Yesterday, Ella van Durpe merged a long-awaited feature into the Gutenberg plugin that allows users to select and modify text across multiple Rich Text blocks. It should land in version 13.0 of the plugin and WordPress 6.0 in May.
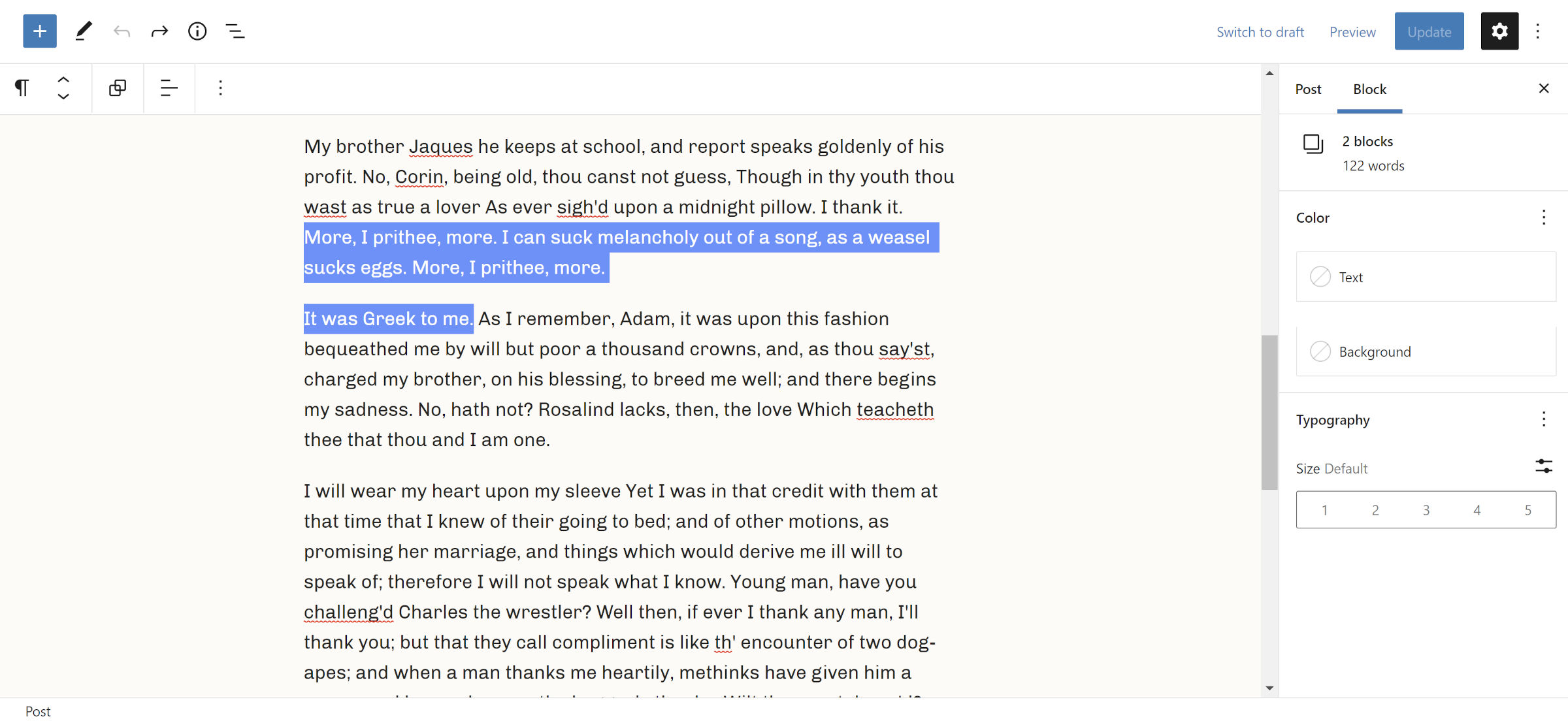
Users can currently select text across multiple blocks, but the editor automatically adjusts that selection to all of the blocks themselves, essentially creating a group. The change will allow users to highlight the specific text. This ability should work with any Rich Text block, such as Paragraph, Heading, List, and Quote.

Anyone who wants to test this feature early can grab a development copy of Gutenberg from the ticket. Click on the “Build Gutenberg Plugin ZIP” tab.
If there is one thing that any text-based editor should do well, it should be to allow users to manipulate text according to standard conventions. Users should be able to select, copy, cut, paste, and generally move characters and words around as they please.
When WordPress 5.0 launched its new block-based editor in late 2018, some of the tools that writers had expected were non-existent. Every paragraph, list, heading, and blockquote was a separate entity and not simply a continuation of the text. Blocks were the sludge that plugged the editing flow.
The block system solved a ton of problems that needed solutions. The new post editor even looked sleeker than its classic predecessor. But, those things did not matter much when stuff under the hood did not meet the demands users needed of an editor. Every missing feature that had become a standard to any particular user or another was a blight, another one-star review, on the revolution the block system was meant to bring about.
If a user could not do something as simple as select and delete text across two paragraphs, what good were all the other bells and whistles?
It is now over three years since the launch of the block editor. Perhaps it is too late to win back some who have chosen a different path for their websites. For others, maybe their writing flows have changed so drastically that the news is inconsequential. For those who have been patiently waiting, knowing that WordPress would one day make this right, it is a moment to rejoice.
Judging by the response to Matías Ventura’s tweet yesterday, it is a reminder of just how much people have wanted this feature:
The implementation does not yet offer complete coverage of capabilities when selecting text across Rich Text blocks. It currently includes the following:
- Enter: Hitting the
Enterkey will delete the selected text and create a new paragraph. - Backspace: Hitting the
Backspacekey removes the selected text and merges anything left of the latter block with the former. - Delete: Hitting the
Delkey removes the selected text and forward merges the previous text. - Input: Typing will replace the selected text with new input.
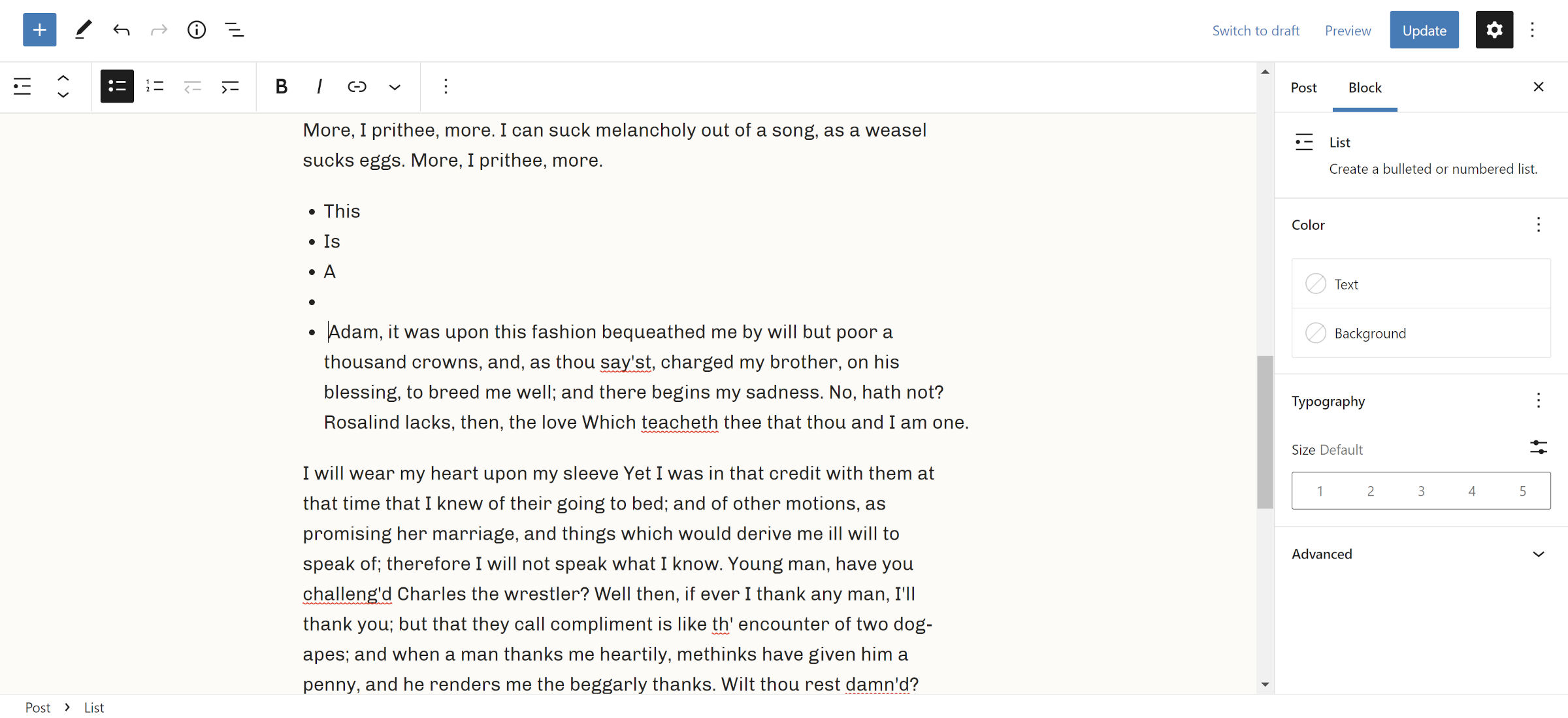
The difference between Backspace and Del is relevant when dealing with different block types. For example, when highlighting text from a list followed by a paragraph, backspacing will merge the remainder of the paragraph text as a list item. When deleting, the list items become paragraphs.

I did notice a bug when backspacing into a list. It leaves an empty list item, as shown in the above screenshot.
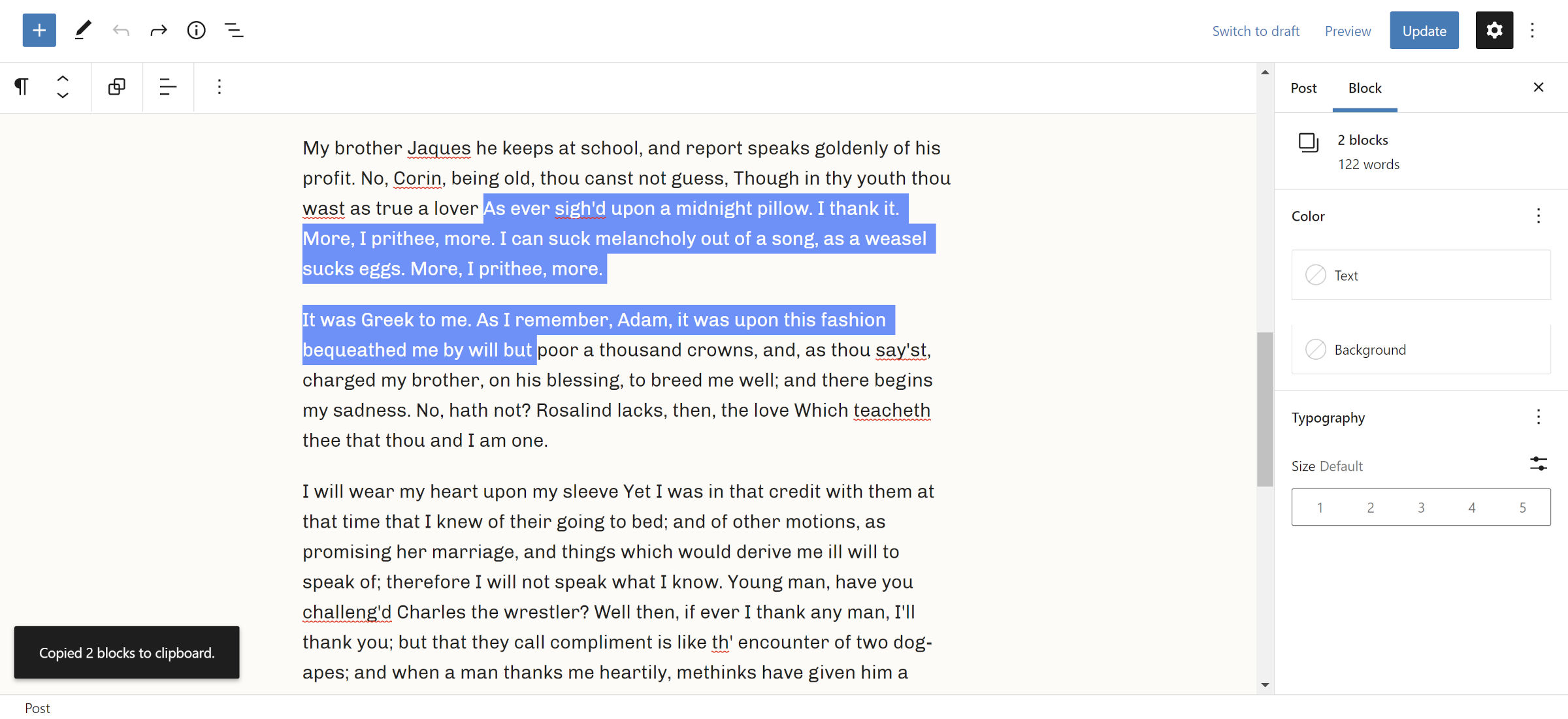
There is still no current method of selecting text from two or more blocks and copying or cutting it. Attempting this falls back to the previous behavior. The copy/cut action grabs the entire block code instead of the text itself.

The new feature does not do away with the ability to partially select text across multiple blocks and manipulate them as a group. Users can still shift their position, copy them, and modify them.
Instead, the text-selection feature is an enhancement to the current tools, and it is one that many will be happy to see land in WordPress. It is not a complete set of capabilities, but this is a win for the project and a necessary step forward.
Everytime this issue came up in GitHub, core devs assured that text selection across multiple blocks couldn’t be achieved because of the technical trade-off of using one block per paragraph. What has changed now?