
Rosa 2 is the sequel to Pixelgrade’s best-selling theme, Rosa. The new theme re-imagines its previous incarnation in the context of the block editor (Gutenberg). I was provided a copy of the theme for free to test and provide my thoughts.
The theme sells for $75/year, or you can pay a one-time fee of $95 for lifetime access. The product launch post could make anyone excited about this theme, but is it worth it?
TLDR; Rosa 2 made for a satisfying experience when building restaurant-style pages. However, the early learning curve and basic setup were frustrating. It also lacks some of the polish I’d expect at a premium price.
A Rundown of the Issues
Before I dive into the good things about Rosa 2 (and there are some nice things about this theme), let me dive into the frustrating aspects. There were so many pain points that I nearly gave up on the theme several times. However, I soldiered on in the hopes of understanding why this theme might be worth using.
Install the Required Plugins First
Let me save you some time right now. When the theme says that it requires the Customify and Nova Blocks plugins, it truly requires them. Otherwise, the theme looks and behaves nothing like the demo or screenshots. It may as well not be the same theme.
When first activating the theme, the front page of your website will become a completely white screen. It is not the dreaded White Screen of Death caused by an error. Instead, the theme is forcibly hiding the content with custom styles.
Why? Yeah, good question.
I see no reason to do so. Outside of changing some code (which I did), users must activate the plugins to make their content appear. There is no technical reason this should be the case when using this theme.
There should be no path in which a user installs a theme only to have their content disappear.
I get it. I was told these were required plugins. The theme even provides easy installation and activation links via the TGM Plugin Activation script. I also get that WordPress lacks any sort of real dependency system for handling this feature. That doesn’t make it any less of a poor user experience.
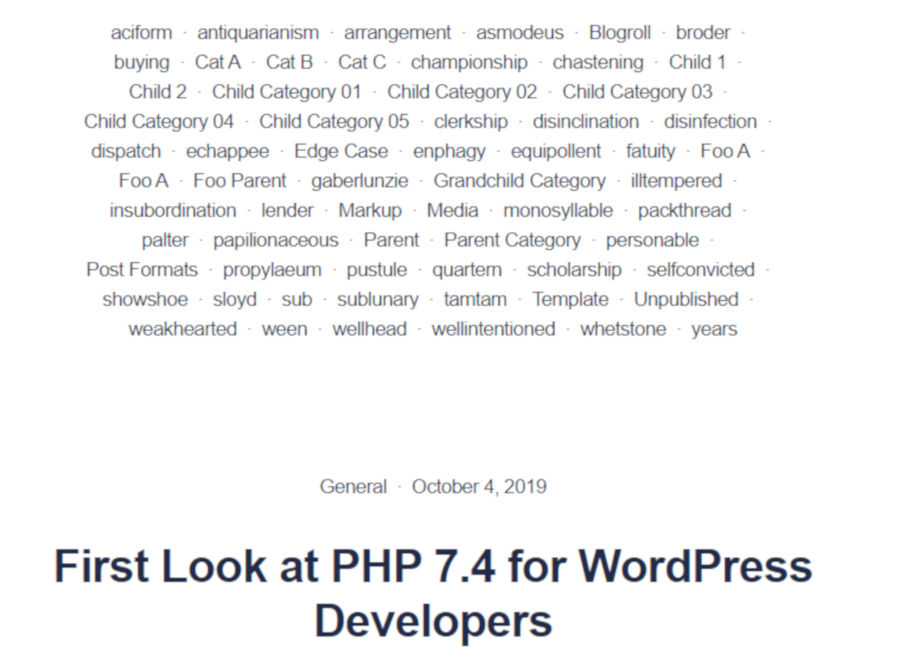
As a developer, I thought I’d trick the system and test the theme without those plugins installed. I wanted to see what the theme looked like out of the box, which you can see in the following screenshot.

Oh, and that big block of category links in the above screenshot, it never goes away. It just sits there on your blog posts page. It is hard-coded in the posts page template (home.php). Rosa 2 is billed as a restaurant theme, so it might be acceptable if you don’t plan on running a blog.
Header and Nav Problems
The default header looks nothing like the screenshots, demo, or video for the theme. After nearly two hours of using the theme, I was ready to throw in the towel and rule this theme out as a lost cause. Not being able to get the basic nav menu set up for the theme was an exercise in self-punishment that I wouldn’t wish on anyone.
It turns out that the Nova Blocks plugin really is required. Did I mention that you should install the required plugins first?
Stretched images
On blog and archive pages, expect stretched featured images that attempt to fill out the box next to the excerpt for existing posts. There doesn’t seem to be any remedy to this outside of uploading new images.
The theme uses the standard post-thumbnail size but does not define this size in the code. For those unfamiliar with the technical aspects when using this specific size, the theme should ideally define it via the set_post_thumbnail_size() function.
Sticky header
The large sticky header gave me a gut-wrenching feeling that walls were closing in on me. I became light-headed and dizzy. I found it tough to breathe. This is not hyperbole. I’m dead serious.
On a personal note, I’ve had some issues with claustrophobia for the last couple of years. I first had this feeling after being stuck indoors for two weeks while watching over one of my cats who had surgery. I typically work from the porch where I can get fresh air, but that was one of the worst periods of my life.
Since then, I often get this same feeling when sites have large sticky headers. It feels like the walls are closing down. I wonder if others have similar issues.
This feeling could be alleviated if the theme minimized the sticky-header height while scrolling down the page. Fortunately, the theme allows users to choose a static header, which I strongly suggest using. There are some other spacing and sizing options for the header area, which can help shrink some of this down.
Where the Theme Shines
If there is one thing this theme does well, it is making it simple to create pages for a restaurant via the Nova Blocks plugin. Within minutes of creating a custom page, I had a restaurant-style page set up and ready to go.
When coupled with Nova Blocks, the theme beautifully handles the process of creating custom pages with numerous unique outcomes. The integration with the plugin is brilliant. Each block has custom demo content that you can easily modify.
Some of the names of the blocks and block options were cutesy and fun, such as “Hero of the Galaxy,” but they became a slight nuisance when wanting to quickly figure out the purpose of a block. I could see some users becoming annoyed at the names, and they might not be ideal for some professional settings. They were kind of fun though. I have mixed feelings about them.
How Does the Theme Handle Gutenberg?

Rosa 2 is a theme primarily built for the block editor. It wonderfully handled core block output in my tests.
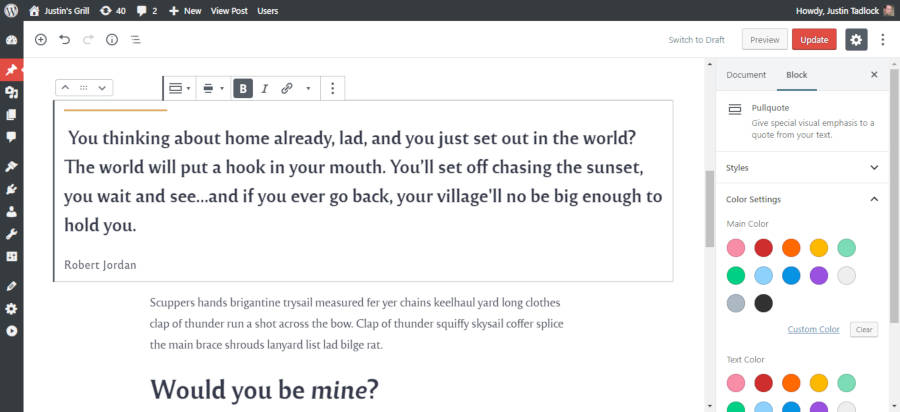
When using Gutenberg-ready themes, I view the pullquote block as sort of the theme designer’s signature. It is one of those blocks where designers can have a lot of fun and put a unique spin on the display. I’m a fan of the pullquote style in this theme (pictured above).
On the whole, it works well. When coupled with Nova Blocks, you have a lot of power at your disposal.
How Does the Code Stack Up?
Rosa 2 is lightweight in terms of custom code. Nearly all of the functionality is within the accompanying plugins. Because this is a theme review, I didn’t dive into the plugin code.
From a purely technical standpoint, the theme does most things according to standards.
There are some things I’d change from an architectural standpoint. For example, the file for its Customify plugin integration is over 1,100 lines of code. I would break that down to more digestible bits, which would help with long-term maintenance and bug hunting.
Some of the editor-related JavaScript code could be more efficient. Repeated patterns should be grouped together to make the code smaller. The editor JavaScript file is not large, but every byte counts in a world where developers assume everyone is running on Gigabit internet connections.
The primary stylesheet is 173 kb, which is OMGBBQ large, especially when you top it off with 100s of kb coming from the stylesheets and scripts loaded by Nova Blocks plugin. Unless you’re a user who is heavily optimizing your site, you can count on some slow page loads.
The Final Verdict
I’d only recommend this theme to people who have more patience than me. While I didn’t follow instructions right off the bat (as a reviewer, I’m trying to push limits and break things), the theme did have some pain points that simply made for a frustrating process.
I’m in the camp of people who believes themes should work out of the box. This theme doesn’t work without some setup. You’ll need to put in some legwork to get it going. However, once you make it over the initial hump, you can build some beautiful page layouts.
I suggest using it strictly for its defined purpose of building a restaurant website. The typography is designed well enough for blogging, but the overall theme isn’t well-suited to it.

If it’s that hard to get up and running, you can do the same thing in Divi in a few hours. See https://67biltmore.com. Built that in Divi with Open Menu for the restaurant menu system. Some light custom coding, but overall no reason to back yourself into a fixed restaurant theme that needs all those additional plugins and all that heavy lifting. I specialize in restaurant themes and wouldn’t use a theme like Rosa 2 – especially with all the issues you’ve described.