WordPress 4.3 is on track to include a new site icons feature, which will allow administrators to easily upload an image to be used as the favicon and app icons for a site. Favicons have traditionally been handled by WordPress themes or plugins, but the new core support means that users no longer have to hunt down an extension to handle this basic site feature.
This addition landed in 4.3 in response to a four-year old trac ticket requesting an easier way for non-technical users to upload and crop an image to use as a favicon. Konstantin Obenland, release lead for 4.3, committed the feature to WordPress trunk this week, along with the following summary of its current capabilities:
This v1 marries Jetpack’s Site Icon module with the Media Modal, reusing code from the Custom Header admin. For now, the core-provided icons will be limited to a favicon, an iOS app icon, and a Windows tile icon, leaving .ico support and additional icons to plugins to add.
After testing WordPress 4.3-alpha, I found that the experience of adding a favicon in the settings panel is smoother and more intuitive than any plugin I’ve ever tried. The screen offers users a nice preview of the image as a favicon and mobile icon. It also doesn’t burden you with any notices about sizes and image quality, unless you attempt to upload an image that is less than 512px in width.
If you want to test the feature, you can provide feedback on the ticket or via the announcement post.
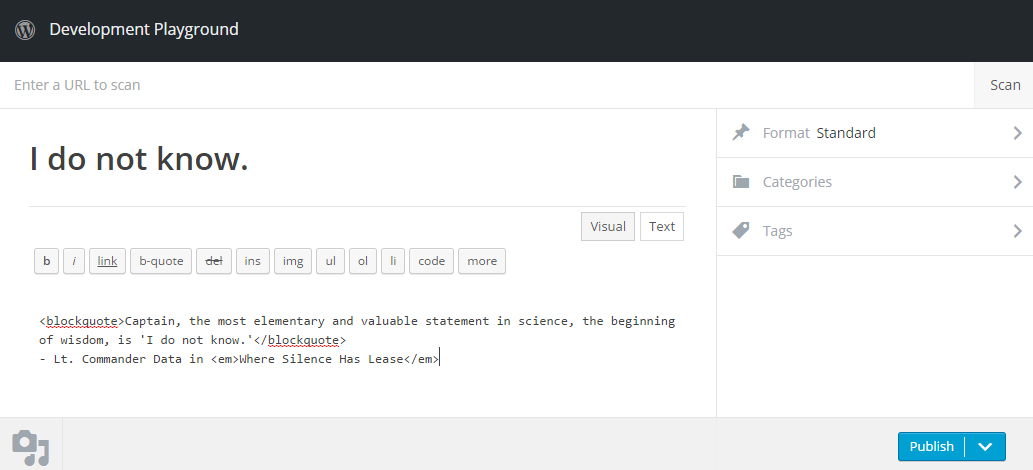
Another major enhancement added to 4.3 this week is a text editor for Press This. Many WordPress users appreciate the streamlined simplicity of the Press This post editor but were held back from using it to compose posts due to the lack of HTML editing support. The addition of a text editor offers the same capabilities as the standard editor in post-new.php.
Press This will also receive a few polishes in addition to the text editor, including auto-scrolling when the caret moves out of the viewport while the user is typing (similar to editor-expand) and auto-resizing for the textarea. WordPress 4.3’s improvements to Press This are not exactly a replacement for the dearly-departed distraction-free writing mode, but the post editor at wp-admin/press-this.php is quickly becoming one of the more zen-like interfaces in the admin.

Thanks for the heads up on these new features Sarah.
Creating a simple interface to add or delete a favicon is a very welcome addition. On the other hand adding favicon preparation software is serious overkill. Creating proper icons is serious work. Making it very easy for WordPress users to create really bad favicons just makes the whole WordPress project seem very amateur.
If there were just an upload function for the favicons, then most people would have the sense to seek out dedicated software or better yet, a competent icon designer.