-often used settings that require more screen space.

Between the top toolbar, block toolbar, inspector, block mover, and hidden elements that don’t appear unless hovered over, there are a lot of user interface buttons. I suggest spending time crafting a test post to get familiar with what each button does.
To see the new editor in action, check out the following demo video.
If you’re not ready for the new editor or discover incompatibilities with themes or plugins, you can install the Classic Editor plugin. This plugin will disable the new editor and replace it with the one in WordPress 4.9.8 and below. The WordPress development team has committed to supporting the plugin until December 31st, 2021.
Those who use assistive technology and experience accessibility issues with the new editor are encouraged to install the Classic Editor plugin until the issues are fixed.
Twenty Nineteen: A Fully Compatible Default Theme
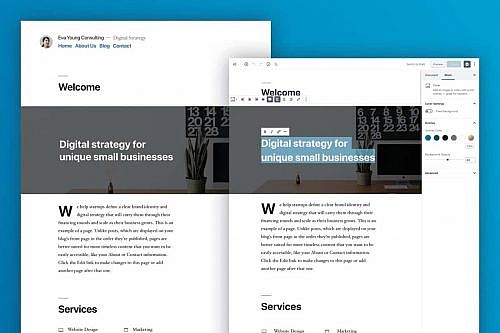
WordPress 5.0 comes with a new default theme called Twenty Nineteen that is fully compatible with the new editor. It includes front-end and back-end styles to provide a What You See Is What You Get experience. It also supports the Wide and Full image alignment options.

You can see the theme in action on Matt Mullenweg’s site.
What Happens to Existing Content?
Content not created in the new editor is placed into a Classic block. This block mimics the old editor and provides users a choice to migrate it into blocks. However, migrating content into blocks is not required. Most content shouldn’t be affected by updating to WordPress 5.0.
Where to Get Help Using the New Editor
For new users, the editor might be an intuitive experience but for many WordPress veterans, it introduces a steep learning curve. After all, the previous editor has existed for more than 10 years.
At the moment, there is a Gutenberg handbook for Developers and Contributors but not for Users. Work is underway by the Docs team and other volunteer contributors to put together an initial document to release in 2019.
Until the official handbook is published, you’ll need to seek help and education elsewhere.
WordPress 5.0 Essential Training
Morten Rand-Hendriksen, an educator for LinkedIn Learning has published a course that walks users through the new editor. It’s available to view for free for the next three weeks.
Gutenberg Times
Birgit Pauli-Haack has been keeping tabs on Gutenberg’s development for more than a year. Gutenberg Times contains relevant information about the editor for users and developers.
WordPress Support Forums
Volunteers are standing by ready to answer your questions. If you think you’ve discovered a bug, incompatibility, or are experiencing trouble with the new editor, please post it in the support forums.
WordPress 5.0 Field Guide
The WordPress 5.0 field guide provides important links and information for developers and users related to this release.
WordPress 5.0 Is the Beginning of A New Journey
While WordPress 5.0 introduces a new editor, it also lays the foundation for what’s to come. The first phase of project Gutenberg was the editor. The second phase is the Customizer with a focus on full-site layouts. The third and fourth phases will be shared and discussed by Mullenweg at this year’s WordCamp US.
The new editor is part of a long process to reinvent WordPress. Matías Ventura, Co-lead of the Gutenberg project succinctly explains why the need for Gutenberg exists.
WordPress has always been about the user experience, and that needs to continue to evolve under newer demands. Gutenberg is an attempt at fundamentally addressing those needs, based on the idea of content blocks. It’s an attempt to improve how users interact with their content in a fundamentally visual way, while at the same time giving developers the tools to create more fulfilling experiences for the people they are helping.
How can such a vision happen without dismantling, rebuilding, fragmenting, or breaking the WordPress ship that for over a decade has been carrying the thoughts, joys, and livelihoods of millions of people and more than a quarter of the web?
The ship, like Theseus’, needs to continue sailing while we upgrade the materials that make it. It needs to adapt to welcome new people, those that find it too rough to climb on board, too slippery a surface, too unwelcoming a sight, while retaining its essence of liberty. This is not an easy challenge—not in the slightest.
Indeed, we called it Gutenberg for a reason, for both its challenges and opportunities, for what it can represent in terms of continuity and change. It is an ambitious project and it needs the whole WordPress community to succeed.
Matías Ventura, Co-lead of the Gutenberg project.
As the new editor makes its way across the world, it will be interesting to see what the reactions are from users who experience it for the first time. It will also be interesting to see what the developer community builds that takes the editor to new heights.
WordPress 5.0 is the beginning of a new journey for the project. One that will have bumpy roads, new discoveries, and plenty of opportunities to learn. So saddle up and keep your hands and arms inside the vehicle until it makes a complete stop.
WordPress 5.0 is named after Bebo Valdés who was a Cuban pianist, bandleader, composer and arranger. The release was led by Matt Mullenweg with Allan Cole, Anthony Burchell, Gary Pendergast, Josepha Haden Chomphosy, Laurel Fulford, Omar Reiss, Daniel Bachhuber, Matías Ventura, Miguel Fonseca, Tammie Lister, Matthew Riley MacPherson as co-leads. At least 423 people contributed to the release.
In the new editor (backend) and in the twenty nineteen theme (frontend), the small gallery preview images are actually loaded in the full size versions.
And why has the new theme also fullscreen featured images? I would like to see focus on actual content and sidebar widgets.
Sad!