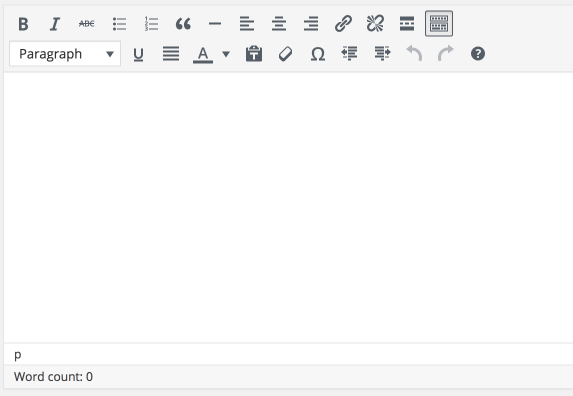
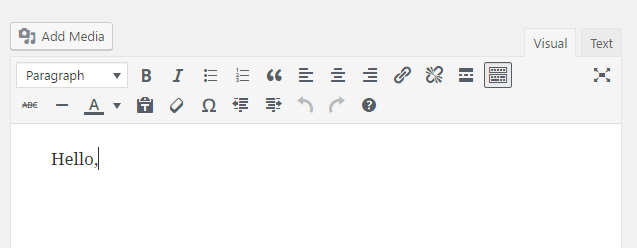
Back in August, we highlighted potential changes to the WordPress editor that would improve the user experience. The team has since implemented some of the suggestions outlined in ticket #27159 into WordPress 4.7, including rearranging some of the toolbar buttons. The headers drop-down menu is now in the top row of buttons while the strikethrough and horizontal rule buttons are on the second row.
The underline and justify buttons are no longer available. According to Andrew Ozz, who primarily works on the TinyMCE editor in WordPress, underlining text causes confusion as readers may interpret it as a link. The justify button was removed because it has uneven browser implementation and often makes text less readable. However, keyboard shortcuts for both buttons will continue to work in 4.7.


In addition to these changes, tooltips that appear when hovering over a button will display the keyboard shortcut making them easier to discover.
Since WordPress does not track which buttons are used most often the team can not accurately measure the impact these changes will have. Users are encouraged to test WordPress 4.7 beta 1 and share your feedback on the Alpha/Beta section of the support forums.
I would like to see the decision makers remove the editor and leave it to plugins. That way, those of us too stupid to make decisions can decide which buttons we believe we need. But who am I? LOL
I know, it’s a wasted comment but aren’t most comments a waste anyway?