With the release of WordPress 5.4 looming, it is time for plugin and theme developers to begin testing their extensions and making sure there are no issues. There are also new APIs for upcoming features. Yesterday, the core team released the first release candidate for 5.4. The official release is planned for March 31.
This post will serve as a quick guide with links to several important changes that developers need to keep in mind in the coming weeks. Be sure to test your plugins and themes.
Theme Developers

There are several changes that theme authors will want to test against. WordPress 5.4 has a few extra theme features. It also has several markup-related changes that could break theme designs on the front end and in the block editor. Unfortunately, for theme authors who want to support multiple versions of WordPress, some of these changes may mean a little extra CSS bloat.
Social Icons and Buttons Blocks
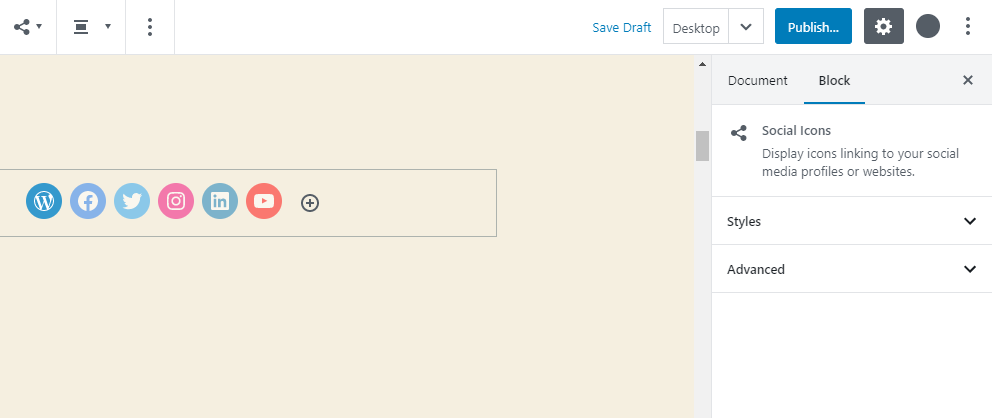
WordPress 5.4 introduces two new blocks: social icons and buttons. The social icons block allows users to insert icons/links for up to 40 different social networks. The buttons block lets users group multiple button blocks together. Theme authors who are rolling out custom block editor styles need to account for these new blocks to make sure they are output correctly.
Create Custom Gradient Presets
The new Gradients API allows theme authors to define custom gradient presets for users to use with either the group or button blocks. Theme authors will need to do some legwork to improve on the eyesore that is the default gradient presets. With a little work, gradients can be a useful tool at the user’s disposal. Theme authors can also disable gradients altogether if they prefer not to support them.
Block Editor Markup and Style Changes
Theme authors who have directly targeted specific editor classes, will need to check their block editor styles. Many classes with the editor- prefix have been changed to use the block-editor- prefix. The wrapper element with the .edit-post-layout__content class has been removed altogether. Several wrapper elements were removed from blocks and the rich text component. Core’s built-in padding and negative margins on blocks have been refactored, which is a welcome addition. Perhaps theme authors will no longer have to fight against multiple nested selectors to provide a basic, working layout that matches the front end.
These changes have already broken several themes I have seen. There is a good chance many theme authors will need to update their block editor styles.
At a time when the Theme Review Team is asking for more theme authors to submit themes with custom editor styles, these types of changes to classes and markup are not a boost of confidence. Theme developers can easily feel like they are fighting a losing battle. However, work is moving forward to make the editor markup closer to a one-to-one match with the front end. At some point, theme authors can only hope they will no longer need to deal with these kinds of changes while supporting users across multiple versions of WordPress. For now, they are in a somewhat messy transitional phase.
Calendar Markup and Class Changes
The core team changed the markup of the get_calendar() function, which also affects the Calendar widget. The calendar output no longer has a <tfoot> element. Instead, the previous and next month links were moved to a <nav> element below the <table> element.
The calendar output also adds or changes multiple IDs and classes:
.wp-calendar-tableadded to the wrapper element..wp-calendar-navadded to the navigation wrapper element..wp-calendar-nav-nextreplaces the#nextID on the next month link..wp-calendar-nav-prevreplaces the#prevID on the previous month link.
These are breaking changes. Any custom CSS that targeted the old HTML or IDs will need to be updated.
Block Developers

For plugin developers who are creating custom blocks, WordPress 5.4 introduces several new APIs and tools for working with the block system.
Block Scaffolding
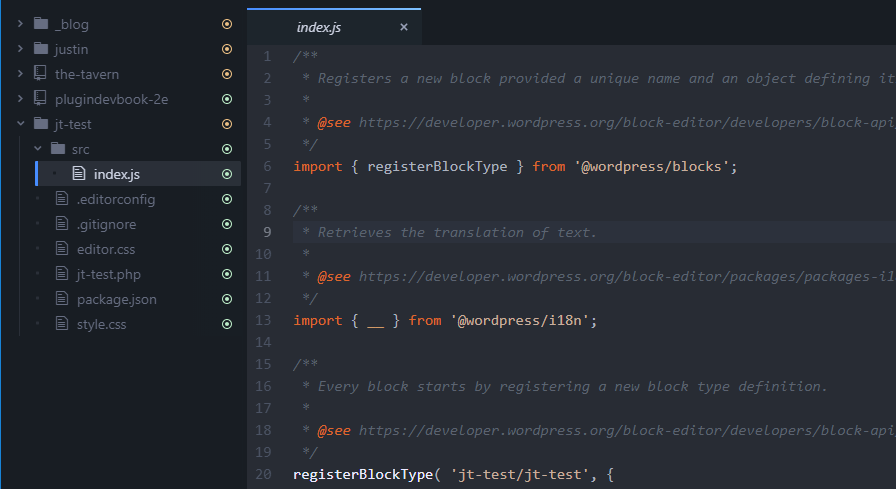
Developers have a new NPM package for quickly creating a block plugin. With a single command of npm init @wordpress/block <plugin-name> the script will create a new directory and build out the appropriate PHP, CSS, and JavaScript files necessary for building a block plugin. Developers can use modern JavaScript tooling by default or optionally choose to use an ES5 version.
The intention of the block scaffolding package is for plugin authors to build single-block plugins that will eventually make their way into the official block directory.
Block Collections API
The Block Collections API works similarly to categories. However, they are based on namespace. When a plugin developer registers a custom collection, any blocks that share the collection namespace will appear under a custom section in the block inserter. This seems to be a smarter way to organize blocks. It will certainly come in handy for plugins that create libraries of blocks, providing an automatic way to group them together.
Block Variations API
The new Block Variations API allows block developers to essentially create copies of block with a variation. Each registered variation will appear as a separate block in the block inserter for users to choose from.
A good example of this feature is the new social icons block. It is a single block with 40 variations for the various social networks.
Other Developer-Related Changes
There are a couple of other changes of note that cross into both plugin and theme development territory.
New Nav Menu Hooks
After waiting and waiting and waiting, developers are finally getting some oft-requested hooks for adding custom fields to the nav menu admin screen and customizer. At least one ticket goes back 9 years, but it is better late than never. In the past, developers would need to use a custom walker class to make some of the necessary customizations. However, only a single walker class could be used at a time, which meant that multiple plugins that made changes would not work together.
The core team added the new wp_nav_menu_item_custom_fields hook on the nav menus admin screen, which appears before the “move” buttons for individual menu items. For parity with the admin, nav menu items have a new wp_nav_menu_item_custom_fields_customize_template in the customizer. These hooks will allow developers to add custom form fields necessary for adding custom data to nav menu items.
apply_shortcodes() Alias Function
WordPress 5.4 introduces a new apply_shortcodes() function. It is an alias for the do_shortcode() function. The new function provides a more semantically-correct function name. Generally, functions with a prefix of do_ expect output or some type of action. Functions with a prefix of apply_ expect data to be returned.
If you are creating a theme or plugin with shortcode-aware areas, you will want to make the switch to the new function. While the do_shortcode() function is not currently marked for deprecation, that should be the eventual goal.
Interesting evolution that is having WordPress, little by little.