Mel Choyce-Dwan shared the first version of the WordPress admin block directory prototype the design team has been working on. The goal is to bring the block directory to the admin in WordPress 5.5, which is currently set for August 2020 on the roadmap. The post also outlines reusable components that can be used in other areas of the admin in the long term.
The Figma prototype is available for those who want to give it a test run. It is important to remember that this is an early version and many things can change by the time the block directory lands in WordPress.
The prototype was built after feedback from the first round of concepts shared in July on the Make Design blog.
For this admin project to be successful, WordPress plugin developers will need to start submitting blocks to the block directory on WordPress.org. At the moment, there are only 10 blocks listed. Getting in early will give block authors an edge on the competition. The block directory has a few additional guidelines beyond normal plugins that authors should review.
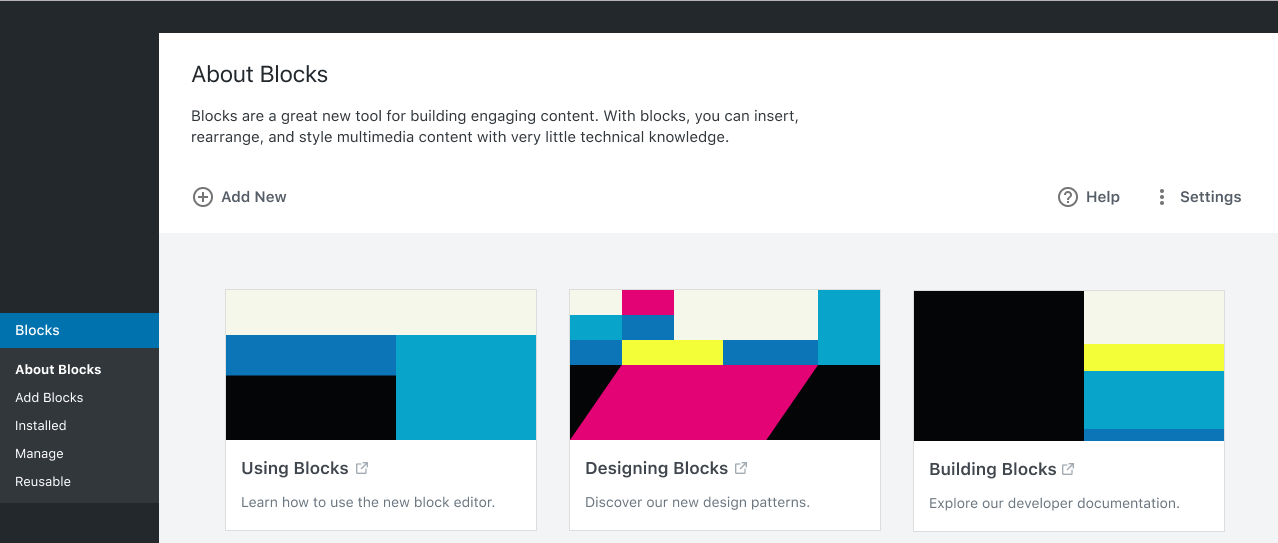
About Blocks Screen

The About Blocks screen is the primary blocks admin screen. It appears to be an informational page with resources for users to learn more about using blocks on their sites. It also has links to development resources for designing and building blocks.
Making this information directly available, especially to users, would be a smart decision if it makes it into the final design. As we move toward an entirely new way to build websites with WordPress, it is important to provide learning tools to users. This seemed to be one of the missing components when the block editor first launched in core. If done right, it could ease the burden on new users and old users who are transitioning to the new editor.
The above screenshot also shows the new admin screen header proposal. The page title is followed by a short description of what the screen is about. Followed the intro are action links on the left and meta-type links on the right. I am a fan of the generous use of whitespace and extra information.
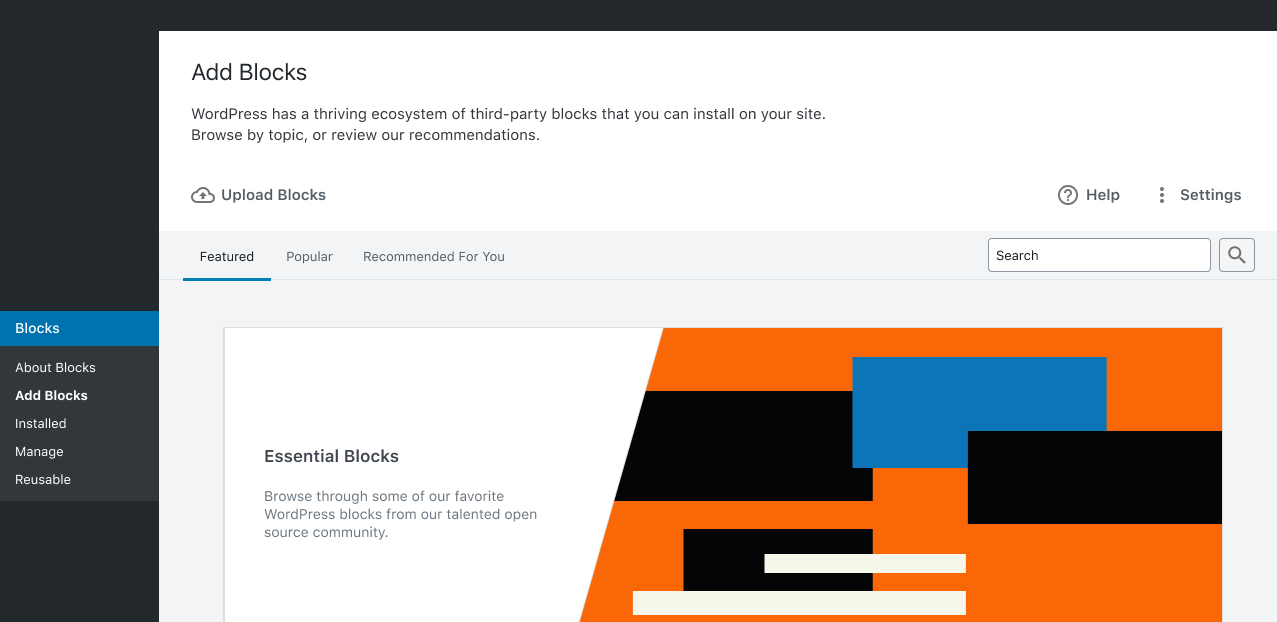
Add Blocks Screen

The add blocks screen is similar to the current new plugin screen in the WordPress admin. The primary “Featured” tab (the tab opened when first visiting the screen) is broken down into various sections, such as “Blocks We Love” and “Popular Tags.”
One of the more interesting sections of this page is the “Top Authors” list. This concept would be a great way to give recognition to block authors who are building useful blocks for the community.
There is also a “Recent Blocks” section near the bottom of the page. I would rather see a top tab for that. It feels a bit buried in the current design. New plugin and theme authors already struggle to break into popular lists. Recently-added blocks should be higher up the page or have a dedicated tab/page to showcase them a bit more.
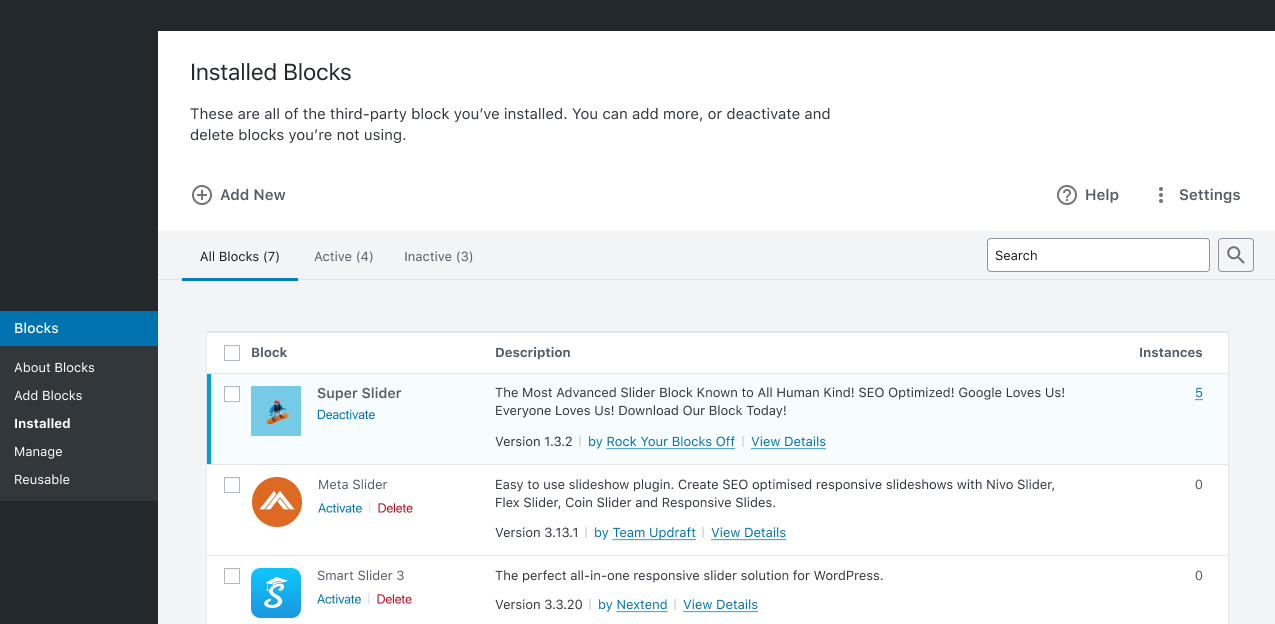
Installed Blocks Screen

The block installation screen is similar to the existing installed plugins screen in core and lists all of the blocks that are installed. There are also active and inactive tabs. Improvements here are primarily around list table design. On the whole, they are minor adjustments, but the look of the tables is much nicer. Can we have this in core, across the board, now?
A new element is the “Instances” column, which lists the number of times a block has been used on the site. By clicking the number, you are taken to a new screen that lists the posts the block has been used in. It also displays the instances for each post. This would be a useful feature for deciding whether to deactivate or remove a block.
Side note to this: I have worked on numerous projects in the past where I was doing cleanup and attempting to figure out if a plugin, especially those with shortcodes, were in use on the site. Showing the instances count for blocks is brilliant.
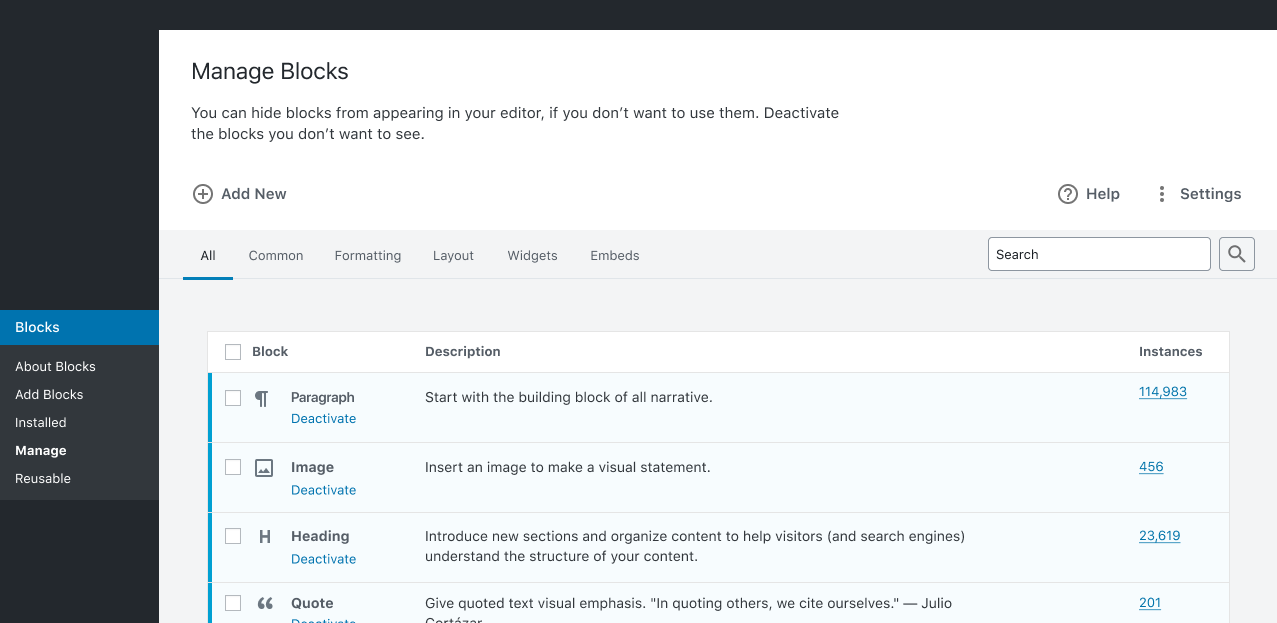
Manage Blocks Screen

Plugins such as EditorsKit have had built-in block management for a while. However, this feature feels like it should be in core WordPress. There are numerous core blocks that some users will likely never use. Having the ability to hide them from the block inserter will reduce clutter and make it easier to find the blocks they need.
The block management screen will allow users to activate or deactivate any specific block on their website. Like the block installation screen, it also displays the number of instances a block is in use.
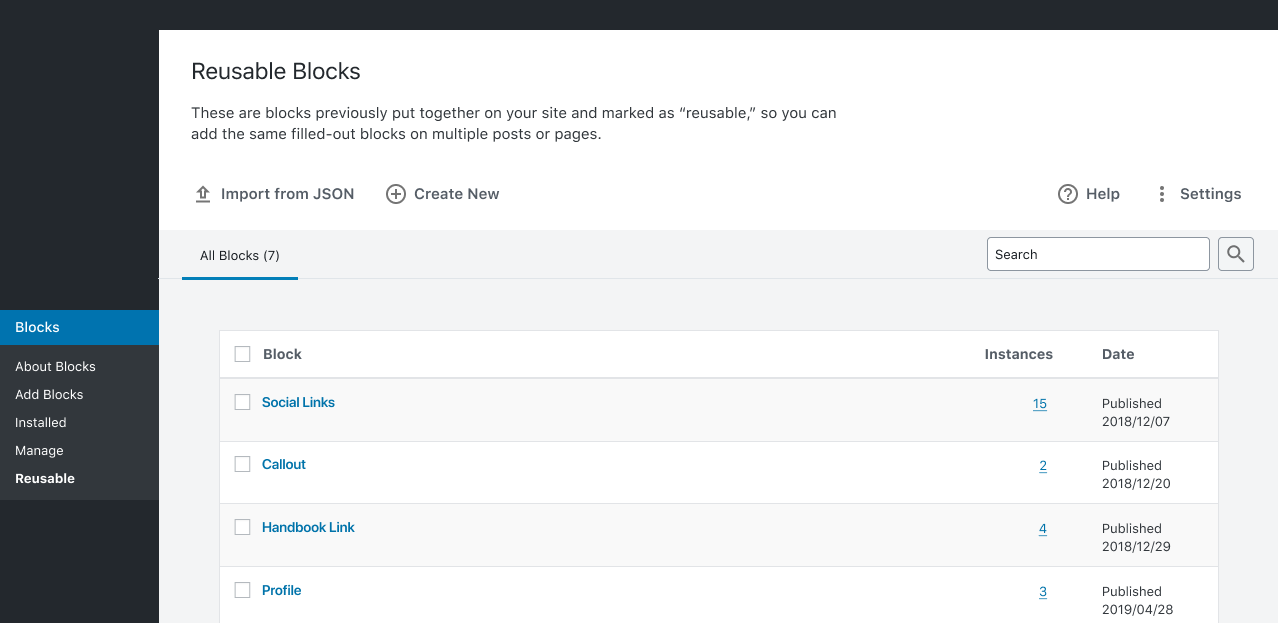
Reusable Blocks Screen

The reusable blocks screen is already available in WordPress. It does not currently have an admin menu link, so it is not easily discoverable. You can view it by going to the yoursite.com/wp-admin/edit.php?post_type=wp_block URL or clicking the “Manage All Reusable Blocks” link under the “Reusable” tab in the block inserter.
This screen allows users to manage blocks that are stored for reuse within multiple posts. Like the installation and management screens, the prototype displays an instances column for tracking how often the block has been used.
Users can import and export reusable blocks. It will be interesting to see if more WordPress users start sharing their block creations with others once this screen has better exposure or if it will be something people simply use to copy blocks from site to site.
This is so cool and we need it so bad. Don’t wait until August, just throw it into WordPress 5.3.3 and release it tomorrow.