WordPress theme and plugin developer Ben Gillbanks is building a Jetpack alternative with an emphasis on speed, simplicity, and privacy. Toolbelt is a new, lightweight plugin that offers a collection of functionality that is commonly-used on WordPress sites. Currently available modules include features like breadcrumbs, browser native lazy loading, a Portfolio custom post type, related posts with images, responsive video, static social sharing, and more.
Gillbanks runs Pro Theme Design, a commercial WordPress theme shop, and has sold themes on WordPress.com for the past seven years. He likes the idea of Jetpack and all of his commercial themes support it, but a desire to deliver more performant and sustainable sites drove him to create Toolbelt. He’s working on a new free theme called Jarvis that will be released on WordPress.org with full Toolbelt compatibility.
“With my new theme I wanted to make something that was fast, private, and accessible. Inspired by people like Jack Lenox with Susty (and his talk at WordCamp Europe), I wanted to make something more sustainable. In testing my theme on my personal site I found that Jetpack was slowing it down. So I started rebuilding the features I wanted to use as an optimized plugin.”
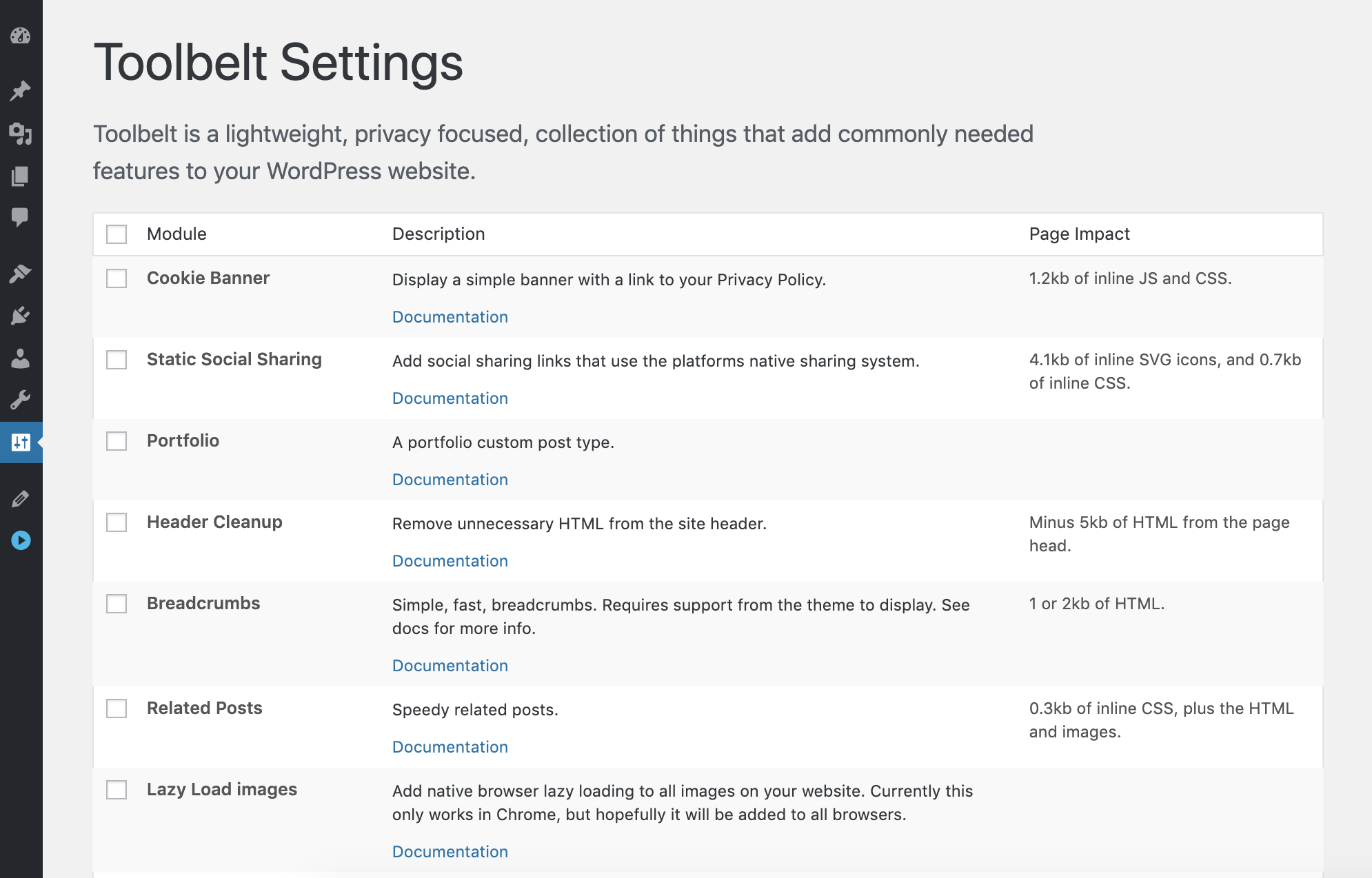
Toolbelt currently includes more than a dozen modules, offered in a format similar to Jetpack but with a dramatically stripped down management interface in the admin. All modules are disabled by default so users can turn on only the ones they need.
The settings page includes a column that transparently displays the page impact for several of the modules, as high performance is one of Gillbanks’ chief goals for the plugin.
“I had been testing my theme on a dev server and it was getting a score of 99 or 100 – but when I added it to my personal site the score dropped,” he said. “It took me a while to realize the problem was Jetpack, and once I had disabled Jetpack my score went up to 99 or 100 again. So now, each time I add a feature, I test the site to make sure I am maintaining the performance I am testing my site, with each feature and – hopefully – keeping the score nice and high.”
Although Toolbelt borrows a lot of code from both Jetpack and the Machete plugin, Gillbanks made some deliberate choices in favor of performance when loading the code for the modules:
- Doesn’t use jQuery or any other javascript framework. All javascript is vanilla js, and minified.
- Minifies all assets (JS and CSS)
- Loads all assets inline. They are already small, and loading them directly on the page means there are no server requests.
- Only loads things when they are needed. JS and CSS are only loaded for activated modules.
- No options. There’s only one database option, and that’s an array that stores what modules are active.
- Uses the minimum code possible. Minimum Javascript and PHP. Less code means more speed, and fewer bugs.
Toolbelt’s Approach to Privacy: No Phoning Out, No User Tracking
Privacy is one of the most important aspects of the plugin for Gillbanks, who is English and has to deal with GDPR and EU cookie laws. Toolbelt does not phone out for any of its features, nor does the plugin share data with third parties or use standard social sharing JavaScripts. It also does not track usage or add any comments to the site’s HTML.
“One of the downsides of Jetpack is that it relies on the wordpress.com servers, including hosting images and content on their site,” Gillbanks said. “Things like Related Posts sync the blog post data to their servers so it can be searched and filtered.”
The privacy choices built into Toolbelt may limit Gillbanks’ ability to reproduce certain features that rely on third-party servers, such as visitor stats, downtime monitoring, and image CDN.
“I’m not sure if I’ll add these features, or partner with privacy focused third party services,” Gillbanks said. “I must admit I’d really like to add the stats so I’m hoping I can find someone to work with.”
Toolbelt is heavily inspired by Jetpack but Gillbanks said he doesn’t plan to rebuild all of its features. He is starting with the easier ones and focusing on the ones he wants to use. He also doesn’t have plans to monetize it anytime soon.
“I’m open to adding premium features in the future, but if I do I won’t start charging for anything that is currently free,” he said. “For the time being I just want to keep adding more modules and making something that I find useful.”
Gillbanks is currently working on improving Toolbelt’s cookie consent bar to build a method for having it allow an ‘accept’ and ‘decline’ option, so that tracking is only enabled when users press the accept button. This assists those who want to follow GDPR guidelines more strictly. The current implementation automatically links to the site’s privacy policy page if the user has it setup in their site settings.
Toolbelt doesn’t have any settings, besides what modules are active on the site, but Gillbanks has created a collection of actions and filters that allow developers to customize things for clients/ themes. The documentation is available on GitHub, where users can also submit issues and feature requests.


Thanks for the write up Sarah!
If anyone wants to help out or report bugs or whatever then I’d welcome contributions on The Github repo – https://github.com/BinaryMoon/wp-toolbelt