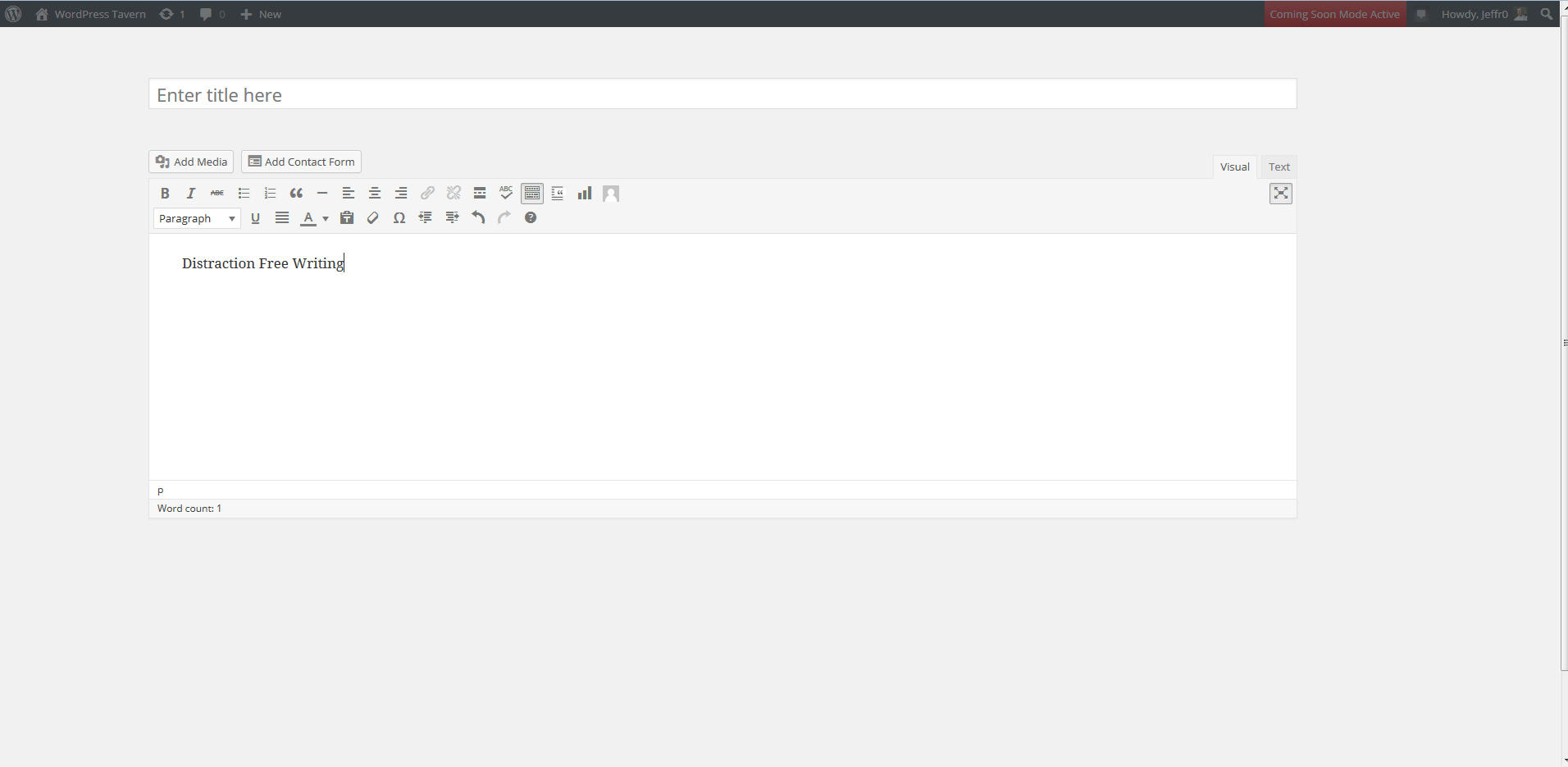
With the release of WordPress 4.1 just a few days ago, millions of people have had the opportunity to use the improved Distraction-free Writing Mode. I rarely use this mode, but I’ve used it to write every post since updating to 4.1 and it’s growing on me.

The improved mode works great on my Macbook Pro which has a 15″ screen. I’m still not sure whether I like how the admin menu on the left hand side slides in and out of view. Sometimes it’s a distraction and sometimes I don’t notice it.
The rest of the interface fades in and out of view. The animation is fast enough to not hinder my ability to quickly access meta boxes. As an experiment, I’d like to try DFW where the interface shares one animation to see what the experience is like.
Having access to the full toolbar while everything else fades off the screen is a nice change of pace. I didn’t use the original DFW, but the new and improved version is winning me over. How about you?
[poll id=”55″]
I have not tried it yet but I will in the near future. Offhand seems like a good idea.